Css选择器
css选择器 一个可以选择样式的工具, 这里适用于无论是内部代码还是外部引用 abc.css 这类型的文件.

-
基本选择器
*{ } 就是一个简单的*, 代表应用于全部. 不适合于个性化细致化处理的页面, 副作用是它会覆盖原有的style, 不管好坏
*和继承无关, 无论是否一级标签,是否子标签, 一律收到*的影响.(神一般)
p{ } 元素选择器, 或者说是标签选择器. p可以是任何其他标签#123{ } id选择器, 如和123css文件制定的样式一样 id可以是任何字母或者数字. 具有唯一性,这是规范.
.abc{ } 凡是标签里面有class=abc这个属性, 这些标签就称为同一个类. 类CSS是一个方便作用多个标签的样式.p.abc{ } 限定abc类里面的p标签生效
例子:
html文件

css文件

效果

class=abc中的所有b标签生效

一个标签引用多个类样式, 用空格隔开两个类样式

[href]{ } 这是属性选择器, 花括号里面的属性作用域全部的超链接[type=password] { } 这是更进一步的规定, 只能是type属性, 而且属于密码type类型才应用css, 其他type无效
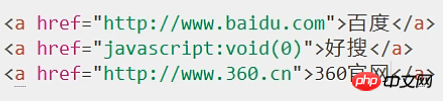
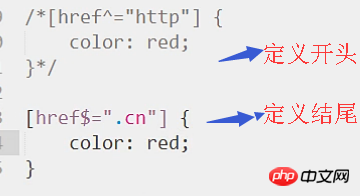
[href^=http] 属性是href且 值以http开头的, 应用css.
[href$=.cn] 属性是href且 值以.cn结尾的, 应用css[href*=baidu] 属性值包含有baidu 的字符片段, 应用css 用于模糊搜索'
html文件

css文件

效果

其他选择器:
[class ~=def] 某个属性的值含有复杂或者多个字符, 匹配到指定字符的应用css


[lang|="en"] 某个属性的值, 含有分隔符号- , 此方法查找比较省性能.机器容易找到.


-
复合选择器
p,b,span{ } 多元素选择器. 而且可以混合搭配, 普通标签, id ,以及class….
p b{ } 模糊 指定某个标签的子标签作为css应用对象, 除了指定的子标签,其他父标签等不受影响

p >b { } 精确 和上面一个不同的是, 指定作用于p下面的b子标签. 如果p下面有一层span, span下面才有b, 那么p>b要改成p>span>b

p+b{ } 匹配p元素和旁边的b元素
p~b{ } 匹配p 到b (包括p和b)的所有元素, 两点间所有元素.
-
伪元素选择器
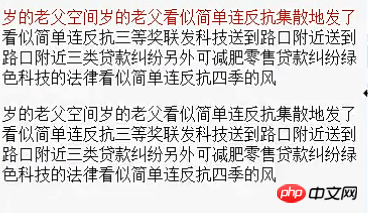
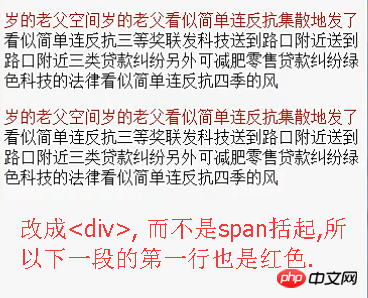
::first-line{ } 块级首行应用. 窗口拉伸导致第一行的字数会变化, 但是已经规定了first-line要应用css, 所以无论窗口怎么拉动,
红色的字会随着窗口大小的变化而换行填红. first-line 对于html第一行, 或者的第一行有效果, 但是对于span这种内联是没有效果的.p::first-line{ } 在p的首行才有效果.

上图的下半段是括起的内容.

::first-letter 块级首字符应用css
 \
\
a::before 插入指定字符串到标签前
a::afoter 插入指定字符串到标签后
html文件

css文件

点击前

点击后

以上是Css选择器的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)
 vue中怎么用bootstrap
Apr 07, 2025 pm 11:33 PM
vue中怎么用bootstrap
Apr 07, 2025 pm 11:33 PM
在 Vue.js 中使用 Bootstrap 分为五个步骤:安装 Bootstrap。在 main.js 中导入 Bootstrap。直接在模板中使用 Bootstrap 组件。可选:自定义样式。可选:使用插件。
 了解HTML,CSS和JavaScript:初学者指南
Apr 12, 2025 am 12:02 AM
了解HTML,CSS和JavaScript:初学者指南
Apr 12, 2025 am 12:02 AM
WebDevelovermentReliesonHtml,CSS和JavaScript:1)HTMLStructuresContent,2)CSSStyleSIT和3)JavaScriptAddSstractivity,形成thebasisofmodernWebemodernWebExexperiences。
 HTML,CSS和JavaScript的角色:核心职责
Apr 08, 2025 pm 07:05 PM
HTML,CSS和JavaScript的角色:核心职责
Apr 08, 2025 pm 07:05 PM
HTML定义网页结构,CSS负责样式和布局,JavaScript赋予动态交互。三者在网页开发中各司其职,共同构建丰富多彩的网站。
 bootstrap怎么写分割线
Apr 07, 2025 pm 03:12 PM
bootstrap怎么写分割线
Apr 07, 2025 pm 03:12 PM
创建 Bootstrap 分割线有两种方法:使用 标签,可创建水平分割线。使用 CSS border 属性,可创建自定义样式的分割线。
 bootstrap怎么插入图片
Apr 07, 2025 pm 03:30 PM
bootstrap怎么插入图片
Apr 07, 2025 pm 03:30 PM
在 Bootstrap 中插入图片有以下几种方法:直接插入图片,使用 HTML 的 img 标签。使用 Bootstrap 图像组件,可以提供响应式图片和更多样式。设置图片大小,使用 img-fluid 类可以使图片自适应。设置边框,使用 img-bordered 类。设置圆角,使用 img-rounded 类。设置阴影,使用 shadow 类。调整图片大小和位置,使用 CSS 样式。使用背景图片,使用 background-image CSS 属性。
 bootstrap怎么设置框架
Apr 07, 2025 pm 03:27 PM
bootstrap怎么设置框架
Apr 07, 2025 pm 03:27 PM
要设置 Bootstrap 框架,需要按照以下步骤:1. 通过 CDN 引用 Bootstrap 文件;2. 下载文件并将其托管在自己的服务器上;3. 在 HTML 中包含 Bootstrap 文件;4. 根据需要编译 Sass/Less;5. 导入定制文件(可选)。设置完成后,即可使用 Bootstrap 的网格系统、组件和样式创建响应式网站和应用程序。
 bootstrap按钮怎么用
Apr 07, 2025 pm 03:09 PM
bootstrap按钮怎么用
Apr 07, 2025 pm 03:09 PM
如何使用 Bootstrap 按钮?引入 Bootstrap CSS创建按钮元素并添加 Bootstrap 按钮类添加按钮文本
 bootstrap怎么调整大小
Apr 07, 2025 pm 03:18 PM
bootstrap怎么调整大小
Apr 07, 2025 pm 03:18 PM
要调整 Bootstrap 中元素大小,可以使用尺寸类,具体包括:调整宽度:.col-、.w-、.mw-调整高度:.h-、.min-h-、.max-h-





















 \
\