HTML 属性能够赋予元素含义和语境。
下面的全局属性可用于任何 HTML5 元素。
HTML 5 全局属性
NEW:HTML 5 中新的全局属性。
属性 描述
accesskey 规定访问元素的键盘快捷键
class 规定元素的类名(用于规定样式表中的类)。
contenteditable 规定是否允许用户编辑内容。
contextmenu 规定元素的上下文菜单。
dir 规定元素中内容的文本方向。
draggable 规定是否允许用户拖动元素。
dropzone 规定当被拖动的项目/数据被拖放到元素中时会发生什么。
hidden 规定该元素是无关的。被隐藏的元素不会显示。
id 规定元素的唯一 ID。
lang 规定元素中内容的语言代码。
spellcheck 规定是否必须对元素进行拼写或语法检查。
style 规定元素的行内样式。
tabindex 规定元素的 tab 键控制次序。
title 规定有关元素的额外信息。
以下是常用的全局属性:
1、accesskey属性
accesskey属性规定激活元素的快捷键。accesskey="accesskey",使用ALT+accesskey(shinft+alt+accesskey)来访问带有指定快捷键的元素。
<a href="http://www.baidu.com" accesskey="h">百度</a><br> <a herf="https://www.sogou.com" accesskey="c">搜狗</a>
按住快捷键alt+h可以打开百度网页,同样,按住快捷键alt+c可以打开搜狗网页。
2、id、class属性分别是为元素命名唯一id和类名。
3、tabindex属性
tabindex属性规定tab键控制次序(tab键用于导航时),当按tab键时,元素聚焦的次序。tabindex="number","number"代表聚焦的次序。
<a href="http://www.baidu.com" tabindex="2">百度</a><br> <a href="https://www.sogou.com" tabindex="1">搜狗</a><br> <a href="http://www.sina.com.cn" tabindex="3">新浪</a><br><strong> </strong>
当按一次tab键时,聚焦于"搜狗"上,

当按第二次tab时,聚焦于"百度"上,

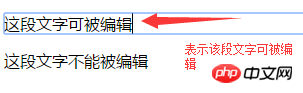
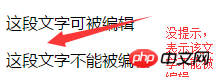
同理,当按第三次tab键时,聚焦于"新浪"上, 4、hidden属性 hidden属性规定元素为隐藏,表示该元素不相关,为布尔值。 5、contenteditable属性 contenteditable属性规定元素内容是否可编辑的,"true"表示可编辑,"false"表示不能编辑。 当鼠标点击第一段文字时,有显示该段文字可编辑的提示,如图: 当鼠标点出第二段文字时,没有显示可编辑的提示,如图: 6、其它的全局属性,如:style、title、lang、spellcheck、translage、dir、draggable、dropzone等 以上是html中关于常见全局属性以及全局属性的含义的详细内容。更多信息请关注PHP中文网其他相关文章!
<p contenteditable="true">这段文字可被编辑</p>
<p contenteditable="false">这段文字不能被编辑</p>