为什么要使用CSS(Cascading Style Sheets)层叠样式表
今天主要是说一下css样式表!HTML结合他使用可以是HTML页面变得很绚丽多彩!
先简单介绍一下为什么要使用CSS(Cascading Style Sheets)层叠样式表!
1.因为CSS样式表可以定义HTML 元素如何显示
2.所有主流浏览器都支持CSS样式表
3.样式表极大地提高了工作效率
4.并且,多重样式表可以层叠为一个
那如果当同一个HTML元素被不只一个样式定义的时候,会使用哪一个样式呢?
一般而言,所有样式会根据下面的规则层叠于一个新的虚拟样式表,其中第4条拥有最高优先权.
1.浏览器缺省设置
2.外部样式表
3.内部样式表(位于标签内部)
4.内联样式(在HTML元素内部)
因此,内联样式拥有最高的优先权,这意味着它将优先于以下的样式声明:标签中的样式声明,外部样式表中的声明,或者浏览器的样式声明(缺省值)!
下面在介绍以下他的语法:
css规则主要又两个部分构成:选择器,及一条及多条声明.
1 div{2 width:100px;3 height:100px;4 }选择器通常是您需要改变样式的HTML元素.
每条声明由一个属性和一个值组成!
属性(property)是您希望设置的样式属性(style attribute).每个属性有一个值.属性和值被冒号分开.
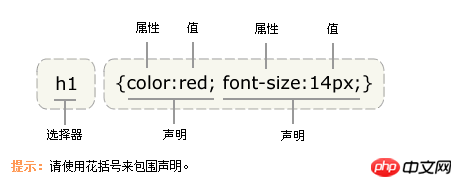
下面这行代码的作用是将H1元素内的文字颜色定义为红色,同时将字体大小设置为14像素.
在这个例子中.h1是选择器,color和font-size是属性.red和14px是值.
h1{
color:red;
font-size:14px;
}下这幅图特意为您展示了上面这段代码的结构:

值的不同写法和单位:
除了英文单词red,我们还可以 使用十六进制的颜色值 #ff0000;
p{
color:#ff0000;
}我们还可以通过两种方法使用RGB值:
p{color:rgb(255,0,0);
}p{color:rgb(100%,0%,0%);
}
记得写引号:
提示:如果值为若干单词,则要给值加引号;
p{
font-family:"sans serif";
}
今天天就先到这里!明天再见哦!!!
以上是为什么要使用CSS(Cascading Style Sheets)层叠样式表的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)
 vue中怎么用bootstrap
Apr 07, 2025 pm 11:33 PM
vue中怎么用bootstrap
Apr 07, 2025 pm 11:33 PM
在 Vue.js 中使用 Bootstrap 分为五个步骤:安装 Bootstrap。在 main.js 中导入 Bootstrap。直接在模板中使用 Bootstrap 组件。可选:自定义样式。可选:使用插件。
 HTML,CSS和JavaScript的角色:核心职责
Apr 08, 2025 pm 07:05 PM
HTML,CSS和JavaScript的角色:核心职责
Apr 08, 2025 pm 07:05 PM
HTML定义网页结构,CSS负责样式和布局,JavaScript赋予动态交互。三者在网页开发中各司其职,共同构建丰富多彩的网站。
 了解HTML,CSS和JavaScript:初学者指南
Apr 12, 2025 am 12:02 AM
了解HTML,CSS和JavaScript:初学者指南
Apr 12, 2025 am 12:02 AM
WebDevelovermentReliesonHtml,CSS和JavaScript:1)HTMLStructuresContent,2)CSSStyleSIT和3)JavaScriptAddSstractivity,形成thebasisofmodernWebemodernWebExexperiences。
 bootstrap怎么写分割线
Apr 07, 2025 pm 03:12 PM
bootstrap怎么写分割线
Apr 07, 2025 pm 03:12 PM
创建 Bootstrap 分割线有两种方法:使用 标签,可创建水平分割线。使用 CSS border 属性,可创建自定义样式的分割线。
 bootstrap怎么插入图片
Apr 07, 2025 pm 03:30 PM
bootstrap怎么插入图片
Apr 07, 2025 pm 03:30 PM
在 Bootstrap 中插入图片有以下几种方法:直接插入图片,使用 HTML 的 img 标签。使用 Bootstrap 图像组件,可以提供响应式图片和更多样式。设置图片大小,使用 img-fluid 类可以使图片自适应。设置边框,使用 img-bordered 类。设置圆角,使用 img-rounded 类。设置阴影,使用 shadow 类。调整图片大小和位置,使用 CSS 样式。使用背景图片,使用 background-image CSS 属性。
 bootstrap按钮怎么用
Apr 07, 2025 pm 03:09 PM
bootstrap按钮怎么用
Apr 07, 2025 pm 03:09 PM
如何使用 Bootstrap 按钮?引入 Bootstrap CSS创建按钮元素并添加 Bootstrap 按钮类添加按钮文本
 bootstrap怎么设置框架
Apr 07, 2025 pm 03:27 PM
bootstrap怎么设置框架
Apr 07, 2025 pm 03:27 PM
要设置 Bootstrap 框架,需要按照以下步骤:1. 通过 CDN 引用 Bootstrap 文件;2. 下载文件并将其托管在自己的服务器上;3. 在 HTML 中包含 Bootstrap 文件;4. 根据需要编译 Sass/Less;5. 导入定制文件(可选)。设置完成后,即可使用 Bootstrap 的网格系统、组件和样式创建响应式网站和应用程序。
 bootstrap怎么调整大小
Apr 07, 2025 pm 03:18 PM
bootstrap怎么调整大小
Apr 07, 2025 pm 03:18 PM
要调整 Bootstrap 中元素大小,可以使用尺寸类,具体包括:调整宽度:.col-、.w-、.mw-调整高度:.h-、.min-h-、.max-h-






