分享一个小程序开发实战
电商底部导航栏的制作
我想大家对电商一定不陌生,一般电商的底部导航栏有以下几个首页、分类、购物车、个人中心。
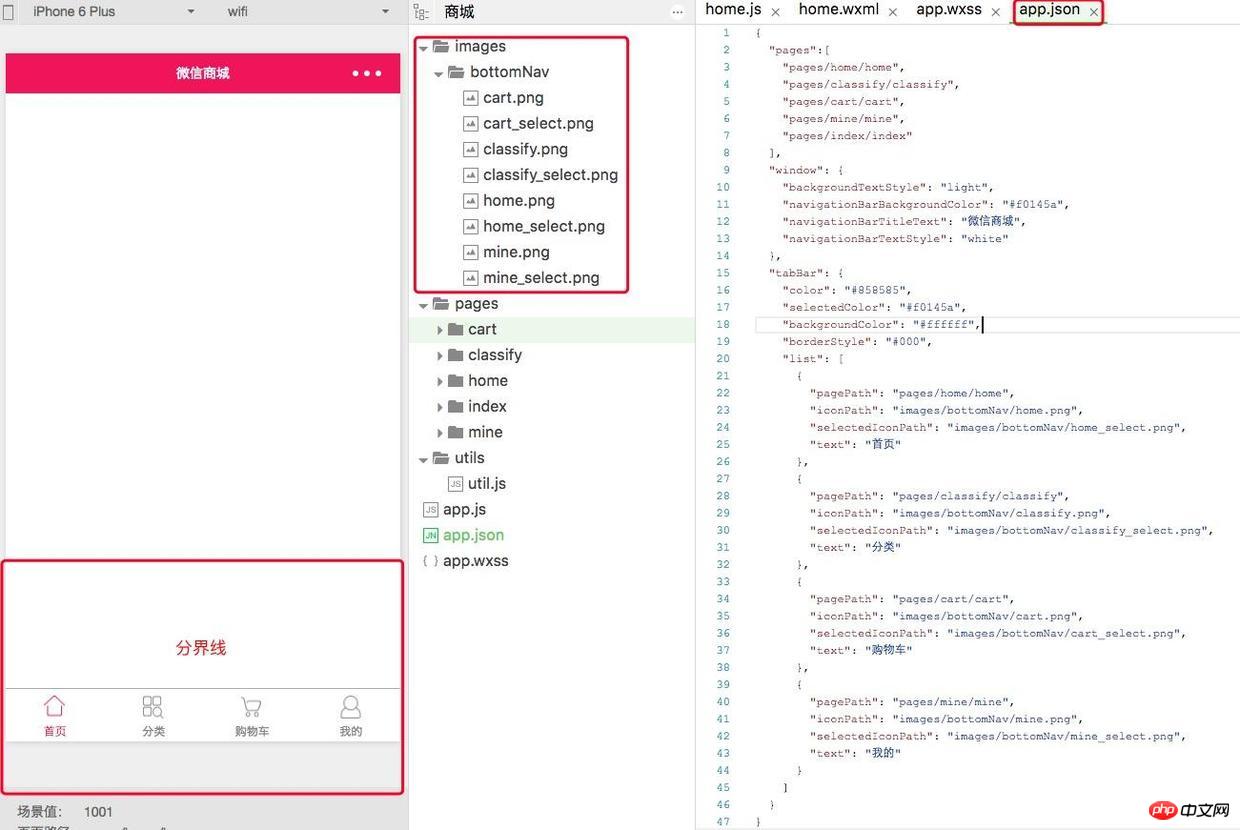
app.json是用来配置page路径以及导航栏属性的,那我们要做首页、分类、购物车、个人中心界面就要在page也添加这几个界面,所以在app.json的page里添加如下代码,写入page路径,系统会自动帮你创建界面的
"pages":["pages/home/home","pages/classify/classify", "pages/cart/cart","pages/mine/mine","pages/index/index" ],
好,既然添加了四个界面,那我们要怎么做底部导航栏呐,今天给app.json再添加一个属性,就是可以在app.json里配置导航栏,将下面代码添加到app.json里面
"tabBar": {"color": "#858585","selectedColor": "#f0145a","backgroundColor": "#ffffff","borderStyle": "#000","list": [
{"pagePath": "pages/home/home","iconPath": "images/bottomNav/home.png","selectedIconPath": "images/bottomNav/home_select.png","text": "首页"
},
{"pagePath": "pages/classify/classify","iconPath": "images/bottomNav/classify.png","selectedIconPath": "images/bottomNav/classify_select.png","text": "分类"
},
{"pagePath": "pages/cart/cart","iconPath": "images/bottomNav/cart.png","selectedIconPath": "images/bottomNav/cart_select.png","text": "购物车"
},
{"pagePath": "pages/mine/mine","iconPath": "images/bottomNav/mine.png","selectedIconPath": "images/bottomNav/mine_select.png","text": "我的"
}
]
}tabBar系统自带字段,不可改,添加这个字段就是告诉系统你要添加导航栏,color、selectedColor、backgroundColor从字面意思也字段,分别对应的属性是默认字体颜色、勾选字体颜色、背景颜色。着重说一下borderStyle,这个的定义底部导航栏与界面的边界线,属性有点特殊,特殊在如果你不想要这个分界线,可以把属性设置为white,剩下的不管你写入的是什么,系统都理解为要添加这条分界线,不信你可以试试。list属性自然是设置对应导航栏的界面啦,
pagePath:页面路径,就是你写在page里的路径
iconPath:默认导航栏图片路径
selectedIconPath:勾选图片的路径
text:导航栏名字
这里要说的是,图片路径,一定要写对,不然找不到图片就显示不出来,这里给大家提供我的导航栏图片---提取码:8zwe 大家可以根据我的图片路径创建对应的文件夹,如下图

需要注意的:
添加tabBar的时候别忘记别忘记上面有一个逗号,这个是用来区分每个属性的,所以你每添加一个属性都要用逗号分隔开来,这点要注意,不然会报错,这就是我把标点去掉的错误日志,一般报出错误日志Expecting 'EOF' XXXXXXXXX,got STRING都是语法错误,所以要仔细检查看看哪里少写了东西。
 1-2.png
1-2.png还有就是在.json文件里是不可以写注释的,我原本想添加一点注释方便读者阅读,然而会出现下面错误信息,解决办法很简单,把注释删除就可以啦
 1-3.png
1-3.png举一反三
我们创建了四个导航栏,那么如果我想再添加两个导航栏可以吗?
你也许觉得很简单,试着去在list列表里添加两个了吧,我也是这么做的,但是出问题啦。系统会报错,这回知道了吧,最多只能是五个,没办法,谁让微信是老大,人家定最多五个那就只能最多五个喽! 1-3.png
1-3.png不知道你有没有注意到,导航栏默认首页勾选为红色,那么我想要默认勾选分类为红色呐,要怎么办?
这个有点难度了吧,我刚开始想的是在tabBar属性把list里的第一个home属性和classify属性换一下应该就可以解决,然而并不是这样的,因为没有效果,后来也是一次误打误撞给发现的,我给你点小提示,有没有注意到,pages的第一个路径是什么pages/home/home,没错,就是它,如果想要分类classify作为默认的勾选项,你只需要在pages属性把home的路径和classify路径换一下,保存,重新编译一下,你要的效果就出来了,这里可以总结的一点就是,tabBar是到page里的第一行路径作为默认勾选项的。
电商顶部导航栏制作
既然讲了导航栏,干脆今天多讲解一点,接着教教大家顶部导航栏怎么制作,先上效果图

这个导航栏可不像底部导航栏啦,因为他的级别比较低,是页面级别的导航栏,所以要写在页面里,你想要在哪个页面加入顶部导航栏就在哪个页面里添加如下代码,这里以首页的界面为例:
home.wxss
/* pages/home/home.wxss */page{
display: flex;
flex-direction: column;
height: 100%;
}
.navbar{
flex: none;
display: flex;
background: #fff;
}
.navbar .item{
position: relative;
flex: auto;
text-align: center;
line-height: 80rpx;
font-size:14px;
}
/* 顶部导航字体颜色 */.navbar .item.active{
color: #f0145a;
}
/* 顶部指示条属性 */.navbar .item.active:after{
content: "";
display: block;
position: absolute;
bottom: 0;
left: 0;
right: 0;
height: 6rpx;
background: #f0145a;
}home.wxml
<!--导航条-->
<view class="navbar">
<text wx:for="{{navbar}}" data-idx="{{index}}" class="item {{currentTab==index ? 'active' : ''}}" wx:key="unique" bindtap="navbarTap">{{item}}</text>
</view>在home.wxml里面bindtap字段我们已经讲解过啦,是事件监听的标识符,事件名称叫“navbarTap”可以到home.js里查找到这个事件wx:for这个字段重点讲解,在组件上使用wx:for控制属性绑定一个数组,即可使用数组中各项的数据重复渲染该组件。默认数组的当前项的下标变量名默认为index,数组当前项的变量名默认为item,这是官方解释,说白了就是item默认叫做变量的值,index表示第几个变量的值,还不太明白请看这个 微信 wx:for 的讲解
wx:for="{{navbar}}" 意思是虚幻navbar的数组数据
{{item}} 这里面是navbar数组里面的值,如护肤、彩妆等值
wx:key="unique" 来指定列表中项目的唯一的标识符
data-idx="{{index}}" 存储一些数据供home.js里调用,这里data-xxx,xxx就是你给home.js里提供的数据关键词,home.js通过获取xxx关键词来获取xxx里面的数据
home.js
// pages/home/home.jsvar app = getApp()
Page({ data: {navbar: ['护肤', '彩妆', '香水','个人护理'],currentTab: 0,
}, // 导航切换监听
navbarTap: function (e) {console.debug(e);this.setData({ currentTab: e.currentTarget.dataset.idx
})
},
})home.js,这里读过微信小程序入门篇(二)都知道,page页面里.js一般是放data数据和事件监听的,这里data有一个navbar导航栏数据,还有一个记录当前位置的currentTab,字段可以自由命名,赋值的时候对应上就好,
navbarTap 记得在home.wxml里面data-idx属性吗,在这里用到,currentTab: e.currentTarget.dataset.idx 把当前用户选择的Tab传给currentTab里,为了验证一下结果,我在这里面加入了一个输出日志console.debug(e);,可以在控制台上看输出的日志,我选择点击彩妆,输出台的数据idx:1刚好是彩妆的位置。

总结
今天我们讲解的微信小程序的底部导航栏和顶部导航栏,导航栏应该说是必须的对于电商小程序来说,那么今天的导航栏教程你掌握了吗?
学习过程中遇到什么问题或者想获取学习资源的话,欢迎加入学习交流群
以上是分享一个小程序开发实战的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)
 如何在iPhone中使Google地图成为默认地图
Apr 17, 2024 pm 07:34 PM
如何在iPhone中使Google地图成为默认地图
Apr 17, 2024 pm 07:34 PM
iPhone上的默认地图是Apple专有的地理位置提供商“地图”。尽管地图越来越好,但它在美国以外的地区运行不佳。与谷歌地图相比,它没有什么可提供的。在本文中,我们讨论了使用Google地图成为iPhone上的默认地图的可行性步骤。如何在iPhone中使Google地图成为默认地图将Google地图设置为手机上的默认地图应用程序比您想象的要容易。请按照以下步骤操作–先决条件步骤–您必须在手机上安装Gmail。步骤1–打开AppStore。步骤2–搜索“Gmail”。步骤3–点击Gmail应用旁
 iPhone中缺少时钟应用程序:如何修复
May 03, 2024 pm 09:19 PM
iPhone中缺少时钟应用程序:如何修复
May 03, 2024 pm 09:19 PM
您的手机中缺少时钟应用程序吗?日期和时间仍将显示在iPhone的状态栏上。但是,如果没有时钟应用程序,您将无法使用世界时钟、秒表、闹钟等多项功能。因此,修复时钟应用程序的缺失应该是您的待办事项列表的首位。这些解决方案可以帮助您解决此问题。修复1–放置时钟应用程序如果您错误地从主屏幕中删除了时钟应用程序,您可以将时钟应用程序放回原位。步骤1–解锁iPhone并开始向左侧滑动,直到到达“应用程序库”页面。步骤2–接下来,在搜索框中搜索“时钟”。步骤3–当您在搜索结果中看到下方的“时钟”时,请按住它并
 无法允许访问 iPhone 中的摄像头和麦克风
Apr 23, 2024 am 11:13 AM
无法允许访问 iPhone 中的摄像头和麦克风
Apr 23, 2024 am 11:13 AM
您在尝试使用应用程序时是否收到“无法允许访问摄像头和麦克风”?通常,您可以在需要提供的基础上向特定对象授予摄像头和麦克风权限。但是,如果您拒绝权限,摄像头和麦克风将无法工作,而是显示此错误消息。解决这个问题是非常基本的,你可以在一两分钟内完成。修复1–提供相机、麦克风权限您可以直接在设置中提供必要的摄像头和麦克风权限。步骤1–转到“设置”选项卡。步骤2–打开“隐私与安全”面板。步骤3–在那里打开“相机”权限。步骤4–在里面,您将找到已请求手机相机权限的应用程序列表。步骤5–打开指定应用的“相机”
 PHP与Vue:完美搭档的前端开发利器
Mar 16, 2024 pm 12:09 PM
PHP与Vue:完美搭档的前端开发利器
Mar 16, 2024 pm 12:09 PM
PHP与Vue:完美搭档的前端开发利器在当今互联网高速发展的时代,前端开发变得愈发重要。随着用户对网站和应用的体验要求越来越高,前端开发人员需要使用更加高效和灵活的工具来创建响应式和交互式的界面。PHP和Vue.js作为前端开发领域的两个重要技术,搭配起来可以称得上是完美的利器。本文将探讨PHP和Vue的结合,以及详细的代码示例,帮助读者更好地理解和应用这两
 PHP实战:快速实现斐波那契数列的代码示例
Mar 20, 2024 pm 02:24 PM
PHP实战:快速实现斐波那契数列的代码示例
Mar 20, 2024 pm 02:24 PM
PHP实战:快速实现斐波那契数列的代码示例斐波那契数列是数学中一个非常有趣且常见的数列,其定义如下:第一个和第二个数为0和1,从第三个数开始,每个数都是前两个数的和。斐波那契数列的前几个数字依次为0,1,1.2,3,5,8,13,21,...依此类推。在PHP中,我们可以通过递归和迭代两种方式来实现斐波那契数列的生成。下面我们分别来展示这两
 前端面试官常问的问题
Mar 19, 2024 pm 02:24 PM
前端面试官常问的问题
Mar 19, 2024 pm 02:24 PM
在前端开发面试中,常见问题涵盖广泛,包括HTML/CSS基础、JavaScript基础、框架和库、项目经验、算法和数据结构、性能优化、跨域请求、前端工程化、设计模式以及新技术和趋势。面试官的问题旨在评估候选人的技术技能、项目经验以及对行业趋势的理解。因此,应试者应充分准备这些方面,以展现自己的能力和专业知识。
 Django是前端还是后端?一探究竟!
Jan 19, 2024 am 08:37 AM
Django是前端还是后端?一探究竟!
Jan 19, 2024 am 08:37 AM
Django是一个Python编写的web应用框架,它强调快速开发和干净方法。尽管Django是一个web框架,但是要回答Django是前端还是后端这个问题,需要深入理解前后端的概念。前端是指用户直接和交互的界面,后端是指服务器端的程序,他们通过HTTP协议进行数据的交互。在前端和后端分离的情况下,前后端程序可以独立开发,分别实现业务逻辑和交互效果,数据的交
 Go语言前端技术探秘:前端开发新视野
Mar 28, 2024 pm 01:06 PM
Go语言前端技术探秘:前端开发新视野
Mar 28, 2024 pm 01:06 PM
Go语言作为一种快速、高效的编程语言,在后端开发领域广受欢迎。然而,很少有人将Go语言与前端开发联系起来。事实上,使用Go语言进行前端开发不仅可以提高效率,还能为开发者带来全新的视野。本文将探讨使用Go语言进行前端开发的可能性,并提供具体的代码示例,帮助读者更好地了解这一领域。在传统的前端开发中,通常会使用JavaScript、HTML和CSS来构建用户界面









