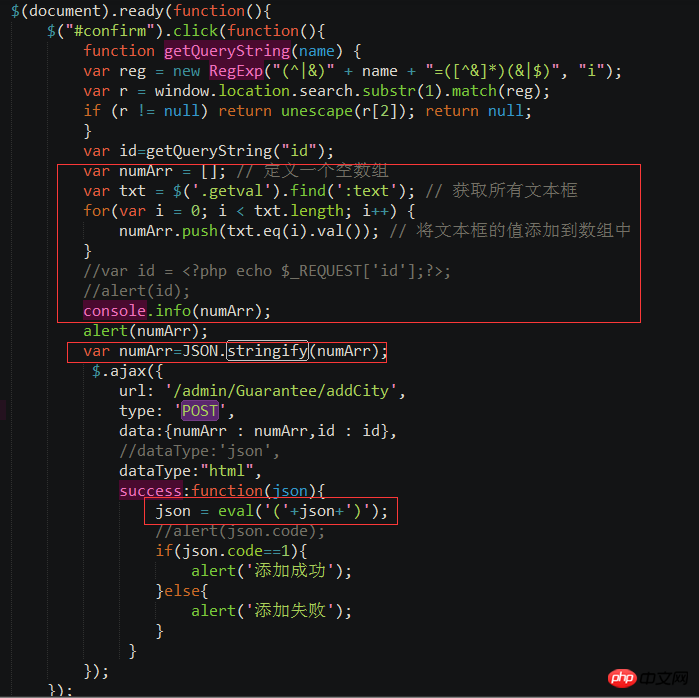
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><title>Document</title></head><body><div id="box"><input type="text"><input type="text"><input type="text"><input type="text"><input type="button" id="btn" onclick="Total()" value="转化为数组"></div><script src="这里是jquery文件路径"></script><script>function Total() {var numArr = []; // 定义一个空数组var txt = $('#box').find(':text'); // 获取所有文本框for (var i = 0; i < txt.length; i++) {
numArr.push(txt.eq(i).val()); // 将文本框的值添加到数组中 }
console.info(numArr);
}</script></body></html>2.

3. stringify()函数
stringify()用于从一个对象解析出字符串,如
var a = {a:1,b:2}
结果:
JSON.stringify(a)
"{"a":1,"b":2}"
4.

5. 在JS中将JSON的字符串解析成JSON数据格式,一般有两种方式:
1.一种为使用eval()函数。
2. 第二种解析方式就是使用Function对象来完成,它的典型应用就是在JQUERY中的AJAX方法下的success等对于返回数据 data的解析。
dateType:json; 在php controller返回 exit(json_encode(array('code'=>0,'msg'=>'交易流水号错误'))); 最好使用ajax自带的dateType:json;
以上是JQuery实现获取多个input输入框的值的详细内容。更多信息请关注PHP中文网其他相关文章!




