基于es6:异步流程控制思想
——基于es6:Promise/A 规范简单实现 异步流程控制思想
前言:
nodejs强大的异步处理能力使得它在服务器端大放异彩,基于它的应用不断的增加,但是异步随之带来的嵌套、难以理解的代码让nodejs看起来并没有那么优雅,显得臃肿。类似于这样的代码:
function println(name,callback){var value = {"ztf":"abc","abc":"def","def":1}
setTimeout(function(){
callback(value[name]);
},500);
}
println("ztf",function(name){
println(name,function(res){
console.log(res);//def println(res,function(res1){
console.log(res1);//1 })
});
});上面的代码 println中定义了value对象,延迟五百秒调用callback传入相关的值,
首先调用println传入"ztf",假设下一个执行函数依赖与本次传回的值,那么调用就变成了上面的代码 传入ztf返回abc ,使用abc返回def,使用def返回1;
因为nodejs是作为服务端使用,必不可少的就是各种数据库查询,数据库查询拥有更多的依赖,比如我需要查询某个用户的权限,那么需要三步
① 通过id查找用户
② 通过返回的用户角色id查找对应的角色
③ 通过角色找到对应的权限
此处便需要三层嵌套关系,代码也就和上面的差不多了 。
promise/A 规范
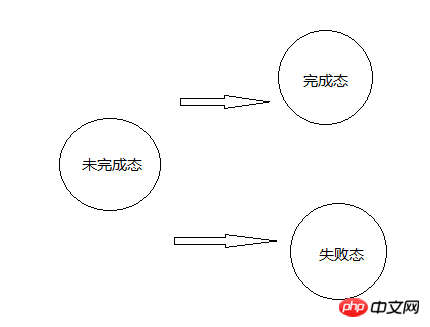
Promise表示一个异步操作的最终结果。它有三个状态,分别是 未完成态、完成态(resolve)、失败态(reject) 状态不可逆,完成态不能返回未完成,失败态不能变成完成态

与promise主要的交互方式是在它的then方法中传入回调函数,形成链式调用,
实现
首先 我们来看Promise/A 规范在具体的应用中的调用方式:
我们可以根据promise规范,将上面的例子改为:
var printText = function(name){var deferred = new Deferred(); //new一个托管函数println(name,deferred.callback());//把回调函数托管到Deferred中实现return deferred.promise; //返回promise对象实现链式调用}
printText("ztf")
.then(function(name){
console.log(name);return printText(name); //第二次调用依赖第一次调用 返回promise对象 在成功态中判断
})
.then(function(res){
console.log(res);//defreturn printText(res);
})
.then(function(res1){
console.log(res1);//1});
这样的代码从某种程度上,改变了异步代码不断嵌套的现状,通过then()方法的链式调用,达到异步代码的流程控制。
//处理回调var Promise = function(){this.queue = []; //存储的是回调函数的队列this.isPromise = true;
}//延迟对象var Deferred = function(){this.promise = new Promise();
}
Deferred.prototype = {//托管了callback回调函数 callback:function(){
},//完成态 resolve:function(){
},//失败态 reject:function(){
}
}这里定义了两个对象 Promise与Deferred, Promise负责处理函数的分发,Deferred顾名思义,处理了延迟对象。
Promise =.queue = []; .isPromise = = handler =((fulfilledHandler) == =((errorHandler) == = Deferred =.promise = =
可以看到Promise.then方法只是将回调插入队列,一个完成态执行,一个失败态执行。
为了完成整个流程,还需要在Deferred中定义完成态和失败态的处理方法:
//处理内部操作var Promise = function(){this.queue = []; //存储的是回调函数的队列this.isPromise = true;
}
Promise.prototype = {//then方法 fulfilledHandler是完成态时执行的回调函数 errorHandler则是失败态 then:function(fulfilledHandler,errorHandler){
var handler = {};
if(typeof(fulfilledHandler) == "function"){
handler.fulfilled = fulfilledHandler;
}
if(typeof(errorHandler) == "function"){
handler.errored = errorHandler;
}
this.queue.push(handler);
return this;
}
Deferred =.promise = = self = promise =((handler = promise.queue.shift())){ (handler && res = handler.fulfilled.apply(self,args); (res && res.isPromise){ res.queue ==加入了完成态操作,这段代码获取了.then传入的回调函数集合 promise.queue while依次调用,传入当前的arguments
然后 我们需要将完成态在托管回调函数(Deferred.callback())中,按照逻辑执行:
Promise =.queue = []; .isPromise = = handler =((fulfilledHandler) == =((errorHandler) == = Deferred =.promise = = self = args = Array.prototype.slice.call(arguments); = args.concat(Array.prototype.slice.call(arguments,)); self = promise = args =((handler = promise.queue.shift())){ (handler && res = handler.fulfilled.apply(self,args); (res && res.isPromise){ res.queue ==代码到这里,主要功能已经完成,只是失败态还没有添加,它的实现方式与成功态类似 只是少了二次嵌套:
//处理内部操作var Promise = function(){this.queue = []; //存储的是回调函数的队列this.isPromise = true;
}
Promise.prototype = {//then方法 fulfilledHandler是完成态时执行的回调函数 errorHandler则是失败态 then:function(fulfilledHandler,errorHandler){var handler = {};if(typeof(fulfilledHandler) == "function"){
handler.fulfilled = fulfilledHandler;
}if(typeof(errorHandler) == "function"){
handler.errored = errorHandler;
}this.queue.push(handler);return this;
}
}//处理外部操作var Deferred = function(){this.promise = new Promise();
}
Deferred.prototype = {//托管了callback回调函数 callback:function(){var self = this;var args = Array.prototype.slice.call(arguments); //将arguments转为数组return function(err){if(err){//这里是失败态 传入了error对象 self.reject.call(self,err);return;
}
args = args.concat(Array.prototype.slice.call(arguments,1)); //合并外部arguments 与内部arguments 去掉err//这里是完成态 console.log(args);
self.resolve.apply(self,args);
}
},//完成态 resolve:function(){var self = this;var promise = self.promise;var args = arguments;var handler; while((handler = promise.queue.shift())){ //取出待执行队列中的第一个函数 直到全部执行完毕if(handler && handler.fulfilled){var res = handler.fulfilled.apply(self,args); //调用失败态回调函数if(res && res.isPromise){ //如果有二次嵌套 则再次执行promiseres.queue = promise.queue;
self.promise = res;return;
}
}
}
},//失败态 reject:function(err){var self = this;var promise = self.promise;var args = arguments;var handler;while((handler = promise.queue.shift())){ //取出待执行队列中的第一个函数 直到全部执行完毕if(handler && handler.errored){ var res = handler.fulfilled.call(self,err); //调用完成态回调函数
}
}
}
}总结
要点:
① 每个操作都返回一样的promise对象,保证链式操作
② 函数callback第一个参数总是error对象 无报错则null
③ 每个链式都通过then方法连接 返回promise对象再次执行
以上是基于es6:异步流程控制思想的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

热门话题
 最简便的硬盘序列号查询方式
Feb 26, 2024 pm 02:24 PM
最简便的硬盘序列号查询方式
Feb 26, 2024 pm 02:24 PM
硬盘序列号是硬盘的一个重要标识,通常用于唯一标识硬盘以及进行硬件识别。在某些情况下,我们可能需要查询硬盘序列号,比如在安装操作系统、查找正确设备驱动程序或进行硬盘维修等情况下。本文将介绍一些简单的方法,帮助大家查询硬盘序列号。方法一:使用Windows命令提示符打开命令提示符。在Windows系统中,按下Win+R键,输入"cmd"并按下回车键即可打开命
 华为手机如何实现双微信登录?
Mar 24, 2024 am 11:27 AM
华为手机如何实现双微信登录?
Mar 24, 2024 am 11:27 AM
华为手机如何实现双微信登录?随着社交媒体的兴起,微信已经成为人们日常生活中不可或缺的沟通工具之一。然而,许多人可能会遇到一个问题:在同一部手机上同时登录多个微信账号。对于华为手机用户来说,实现双微信登录并不困难,本文将介绍华为手机如何实现双微信登录的方法。首先,华为手机自带的EMUI系统提供了一个很便利的功能——应用双开。通过应用双开功能,用户可以在手机上同
 推荐:优秀JS开源人脸检测识别项目
Apr 03, 2024 am 11:55 AM
推荐:优秀JS开源人脸检测识别项目
Apr 03, 2024 am 11:55 AM
人脸检测识别技术已经是一个比较成熟且应用广泛的技术。而目前最为广泛的互联网应用语言非JS莫属,在Web前端实现人脸检测识别相比后端的人脸识别有优势也有弱势。优势包括减少网络交互、实时识别,大大缩短了用户等待时间,提高了用户体验;弱势是:受到模型大小限制,其中准确率也有限。如何在web端使用js实现人脸检测呢?为了实现Web端人脸识别,需要熟悉相关的编程语言和技术,如JavaScript、HTML、CSS、WebRTC等。同时还需要掌握相关的计算机视觉和人工智能技术。值得注意的是,由于Web端的计
 PHP编程指南:实现斐波那契数列的方法
Mar 20, 2024 pm 04:54 PM
PHP编程指南:实现斐波那契数列的方法
Mar 20, 2024 pm 04:54 PM
编程语言PHP是一种用于Web开发的强大工具,能够支持多种不同的编程逻辑和算法。其中,实现斐波那契数列是一个常见且经典的编程问题。在这篇文章中,将介绍如何使用PHP编程语言来实现斐波那契数列的方法,并附上具体的代码示例。斐波那契数列是一个数学上的序列,其定义如下:数列的第一个和第二个元素为1,从第三个元素开始,每个元素的值等于前两个元素的和。数列的前几个元
 如何在华为手机上实现微信分身功能
Mar 24, 2024 pm 06:03 PM
如何在华为手机上实现微信分身功能
Mar 24, 2024 pm 06:03 PM
如何在华为手机上实现微信分身功能随着社交软件的普及和人们对隐私安全的日益重视,微信分身功能逐渐成为人们关注的焦点。微信分身功能可以帮助用户在同一台手机上同时登录多个微信账号,方便管理和使用。在华为手机上实现微信分身功能并不困难,只需要按照以下步骤操作即可。第一步:确保手机系统版本和微信版本符合要求首先,确保你的华为手机系统版本已更新到最新版本,以及微信App
 掌握Golang如何实现游戏开发的可能性
Mar 16, 2024 pm 12:57 PM
掌握Golang如何实现游戏开发的可能性
Mar 16, 2024 pm 12:57 PM
在当今的软件开发领域中,Golang(Go语言)作为一种高效、简洁、并发性强的编程语言,越来越受到开发者的青睐。其丰富的标准库和高效的并发特性使它成为游戏开发领域的一个备受关注的选择。本文将探讨如何利用Golang来实现游戏开发,并通过具体的代码示例来展示其强大的可能性。1.Golang在游戏开发中的优势作为一种静态类型语言,Golang在构建大型游戏系统
 PHP游戏需求实现指南
Mar 11, 2024 am 08:45 AM
PHP游戏需求实现指南
Mar 11, 2024 am 08:45 AM
PHP游戏需求实现指南随着互联网的普及和发展,网页游戏的市场也越来越火爆。许多开发者希望利用PHP语言来开发自己的网页游戏,而实现游戏需求是其中一个关键步骤。本文将介绍如何利用PHP语言来实现常见的游戏需求,并提供具体的代码示例。1.创建游戏角色在网页游戏中,游戏角色是非常重要的元素。我们需要定义游戏角色的属性,比如姓名、等级、经验值等,并提供方法来操作这些
 js和vue的关系
Mar 11, 2024 pm 05:21 PM
js和vue的关系
Mar 11, 2024 pm 05:21 PM
js和vue的关系:1、JS作为Web开发基石;2、Vue.js作为前端框架的崛起;3、JS与Vue的互补关系;4、JS与Vue的实践应用。






