jquery仿京东商品页面代码分享
jquery仿京东商品页面
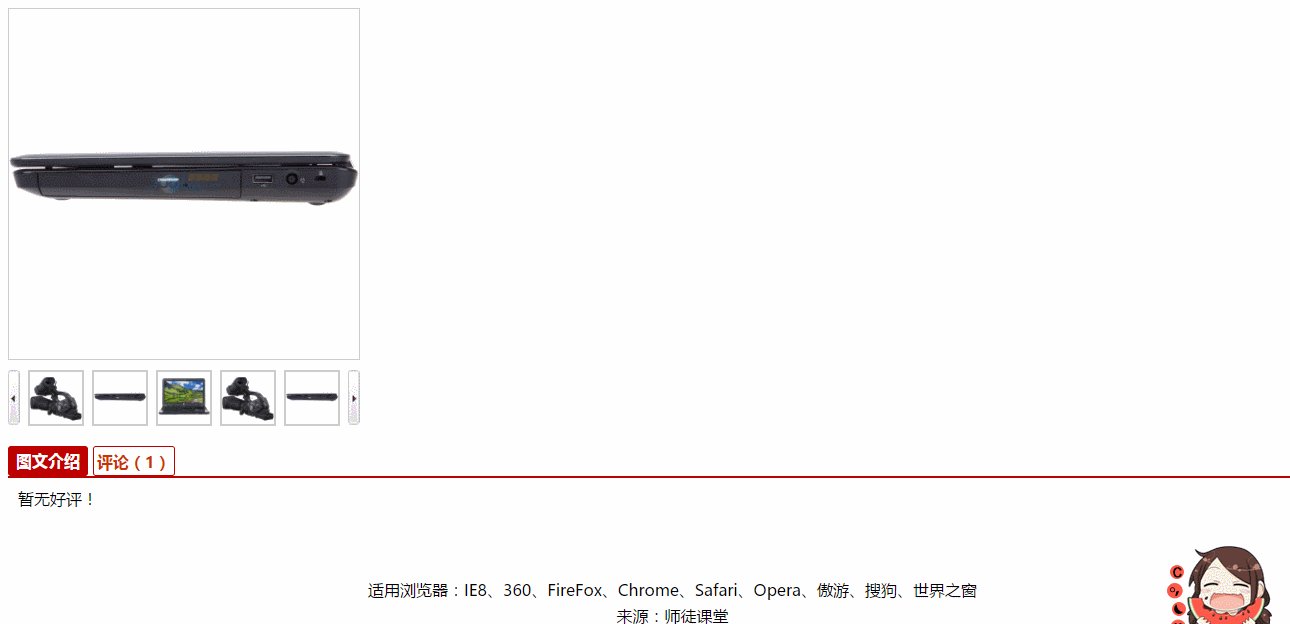
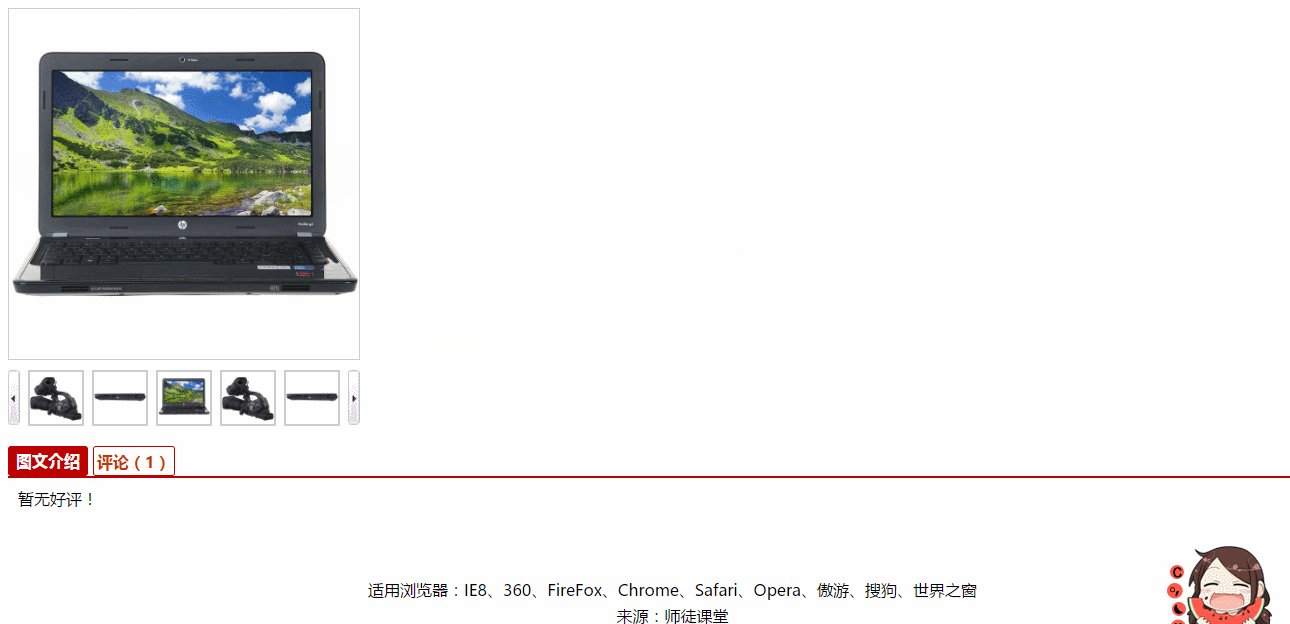
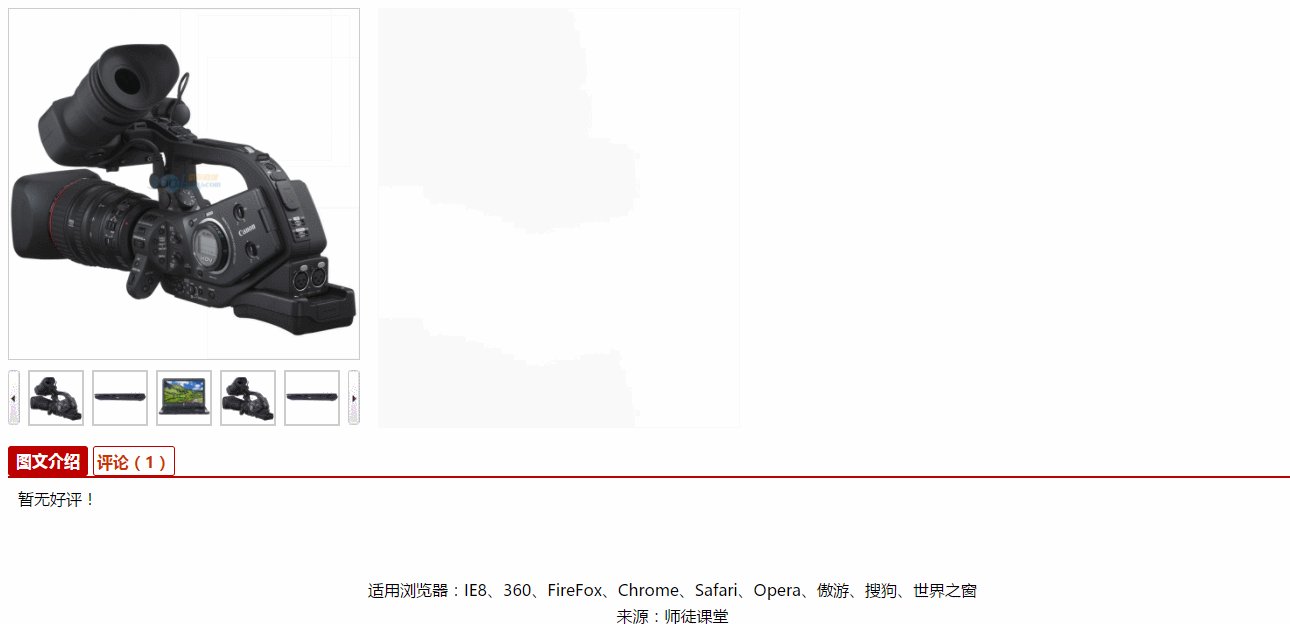
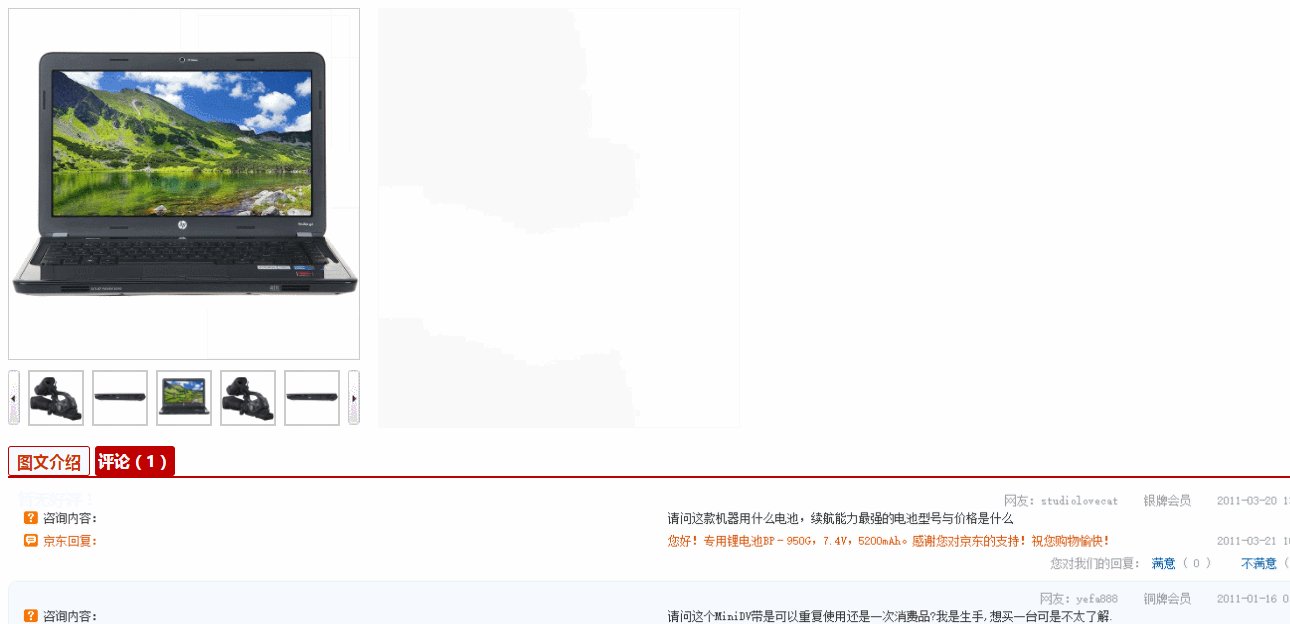
京东页面大家都很熟悉,进入商品页面把鼠标放在图片上旁边会出现一个放大的效果,接下来就带大家看看怎么实现的!!!!
仿京东商品页面的效果!!!

仿京东商品页面css的代码!!!
* {
margin: 0;
padding: 0;
}
.da {
width: 360px;
height: 418px;
float: left;
}
.shang {
width: 350px;
height: 350px;
border: 1px solid #ccc;
margin: 10px 0 10px 10px;
position: relative;
}
.yin {
width: 150px;
height: 150px;
border: 1px solid #ccc;
background: rgba(255,255,255,0.3);
position: absolute;
top: 0;
left: 0;
cursor: pointer;
display: none;
}
.bao {
width: 362px;
height: 56px;
}
.tab {
width: 320px;
height: 56px;
margin-left: 10px;
overflow: hidden;
}
.Ul {
width: 9999px;
height: 56px;
}
.Ul li {
width: 52px;
height: 52px;
float: left;
border: 2px solid #ccc;
margin-left: 8px;
list-style: none;
position: relative;
text-align: center;
}
.li {
width: 52px;
height: 52px;
border: 2px solid #FF7403;
}
.li img {
display: block;
position: absolute;
top: 50%;
left: 50%;
margin-top: -26px;
margin-left: -26px;
}
.zuo {
display: block;
width: 12px;
height: 56px;
background: url(../img/icon_clubs.gif) no-repeat;
background-size: 180px 608px;
background-position: -82px -462px;
float: left;
margin-left: 10px;
}
.you {
display: block;
width: 12px;
height: 56px;
background: url(../img/icon_clubs.gif) no-repeat;
background-size: 180px 608px;
background-position: -95px -462px;
float: right;
margin-top: -56px;
}
.xia {
width: 360px;
height: 418px;
border: 1px solid #ccc;
float: left;
margin: 10px 0 0px 20px;
overflow: hidden;
display: none;
}
.lie {
width: 1329px;
height: 30px;
margin-left: 10px;
margin-top: 20px;
border-bottom: 2px solid #BE0000;
}
.lie li {
float: left;
list-style: none;
width: 80px;
height: 28px;
background: #fff;
border-radius: 3px;
border: 0;
line-height: 30px;
text-align: center;
margin-right: 5px;
border: 1px solid #BE0000;
color: #c30;
cursor: pointer;
font-weight: bold;
}
.lie>ul .ll {
width: 80px;
height: 30px;
background: #BE0000;
border-radius: 3px;
border: 0;
line-height: 30px;
text-align: center;
color: #fff;
cursor: pointer;
}
.nie {
width: 1329px;
height: 200px;
margin-left: 10px;
overflow: hidden;
}
.bao1 {
width: 1329px;
height: 500px;
}
.up {
width: 1329px;
height: 200px;
}
.up span {
display: block;
padding: 10px 0 0 10px;
margin-bottom: 70px;
}
.up p {
text-align: center;
margin-top: 5px;
}
.down {
width: 1329px;
height: 300px;
background: yellow;
}仿京东商品页面html的代码!!!
<html>
<head></head>
<body>
<div>
<div class="da ">
<div class="shang">
<img src="img/b1.jpg" height="350" width="350" id="pian" />
<div class="yin"></div>
</div>
<div class="bao">
<span class="zuo"></span>
<div class="tab">
<ul class="Ul">
<li><img src="img/b1.jpg" height="52" width="52" /></li>
<li><img src="img/b2.jpg" height="52" width="52" /></li>
<li><img src="img/b3.jpg" height="52" width="52" /></li>
<li><img src="img/b1.jpg" height="52" width="52" /></li>
<li><img src="img/b2.jpg" height="52" width="52" /></li>
<li><img src="img/b3.jpg" height="52" width="52" /></li>
<li><img src="img/b1.jpg" height="52" width="52" /></li>
<li><img src="img/b2.jpg" height="52" width="52" /></li>
</ul>
</div>
<span class="you"></span>
</div>
<div class="lie ">
<ul>
<li class="ll">图文介绍</li>
<li>评论(1)</li>
</ul>
</div>
<div class="nie">
<div class="bao1">
<div class="up">
<span>暂无好评!</span>
<p>适用浏览器:IE8、360、FireFox、Chrome、Safari、Opera、傲游、搜狗、世界之窗</p>
<p>来源:师徒课堂</p>
</div>
<div class="down">
<img src="img/11.png" height="300" width="1329" />
</div>
</div>
</div>
</div>
<div class="xia">
<img src="img/b1.jpg" height="600" width="600" id="zhao" />
</div>
</div>
</body>
</html>仿京东商品页面jquery的代码!!!
$(function() {
var $yin = $(".yin");
$(".Ul li img").mouseover(function() {
$(this).parent().addClass("li").siblings().removeClass("li");
$("#pian").attr("src", $(this).attr("src"));
$("#zhao").attr("src", $(this).attr("src"));
}).mouseout(function() {
$(this).parent().removeClass("li");
});
var l = $(".shang").eq(0).offset().left;
var t = $(".shang").eq(0).offset().top;
var width1 = $(".yin").outerWidth() / 2;
var height1 = $(".yin").outerHeight() / 2;
var maxL = $(".shang").width() - $yin.outerWidth();
var maxT = $(".shang").height() - $yin.outerHeight();
var bili = $("#zhao").width() / $("#pian").width();
$(".shang").mousemove(function(e) {
var maskL = e.clientX - l - width1,
maskT = e.clientY - t - height1;
if (maskL < 0) {
maskL = 0
};
if (maskT < 0) {
maskT = 0
};
if (maskL > maxL) {
maskL = maxL
};
if (maskT > maxT) {
maskT = maxT
};
$yin.css({
"left": maskL,
"top": maskT
});
$(".xia").show();
$(".yin").show();
$("#zhao").css({
"margin-left": -maskL * bili,
"margin-top": -maskT * bili
});
});
$(".shang").mouseleave(function() {
$(".xia").hide();
$(".yin").hide();
});
var marginLeft = 0;
$(".you").click(function() {
marginLeft = marginLeft - 64;
if (marginLeft < -192) {
marginLeft = -192
};
$(".tab ul").stop().animate({
"margin-left": marginLeft
},
"fast");
});
$(".zuo").click(function() {
marginLeft = marginLeft + 64;
if (marginLeft > 0) {
marginLeft = 0
};
$(".tab ul").stop().animate({
"margin-left": marginLeft
},
"fast");
});
$(".lie li").click(function() {
var index = $(this).index();
$(this).addClass("ll").siblings().removeClass("ll");
$(".bao1>div").eq(index).show().siblings().hide();
});
});怎么样,当我做出来的时候感觉神清气爽!!!!!
以上是jquery仿京东商品页面代码分享的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

热门话题
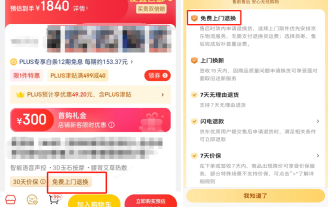
 京东进一步升级'免费上门退换”运费险服务,预计 8 月底全面上线
Aug 14, 2024 am 10:09 AM
京东进一步升级'免费上门退换”运费险服务,预计 8 月底全面上线
Aug 14, 2024 am 10:09 AM
本站8月13日消息,为提高消费者的购物体验,为商家提供更加便捷高效地售后服务单管理工具,京东今年4月推出了“免费上门退换”服务。本站注:“免费上门退换”服务是指商家通过签约投保“运费险(升级版)”开通“免费上门退换”服务后,对于在前台展示“免费上门退换”标识的商品,消费者发起退换货请求时,保险公司对退换货产生的单程运费提供保险服务。符合运费险时(含卖家运费险和买家运费险),配送员上门取件时不会向客户收取运费,取件后也不会向商家收取运费,而是由保险公司直接赔付给京配,详情页会提示运费金额为0。现在
 3秒跳转页面实现方法:PHP编程指南
Mar 25, 2024 am 10:42 AM
3秒跳转页面实现方法:PHP编程指南
Mar 25, 2024 am 10:42 AM
标题:3秒跳转页面实现方法:PHP编程指南在网页开发中,页面跳转是常见的操作,一般情况下我们使用HTML中的meta标签或者JavaScript的方法进行页面跳转。不过,在某些特定的情况下,我们需要在服务器端进行页面跳转。本文将介绍如何使用PHP编程实现一个在3秒内自动跳转到指定页面的功能,同时会给出具体的代码示例。PHP实现页面跳转的基本原理PHP是一种在
 处理Laravel页面无法正确显示CSS的方法
Mar 10, 2024 am 11:33 AM
处理Laravel页面无法正确显示CSS的方法
Mar 10, 2024 am 11:33 AM
《处理Laravel页面无法正确显示CSS的方法,需要具体代码示例》在使用Laravel框架开发Web应用时,有时候会遇到页面无法正确显示CSS样式的问题,这可能会导致页面呈现不正常的样式,影响用户体验。本文将介绍一些处理Laravel页面无法正确显示CSS的方法,并提供具体的代码示例,帮助开发者解决这一常见问题。一、检查文件路径首先要检查CSS文件的路径是
 《京东》快递物流怎么查
Mar 11, 2024 pm 01:52 PM
《京东》快递物流怎么查
Mar 11, 2024 pm 01:52 PM
京东快递物流是一家知名的快递公司,为了方便用户查询订单物流状态,京东提供了多种查询方式。下面将介绍几种常用的查询方法,让您轻松追踪包裹的最新动态。京东快递物流怎么查答:前往网址【https://www.jdl.com/orderSearch/?waybillCodes=】进行查询详情介绍:方式一【网址查询】1、打开网址【https://www.jdl.com/orderSearch/?waybillCodes=】。2、在框中输入物流单号,点击【立即查询】。3、运单号物流信息就会显示在下方。方式二
 京东方与京东签订战略合作协议
Mar 01, 2024 pm 10:55 PM
京东方与京东签订战略合作协议
Mar 01, 2024 pm 10:55 PM
本站3月1日消息,京东方科技集团与京东集团今日在北京签订《战略合作框架协议》,基于此前“双京赋能计划”的良好合作基础,全面达成战略合作伙伴关系。根据协议,双方将基于各自优势产业领域的深厚积累、新兴高科技领域的战略布局、多元化合作驱动价值延伸的有效实践,在智慧终端、数智化供应链、医疗健康和保险、智能仓储/物流、物联网创新等多领域开展全面战略合作。京东方董事长陈炎顺、京东方总裁高文宝博士、京东集团CEO许冉等双方核心高层出席签约仪式。本站从公告中获悉,此次战略签约,双方将在智慧终端、仓储物流、医疗健
 得物商品怎么鉴别真假 鉴别真假方法
Mar 12, 2024 pm 12:16 PM
得物商品怎么鉴别真假 鉴别真假方法
Mar 12, 2024 pm 12:16 PM
我们在使用这款平台来进行一些多方面选择的时候,我们所购买到的一些商品,尤其是我们所购买的鞋子,自己花钱买来,不确定是不是假货,所以为了能够让我们自己安心一些,就只有进行一些商品方面的一些鉴定,这样才能可以知道是否是真的假的,这让自己买起来也比较放心一些,也是说花钱也能够更踏实一点,至少不用穿假货对不对,所以今日为了能够让更多的用户们可以知道怎么去进行商品的一些鉴别,今日小编就来给大家伙们好好的讲解一下上面的一些内容资讯,所以有想法的朋友们一定不能够错过了,赶紧和小编一起来看看吧。 鉴别真假
 美团电商商品怎么加入购物车_美团电商商品加入购物车具体步骤
Mar 27, 2024 pm 09:50 PM
美团电商商品怎么加入购物车_美团电商商品加入购物车具体步骤
Mar 27, 2024 pm 09:50 PM
1、首先打开【美团】APP软件,在【电商】页面内,点击一个喜欢的【商品】选项进入【商品详情】页面。2、然后在【商品详情】页面,点击底部功能栏【加入购物车】按钮。3、接着在选项列表内,点击喜欢的【规格】选项,点击【确认】按钮即可成功加入购物车。
 京东怎么让好友代付 京东让好友代付教程
Mar 13, 2024 pm 02:19 PM
京东怎么让好友代付 京东让好友代付教程
Mar 13, 2024 pm 02:19 PM
京东怎么让好友代付?在京东这款app中用户购物的时候可以使用许多种购物方式,其中就有一种付款方式是好友代付!友好代付这个功能理解起来应该很简单吧,就是让好友付款罢了,这个功能的存在还是很有用的,可以在用户手上拿不出付款金额的时候解决一下燃眉之急,还有一些特定的情境下也可以很有用,比如说家长给孩子买衣服的时候,就可以让孩子自己挑选,挑选之后再用代付功能让家长进行付款。那么如何使用好友代付功能呢?让我们一起看看吧!京东让好友代付方法 1、打开京东软件,找到要买的商品,点击购买。 2、在打开的






