react-router 4.0中跳转失灵是什么情况?
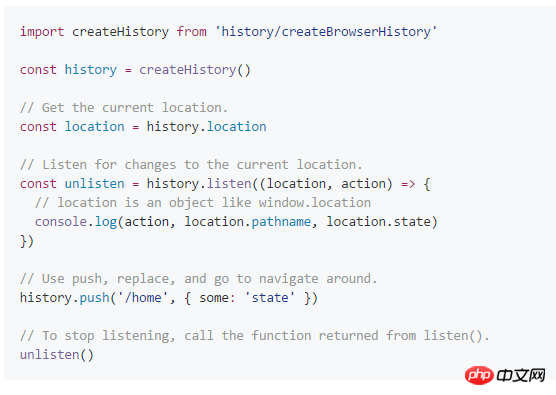
在文档中,跳转是

用这种方法,但是,用了之后就存在这么一个问题,网址换了但是页面并没有刷新。
查了资料后,history只需要在router处配置一次就行了,而且使用的可以是HashRouter,所以 使用直接用this.props.history.push("/index")就行了,感觉比之前的方便好多。
以上是react-router 4.0中跳转失灵是什么情况?的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

热门话题
 鼠标左键失灵
Jul 20, 2023 pm 03:21 PM
鼠标左键失灵
Jul 20, 2023 pm 03:21 PM
鼠标是我们使用电脑时必不可少的设备。鼠标是否易于使用也直接关系到我们的操作体验、工作效率和游戏体验,鼠标左键使用最频繁。如何解决鼠标左键失灵、鼠标左键不敏感的问题?让我们来看看解决方案。解决方法一:开机后鼠标左键暂时失灵。1.打开任务管理器,如果鼠标将来可以使用,那就是鼠标的问题!这是一个系统过程问题——conime.exe问题!conime.exe过程,通常刚刚开始,只有一段时间,是一个输入编辑器,允许用户使用标准键盘输入复杂的字符和符号。关闭它,无法输入汉字。如果您不想要这个过程,您可以禁止
 win10电脑键盘失灵如何解决
Jul 18, 2023 pm 12:41 PM
win10电脑键盘失灵如何解决
Jul 18, 2023 pm 12:41 PM
很多朋友在使用电脑时,键盘突然失灵了,不知道是什么原因导致的,也不知道该如何解决,接下来小编就和大家聊聊win10电脑无法使用键盘的解决方法吧。方法一:更新驱动程序1、右键“此电脑”,找到“管理”点开。2、进入计算机管理界面,左边找到“设备管理器”双击点开。3、右边找到“键盘”双击打开,然后右键选择“更新驱动程序”,重启电脑。方法二、暂时先使用虚拟键盘1、当然也有可能是我们的键盘确实坏了,此时的话,我们要是急着使用的话,点击电脑桌面左下角的开始按钮-点设置。2、然后我们点击轻松使用。3、在轻松应
 解决Win11系统键盘失灵问题的方法
Dec 29, 2023 pm 09:07 PM
解决Win11系统键盘失灵问题的方法
Dec 29, 2023 pm 09:07 PM
有很多的小伙伴在更新了win11系统之后出现了键盘失灵的情况,其实很多时候是因为设置不完善还有就是键盘出现了故障导致的,为此我们今天带来了win11键盘失灵详细解决方法,如果你还未解决这个问题,就来了解一下吧。win11键盘失灵怎么办:答:我们可以尝试按“左alt键+左shift+numlock”组合键即可搞定。如果无效就用下面的方法:1、首先按下“win+R”调出命令窗口,输入命令“powercfg.cpl”按下回车。2、之后点击“选择电源键按钮功能”。3、进入后点击“更改当前不可用的设置”。
 手机屏幕失灵乱跳乱点怎么解决
Apr 16, 2024 pm 01:19 PM
手机屏幕失灵乱跳乱点怎么解决
Apr 16, 2024 pm 01:19 PM
1、重新启动手机:这是解决手机问题的最简单方法,尝试重新启动手机是否能解决问题。2、清理手机屏幕:有时候灰尘或油脂等杂质会影响手机屏幕的灵敏度,在清洁屏幕后尝试使用手机是否能解决问题。3、升级系统或应用程序:更新系统或相关应用程序的版本可能会修复软件问题,修复跳乱点问题。4、检查屏幕保护膜:如果使用了屏幕保护膜,检查膜是否正确安装,如果膜不正确安装可能会影响屏幕的灵敏度。
 react-router怎么实现前进后退
Dec 20, 2022 pm 02:17 PM
react-router怎么实现前进后退
Dec 20, 2022 pm 02:17 PM
react-router实现前进后退的方法:1、通过“goback(){this.props.history.goBack()}”实现路由前进;2、通过“go(){this.props.history.go(-1) }”实现路由回退。
 笔记本触摸板为什么突然失灵
Oct 30, 2023 pm 03:13 PM
笔记本触摸板为什么突然失灵
Oct 30, 2023 pm 03:13 PM
笔记本触摸板突然失灵可能是因为驱动问题、触摸板开关或快捷键问题、硬件问题、软件冲突、操作系统问题、触摸板表面的污垢或损坏等。详细介绍:1、驱动问题,触摸板失灵的一个常见原因是驱动问题,驱动程序是操作系统与触摸板之间的桥梁,负责传递用户的触摸输入到操作系统;2、触摸板开关或快捷键问题,有些笔记本电脑配备了触摸板开关或快捷键,用于启用或禁用触摸板,如果触摸板被意外地禁用等等。
 win10中某些按键无法正常使用,应该怎么处理
Dec 30, 2023 am 09:25 AM
win10中某些按键无法正常使用,应该怎么处理
Dec 30, 2023 am 09:25 AM
最近很多小伙伴发现win10的键盘有个别的按键失灵了,其他的都能使用,但是就是有几个是坏的,可能的电源设置的问题,下面一起来看看具体的解决方法吧。win10键盘个别按键失灵解决方法1、由于在另一个系统中键盘没有问题,所以考虑到可能是软硬件冲突导致的,所以从设置入手,2、在打开设置页面中,进入系统这个项目,3、这次主要是对电源和睡眠这个功能进行修改,进入相关设置的其他...4、打开选择电源按钮功能,进入更改当前不可用的设置项,5、在这里将关机设置下的启用快速启动功能,关闭,为了方便以后使用,可以将
 如何修复失灵的Home键
Feb 25, 2024 am 11:42 AM
如何修复失灵的Home键
Feb 25, 2024 am 11:42 AM
home键是手机上面的一个重要按钮,它通常用来返回主屏幕或者直接启动一些常用应用程序。然而,有时候我们可能会遇到home键失灵的问题,这个问题可能会让我们感到很困扰。那么,当我们的home键失灵时,我们应该怎么解决呢?首先,我们可以尝试软件方面的解决方法。有时候,home键不工作可能是因为手机系统的一些问题。我们可以尝试重新启动手机,这有时可以解决一些常见的






