安卓中HTML5图片上传实例详解
应用的平台环境:安卓webview;
涉及的技术点:
(1) :在开发中,安卓webview默认点击无法调用文件选择与相机拍照(其他的设备ios等浏览器没有此问题),需要让安卓开发同学在代码调整即可;
(2) 点击选择图片后如何展示在页面上呢?很多开发人员估计是直接获取 this.value,这是错误的,不可行。有2个API可以现实,new FileReader与window.URL.createObjectURL(最优);
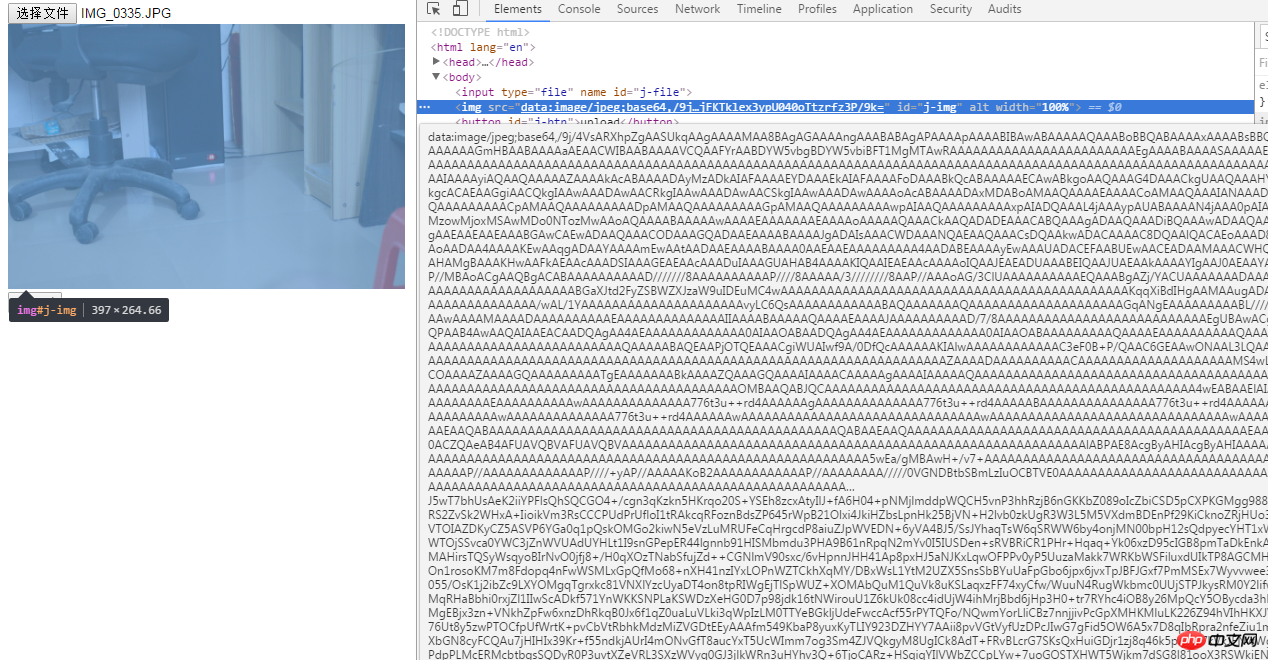
new FileReader的实现如下:
upload

在安卓webview实战中,读取与写入速度相当慢,不推荐;
//-----------------------------------------------------------------------------------------
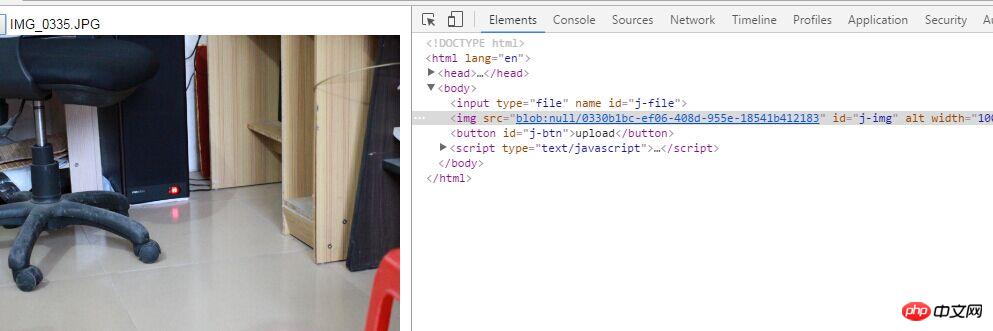
window.URL.createObjectURL实现如下:
<input type="file" name="" id="j-file">
<img src="" id='j-img' alt="" width="100%">
<button id='j-btn'>upload</button>
<script type="text/javascript">
var o_file = document.getElementById('j-file'),
o_btn = document.getElementById('j-btn'),
o_img = document.getElementById('j-img');
o_file.addEventListener('change',function(event){ var file = event.target.files[0]; if(!file) return; var url = window.URL.createObjectURL(file); if(/image/.test(file.type)){
o_img.setAttribute('src',url);
}else{
console.log('请选择图片');
}
},false);
o_btn.onclick = function(){ var data = new FormData();
data.append('file_a',o_file.files[0]);
data.append('text','test');
console.log(data);
} </script>
这技术的好处是可以不必把文件内容读取到javascript中,而是直接使用文件内容,速度很快;
(3)如何讲图片数据通过XHR对象传递给服务端呢?new FormData(),为序列化表单以及创建与表单格式相同的数据(XHR传输)提供了实现,FormData不必明确在xhr对象上设置请求头部(如果是表单里面图片上传,enctype需要设置multipart/form-data),XHR能自动识别,实例方法.append(key,value)自定义数据;
完整的代码例子如下:
<input type="file" name="" id="j-file">
<img src="" id='j-img' alt="" width="100%">
<button id='j-btn'>upload</button>
<script type="text/javascript">
var o_file = document.getElementById('j-file'),
o_btn = document.getElementById('j-btn'),
o_img = document.getElementById('j-img'),
target_file = null;
o_file.addEventListener('change',function(event){ var file = event.target.files[0]; if(!file) return;
target_file = file; var url = window.URL.createObjectURL(target_file); if(/image/.test(target_file.type)){
o_img.setAttribute('src',url);
}else{
console.log('请选择图片');
}
},false);
o_btn.onclick = function(){ if(!target_file) return; //数据处理 var data = new FormData();
data.append('key',target_file);
var xhr = new XMLHttpRequest(); if(xhr.upload){
xhr.upload.addEventListener("progress", function(e){ var loaded = e.loaded; //已经上传大小情况 var tot = e.total; //附件总大小 var per = Math.floor(100*loaded/tot); //已经上传的百分比 console.log(per+'%');//进度 }, false);
}
xhr.onreadystatechange = function(e) { if (xhr.readyState == 4) {if (xhr.status >=200&&xhr.status<300||xhr.status==304) {//上传成功 }
}
};
xhr.onloadend = function(){//无论失败或成功 }
xhr.onerror = function(){
//网络失败 } // 开始上传 xhr.open("POST",'上传地址', true);
xhr.send(data);
} </script>
以上是安卓中HTML5图片上传实例详解的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

热门话题
 谷歌安卓 15 优化存储设置:'系统”细分为系统文件和临时文件
May 31, 2024 pm 09:02 PM
谷歌安卓 15 优化存储设置:'系统”细分为系统文件和临时文件
May 31, 2024 pm 09:02 PM
5月17日消息,安卓工程师米沙尔・拉赫曼(MishaalRahman)近日发布博文,发现安卓15Beta2已经调整存储设置,将“系统”(System)细分为系统文件和临时文件。注:安卓用户目前打开存储设置,可以看到不同类型文件的空间占用情况,包括应用程序、文档、图片、游戏、音频等。此外还有一个“系统”(System)空间,显示基本系统文件占用的存储空间。而在安卓15系统中,除了看到上述文件类型的空间占用之外,System进一步细分为OS(具体安卓版本)和系统临时文件。用户可以更直观地看到临时文件
 不再硌手,三星 Galaxy S25 Ultra 机身 R 角被曝接近 Galaxy Note7 手机
Jun 29, 2024 am 02:57 AM
不再硌手,三星 Galaxy S25 Ultra 机身 R 角被曝接近 Galaxy Note7 手机
Jun 29, 2024 am 02:57 AM
6月28日消息,消息源@i冰宇宙发布推文,表示三星GalaxyS25Ultra手机不再出现硌手的情况,边角会比较圆润,便于用户长时间握持。fenye在其微博内容中,表示三星GalaxyS25Ultra手机的机身R角可参考GalaxyNote7手机。附上图片如下:该消息源还表示:GalaxyS25Ultra机身厚度8.4mm,逆势进一步做薄,是近年来SUltra机型中最薄的。S21U到S23U都是8.9mm,S24U是8.6mm。三星的设计还是不想向影像妥协,不想往一坨奥利奥的方向发展。fenye
 '全球首款 7 英寸 120Hz 高刷安卓掌机”,AYANEO 预告下周展示 Pocket EVO
Jul 10, 2024 pm 03:53 PM
'全球首款 7 英寸 120Hz 高刷安卓掌机”,AYANEO 预告下周展示 Pocket EVO
Jul 10, 2024 pm 03:53 PM
感谢网友华南吴彦祖的线索投递!7月6日消息,AYANEO公司昨晚发布微博,预热将推出全新PocketEVO产品,声称是全球首款配备7英寸1080POLED120Hz的高刷炫彩屏的旗舰安卓掌机。AYANEOPocketEVO的主要卖点是采用OLED屏幕,提供更细腻的色彩和更快的响应速度,为玩家带来高分高帧率游戏和影音娱乐体验。fenyeAYANEO游戏掌机60Hz刷新率:AYANEOMicro:3.5英寸960x640像素IPSLCD显示屏AYANEOPocketS:6英寸1920x1080或25
 iQOO 13前瞻:电池容量暴增到6000mAh
Jun 21, 2024 pm 06:12 PM
iQOO 13前瞻:电池容量暴增到6000mAh
Jun 21, 2024 pm 06:12 PM
6月21日消息,据知名数码博主数码闲聊站透露,iQOO今年的旗舰机iQOO13的电池容量将普及6000mAh。据悉,目前最新的iQOO12系列机型,电池容量为5000mAh,得益于今年碳硅负极电池技术的发展与商用,今年下半年将发布的iQOO13将吃上电池技术的红利,容量直接从5000mAh增大到6000mAh,在兼顾长续航的同时还做到了轻薄。此外,据该博主透露,iQOO13系列将采用骁龙8Gen4移动平台,并传承3X潜望长焦,新增单点超声波屏下指纹,还将支持IP68防尘防水,内置超大尺寸X轴线性
 iPhone也要上2TB版本了!消息称苹果弃TLC要用QLC:寿命/性能更低
Jul 25, 2024 am 10:03 AM
iPhone也要上2TB版本了!消息称苹果弃TLC要用QLC:寿命/性能更低
Jul 25, 2024 am 10:03 AM
7月25日消息,据国外媒体报道称,苹果可能会在2026年的iPhone上启用更大存储,预计是2TB。产业链最新透露的情况是,苹果正在加速推进QLCNAND换代,从而将内置存储上限提高到2TB。至于为何使用QLC,可能还是跟苹果控制成本有关。其实在这之前就有消息称,苹果可能会改变存储容量(iPhone16上启用),不再使用三层单元(TLC)NAND闪存,而是在存储容量达到或超过1TB的机型上使用四层单元(QLC)NAND闪存。与TLC相比,QLC的优势在于每个存储单元可以存储四位数据,在使用相同数
 消息称华为下半年全面转向其自主平台鸿蒙 彻底放弃Android
Jun 03, 2024 pm 12:39 PM
消息称华为下半年全面转向其自主平台鸿蒙 彻底放弃Android
Jun 03, 2024 pm 12:39 PM
5月13日消息,据最新消息显示,华为今年下半年将全面转向其自主平台HarmonyOS,放弃Android系统。报道中提到,下一版HarmonyOS预计将随华为即将推出的Mate70旗舰系列一起发布。据悉,HarmonyOSNext已经扩展到4000个应用程序,其中包括支付宝和麦当劳。按照消息人士的说法,HarmonyOSNext的应用总数将在年内增至5000个,华为的目标是在短期内达到500000个。HarmonyOSNext从零开始设计,由华为自主开发操作系统。虽然最初这套代码是为物联网设备编
 骁龙8 Gen4真全面屏!努比亚Z70 Ultra参数首曝:配准1.5K屏下前摄
Aug 08, 2024 pm 06:48 PM
骁龙8 Gen4真全面屏!努比亚Z70 Ultra参数首曝:配准1.5K屏下前摄
Aug 08, 2024 pm 06:48 PM
8月8日消息,今日据数码博主@智慧皮卡丘透露,努比亚全新的真全面屏旗舰将继续配备准1.5K屏下前摄技术,预计为搭载骁龙8Gen4移动平台的努比亚Z70Ultra。努比亚Z系列的真全面屏设计自努比亚Z50Ultra起,致力于真全面屏的设计方案,其后续产品Z60Ultra领先版也继承了这一理念。准1.5K分辨率这些机型的屏幕分辨率均达到了2480x1116,介于1.5K和1080P分辨率之间,可称之为准1.5K。屏下前摄技术尽管去年有关于中兴研发1.5K屏下前摄技术的消息,但考虑到研发周期的长短,目
 颜值逆天!三星Galaxy Z Flip6渲染图出炉:共4款配色
Jun 29, 2024 am 04:50 AM
颜值逆天!三星Galaxy Z Flip6渲染图出炉:共4款配色
Jun 29, 2024 am 04:50 AM
6月28日消息,近日,海外零售商提前放出了三星GalaxyZFlip6的高清渲染图。 1.三星GalaxyZFlip6共有绿色、银色、蓝色和黄色4款配色,预计与ZFlip5相同,均为三星商城专属。根据图片,ZFlip6的边框设计将更窄,折叠时手机宽度缩减,带来更舒适的握感和便携性。 ZFlip6造型更方正,背部摄像头模组显着凸起,暗示相机传感器升级。性能配置方面,ZFlip6将搭载骁龙8Gen3,8GB/12GB内存和256GB/512GB存储空间。三星已官宣ZFlip6系列将于7月10日正式发布,






