cookie实现保存、读取、删除功能的实例教程
假设有这样一种情况,需要在A页面输入一条数据,使用JS变量保存这条数据,同时B页面引用,使用这条变量,由于JS代码有局限性,即无法达成传递数据的效果。
那么我们使用cookie来存放 读取数据。
cookie是name=value的格式。各个cookie之间一般是以“;”分隔。
文本框输入数据:

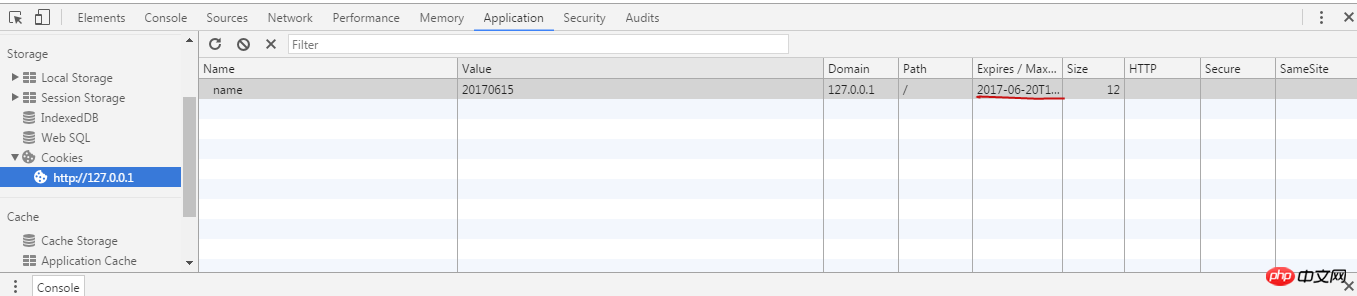
使用JS设置cookie:
1 window.onload=function(){ 2 var oTxt=document.getElementById('oTxt'); 3 oTxt.oninput=function(){ 4 //这里引用函数 5 getCookie('name',oTxt.value); 6 } 7 function getCookie(name,value,oDay){ 8 //判断是否有没有oDay,如果没有默认为5天 9 oDay=oDay||5;10 var oTime=new Date();11 oTime.setDate(oTime.getDate()+oDay);12 document.cookie=name+'='+value+';path=/;expires='+oTime;13 //存放一条数据14 }15 }
expires是保存的时间:

JS读取到cookie的Value值打印提取出来:
1 window.onload=function(){ 2 var p=document.getElementsByTagName('p');
3 function getCookie(){ 4 //分隔成数组的形式 得到 ["name", "20170615"] 5 var data=document.cookie.split('='); 6 //判断name 7 if(data[0] == 'name'){ 8 return data[1]; 9 }10 }11 var oValue=getCookie();12 document.write(oValue);13 }value输出到页面。

每个浏览器都包含有限的cookie数:
Microsoft指出InternetExplorer8增加cookie限制为每个域名50个,但IE7似乎也允许每个域名50个cookie。
Firefox每个域名cookie限制为50个。
Opera每个域名cookie限制为30个。
Safari/WebKit貌似没有cookie限制。但是如果cookie很多,则会使header大小超过服务器的处理的限制,会导致错误发生。
注:“每个域名cookie限制为20个”将不再正确!
因cookie有限的内容空间,可以把不必要的删除。
JS删除此条name:
function removeCookie(name){
setCookie(name,'asdas',-1);
}以上所述就是本文的全部内容了,希望大家能够喜欢。
以上是cookie实现保存、读取、删除功能的实例教程的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

热门话题
 小红书笔记怎么删除
Mar 21, 2024 pm 08:12 PM
小红书笔记怎么删除
Mar 21, 2024 pm 08:12 PM
小红书笔记怎么删除?在小红书APP中是可以编辑笔记的,多数的用户不知道小红书笔记如何的删除,接下来就是小编为用户带来的小红书笔记删除方法图文教程,感兴趣的用户快来一起看看吧!小红书使用教程小红书笔记怎么删除1、首先打开小红书APP进入到主页面,选择右下角【我】进入到专区;2、之后在我的专区,点击下图所示的笔记页面,选择要删除的笔记;3、进入到笔记页面,右上角【三个点】;4、最后下方会展开功能栏,点击【删除】即可完成。
 微信拉黑再删除永久加不上是真的吗
Apr 08, 2024 am 11:41 AM
微信拉黑再删除永久加不上是真的吗
Apr 08, 2024 am 11:41 AM
1、首先,拉黑再删除永久加不上是假的,拉黑删除后想要再加对方,只要对方同意即可。2、如果用户将某人拉黑,对方将无法向用户发送消息、查看用户的朋友圈以及与用户进行通话。3、拉黑并不意味着将对方从用户的微信联系人列表中删除。4、如果用户在拉黑后又将对方从用户的微信联系人列表中删除,那么在删除后是没有办法恢复的。5、如果用户想再次添加对方为好友,需要对方同意并重新添加用户。
 小红书发布怎么删除?发布删除怎么恢复?
Mar 21, 2024 pm 05:10 PM
小红书发布怎么删除?发布删除怎么恢复?
Mar 21, 2024 pm 05:10 PM
小红书作为一家流行的社交电商平台,吸引了大量用户分享生活点滴和购物心得。有时候我们可能会不经意发布一些不合适的内容,这时候需要及时删除,这样可以更好地维护个人形象或者遵守平台规定。一、小红书发布怎么删除?1.登录小红书账号,进入个人主页。2.在个人主页下方,找到“我的创作”选项,点击进入。3.在“我的创作”页面,你可以看到所有发布的内容,包括笔记、视频等。4.找到需要删除的内容,点击右侧的“...”按钮。5.在弹出的菜单中,选择“删除”选项。6.确认删除后,该条内容将从你的个人主页和公共页面消失
 小红书怎么保存无水印图片 小红书怎么拿图没有水印
Mar 22, 2024 pm 03:40 PM
小红书怎么保存无水印图片 小红书怎么拿图没有水印
Mar 22, 2024 pm 03:40 PM
小红书拥有丰富的内容,让大家可以在这里自由的查看,让你们每天都可以使用这个软件解闷,为自己带来帮助,在使用这个软件的过程中,有时候会看到各种的美图,很多人想要保存起来,但是保存后的图片,都有水印,非常的影响,大家都想要知道在这里该怎么保存没有水印的图片,小编为你们提供方法,有需要的小伙伴们,都可以马上的了解使用起来! 1.点击图片右上角的“…”复制链接 2.打开微信小程序 3.微信小程序搜索红薯库 4.进入红薯库确定获取链接 5.获取图片保存至手机相册
 华为手机如何实现双微信登录?
Mar 24, 2024 am 11:27 AM
华为手机如何实现双微信登录?
Mar 24, 2024 am 11:27 AM
华为手机如何实现双微信登录?随着社交媒体的兴起,微信已经成为人们日常生活中不可或缺的沟通工具之一。然而,许多人可能会遇到一个问题:在同一部手机上同时登录多个微信账号。对于华为手机用户来说,实现双微信登录并不困难,本文将介绍华为手机如何实现双微信登录的方法。首先,华为手机自带的EMUI系统提供了一个很便利的功能——应用双开。通过应用双开功能,用户可以在手机上同
 抖音聊天记录怎么彻底消除干净
May 07, 2024 am 11:14 AM
抖音聊天记录怎么彻底消除干净
May 07, 2024 am 11:14 AM
1、打开抖音app,点击界面底部的【消息】,点击需要删除的聊天对话入口。2、长按任意一条聊天记录,点击【多选】,勾选想要删除的聊天记录。3、点击右下角的【删除】按钮,在弹出的窗口中选择【确认删除】即可将这些记录永久删除。
 抖音上如何发给别人文件?上发给别人文件怎么删除?
Mar 22, 2024 am 08:30 AM
抖音上如何发给别人文件?上发给别人文件怎么删除?
Mar 22, 2024 am 08:30 AM
在抖音上,用户不仅可以分享自己的生活点滴和才艺,还可以和其他用户互动交流。在这个过程中,有时候我们需要向其他用户发送文件,比如图片、视频等。那么,在抖音上如何发给别人文件呢?一、抖音上如何发给别人文件?1.打开抖音,进入你想要发送文件的聊天界面。2.点击聊天界面中的“+”号,选择“文件”。3.在文件选项中,你可以选择发送图片、视频、音频等文件。选择你想要发送的文件后,点击“发送”。4.等待对方接受你的文件,一旦对方接受,文件就会传输成功。二、抖音上发给别人文件怎么删除?1.打开抖音,进入你发送文
 抖音的视频怎么下载保存
Mar 29, 2024 pm 02:16 PM
抖音的视频怎么下载保存
Mar 29, 2024 pm 02:16 PM
1、打开抖音app,找到想要下载保存的视频,点击右下角的【分享】按钮。2、在出现的弹窗中,向右滑动第二排的功能按钮,找到并点击【保存本地】。3、此时会出现新的弹窗,用户能够看到该视频的下载进度,等待下载完成。4、下载完成后,会有【已保存,请去相册查看】的提示,这样刚刚下载的视频就成功的保存至用户的手机相册里面了。






