angularjs下拉框实现渲染html
angularjs
html
javascript
下拉
实现
渲染
angualrjs处于安全的考虑,插值 指令会对相应字符串进行过滤,避免出现html攻击。但是在一些时候,我们需要渲染html,比如实现一个分级的下拉框,代码如下:


1 <body ng-app="app" ng-controller="controller"> 2 <select ng-model="value" ng-options="t.text for t in testList"></select> 3 <script src="/bootstrap/bootstrap/dist/angular-bootstrap/angular.js?1.1.11"></script> 4 <script type="text/javascript"> 5 var app= angular.module("app",[]); 6 app.controller("controller",["$scope",function ($scope) { 7 var testList=[{id:0,text:" 全国"},{id:1,text:" 北京"},{id:20,text:" 上海"},{id:3,text:" 福建"},{id:4,text:" 山东"}]; 8 $scope.value=20; 9 $scope.testList=testList;10 }]);11 </script>12 </body>登录后复制
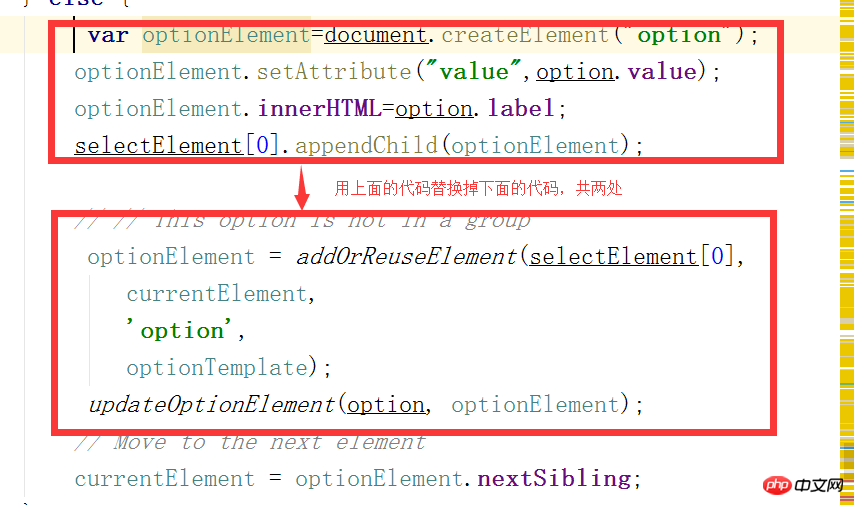
可以看到,空格直接被渲染为 。一个简单粗暴的解决办法是修改angularjs源代码,不再对html进行过滤,在angularjs源码中搜索updateOptions函数,直接对相应脚本进行替换,如下图:

可以看到,空格已经被正确的渲染,这种方式虽然简单,但是修改将会影响到所有的下拉框控件,有可能会受到html攻击,一种比较中规中矩的办法是采用ng-bind-html来渲染html,这个时候下拉框绑定数据的方式也需要改变,相应代码如下:


1 <body ng-app="app" ng-controller="controller"> 2 <select ng-module="value" > 3 <option ng-repeat="data in testList" value="{{data.id}}" ng-selected="data.id==value" ng-bind-html="data.text"> 4 </option> 5 </select> 6 <script src="/bootstrap/bootstrap/dist/angular-bootstrap/angular.js?1.1.11"></script> 7 <script type="text/javascript"> 8 var app= angular.module("app",[]); 9 app.controller("controller",["$scope","$sce",function ($scope,$sce) {10 var testList=[{id:0,text:" 全国"},{id:1,text:" 北京"},{id:20,text:" 上海"},{id:3,text:" 福建"},{id:4,text:" 山东"}];11 for(var i=0;i<testList.length;i++)12 {13 testList[i].text=$sce.trustAsHtml( testList[i].text);14 }15 $scope.value='20';//注意,此处必须为字符串类型,否则无法获取选中的值16 $scope.testList=testList;17 18 }]);19 20 </script>21 </body>登录后复制
这种方式非常消耗性能,对于数据量不大的下拉框,这种方式完全可以满足需要,但是如果数据量稍微大些,浏览器就会出现明显的卡顿现象,这个时候可以自己写一个指令来实现下拉框,代码如下:


1 <body ng-app="app" ng-controller="controller"> 2 <drop-down-list d-list="testList" value="id" text="text" d-select-value="value" ></drop-down-list> 3 {{value}} 4 <script src="/bootstrap/bootstrap/dist/angular-bootstrap/angular.js?1.1.11"></script> 5 <script type="text/javascript"> 6 var app= angular.module("app",[]); 7 app.controller("controller",["$scope","$window",function ($scope,$window) { 8 var testList=[{id:0,text:" 全国"},{id:1,text:" 北京"},{id:20,text:" 上海"},{id:3,text:" 福建"},{id:4,text:" 山东"}]; 9 $scope.value=20;10 $scope.testList=testList;11 }]);12 app.directive("dropDownList",function () {13 return{14 restrict:'E',15 scope :{16 dList:'=',17 dSelectValue:'='18 } ,19 link:function(scope, element, attrs) {20 var d=document;21 var value=attrs["value"];//对应option的value22 var text=attrs["text"];23 var selectValue=scope.dSelectValue;24 element.on("change",function(){25 var selectedIndex=this.selectedIndex;26 scope.$apply(function(){27 scope.dSelectValue=selectedIndex;28 });29 })30 31 for(var i=0;i<scope.dList.length;i++)32 {33 var option=d.createElement("option");34 option.value=scope.dList[i][value];35 option.innerHTML=scope.dList[i][text];36 if(selectValue==option.value)37 {38 option.setAttribute("selected",true);39 }40 element.append(option);41 }42 },43 template:'<select></select>',44 replace:true45 46 };47 });48 49 </script>50 </body>登录后复制
这种方式可以比较完美的实现相应功能,是一种较好的选择。
以上是angularjs下拉框实现渲染html的详细内容。更多信息请关注PHP中文网其他相关文章!
本站声明
本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系admin@php.cn

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章
R.E.P.O.能量晶体解释及其做什么(黄色晶体)
2 周前
By 尊渡假赌尊渡假赌尊渡假赌
仓库:如何复兴队友
4 周前
By 尊渡假赌尊渡假赌尊渡假赌
Hello Kitty Island冒险:如何获得巨型种子
3 周前
By 尊渡假赌尊渡假赌尊渡假赌
击败分裂小说需要多长时间?
3 周前
By DDD
R.E.P.O.保存文件位置:在哪里以及如何保护它?
3 周前
By DDD

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)
 您如何在PHP中解析和处理HTML/XML?
Feb 07, 2025 am 11:57 AM
您如何在PHP中解析和处理HTML/XML?
Feb 07, 2025 am 11:57 AM
本教程演示了如何使用PHP有效地处理XML文档。 XML(可扩展的标记语言)是一种用于人类可读性和机器解析的多功能文本标记语言。它通常用于数据存储













