size()跟length同样的功能,都是取元素的个数,那么他们的区别是什么呢,一个是方法一个是属性?
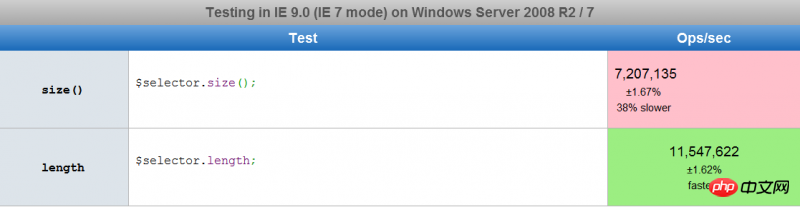
先看看他们的执行时间吧,http://jsperf.com/size-vs-length用这个检测的

从图中可以看到size()方法比length慢38%,原因何在?
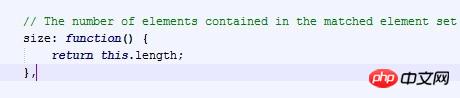
原因在此:

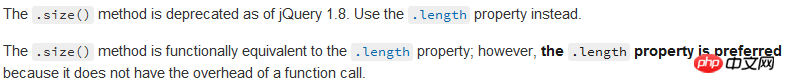
,可以看到size()的实质是调用对象的length属性实现的,而且官网里面这样解释:

,意思是说在jquery 1.8里面,用length取代了size(),size()跟length功能是等同的,但是length更优秀,因为他不需要返回一个函数调用
以上是jquery 中size() length有哪些区别的详细内容。更多信息请关注PHP中文网其他相关文章!




