spring boot 1.5.4 异常控制
spring boot 已经做了统一的异常处理,下面看看如何自定义处理异常
1.错误码页面映射
1.1静态页面
必须配置在 resources/static/error文件夹下,以错误码命名

下面是404错误页面内容,当访问一个不存在的链接的时候,定位到此页
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><title>Not Found</title></head><body><h1>Sorry, Not Found</h1><p>status code is 404</p></body></html>
显示效果

1.2动态模板页面(页面存放位置亦不能更改,且只有4xx和5xx这两个名称)

示例(5xx.ftl)
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><title>Error</title></head><body><h1>server error</h1><p><div style="color:red;font-size:large">error code: ${status}-${error}</div><div style="color:red;font-size:medium">error msg: ${exception!},${message!}</div><div><div id="trace" style="color:grey;font-size:small;display: none;border: 1px solid black;padding: 10px;">${trace!}</div></div></p></body></html>
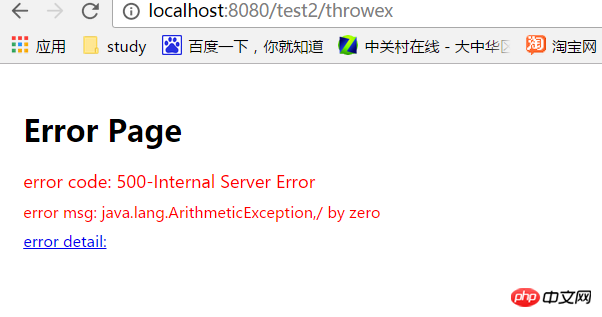
故意访问一个抛异常的请求(/test2/throwex)
@Controller
@RequestMapping("/test2")public class Test2 {
@RequestMapping("")public String index(){return "test";
}
@RequestMapping("/throwex")
@ResponseBodypublic String throwex(){int a = 3;int b=0;return String.valueOf(a/b);
}
}页面效果

如果使用ajax访问这个错误请求,则返回json表示的错误信息
演示页面(/test2 -> test.ftl)
<!DOCTYPE html><html><head><meta charset="UTF-8" /><title>test</title><script type="text/javascript" src="/js/jquery-2.0.3.min.js?1.1.11"></script></head><body><h1>test page</h1><div><button onclick="doAjax();">请求异常测试</button><div id="msg"></div><textarea id="errorMsg" style="color:red;width: 80%;height:300px"></textarea></div><script type="text/javascript">var doAjax = function () {
$.ajax({
url:'/test2/throwex',
async:true,
type:'GET',
data:{},
dataType:'json',
success:function (data) {
$('#msg').text(data);
},
error: function(xhr, textStatus, errorThrown) {// alert(XMLHttpRequest.status);// alert(XMLHttpRequest.readyState);// alert(textStatus); $('#errorMsg').text(xhr.responseText);
}
});
};</script></body></html>访问test页面,点击按钮,查看效果如下:

这里分别用网页浏览器和ajax访问出错的接口得到不同的结果,一个输出错误页面,一个输出错误Json,这个是由请求的接收类型决定的。
2.自定义错误码到页面的映射
2.1 静态页面映射配置(定制嵌入容器的时候控制错误码映射关系)
@Componentpublic class CustomizationBean implements EmbeddedServletContainerCustomizer{/** * 定制方法一:实现EmbeddedServletContainerCustomizer
* @param container */@Overridepublic void customize(ConfigurableEmbeddedServletContainer container) {//container.setPort(9000); }/** * 定制方法二:注入EmbeddedServletContainerFactory
* @return */@Beanpublic EmbeddedServletContainerFactory servletContainer() {
TomcatEmbeddedServletContainerFactory factory = new TomcatEmbeddedServletContainerFactory();
factory.setPort(9001);
factory.setSessionTimeout(10, TimeUnit.MINUTES);//优先级高于配置在/static/error文件夹里面的404.html页面factory.addErrorPages(new ErrorPage(HttpStatus.NOT_FOUND, "/error/403.html"));return factory;
}
}
2.2 动态页面映射配置
@Componentpublic class MyErrorViewResolver implements ErrorViewResolver {
@Overridepublic ModelAndView resolveErrorView(HttpServletRequest request, HttpStatus status, Map<String, Object> model) { return new ModelAndView("/error/error",model);}
}
这个自定义ViewResolver将替代默认的页面处理器DefaultErrorViewResolver,上述配置将所有错误(不区分错误码)都映射到了错误页面error.ftl,进行统一管理。
新建error.ftl页面渲染错误内容
和5xx.ftl类似的配置
3.一些异常配置
#BasicErrorController的请求路径(你可以遇到错误后跳转的路径,该路径是一个BasicErrorController的请求路径,映射到它errorHtml或者error方法,由请求接受类型决定,一个返回错误页面,一个返回错误json)
#server.error.path=/error
#always include stacktrace(是否包含异常的堆栈信息,默认NEVER,页面无法获取到${trace!}的值,可取值NEVER,ALWAYS,ON_TRACE_PARAM; on_trace_param意思是请求带上参数 ?trace=true)<em>server.error.include-stacktrace=always<br><br><br></em>
4.springboot异常处理流程
controller->出错跳转->BasicErrorController->调用errorHtml方法->getErrorAttributes(获取错误属性返回model)->丢给页面处理器ErrorViewResolver
所以你可以定制controller/定制ErrorAttributes/定制ErrorViewResolver等,实现更加复杂的异常处理
以上是spring boot 1.5.4 异常控制的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

热门话题
![Windows ISO文件太大BootCamp错误[修复]](https://img.php.cn/upload/article/000/887/227/170831702395455.jpg?x-oss-process=image/resize,m_fill,h_207,w_330) Windows ISO文件太大BootCamp错误[修复]
Feb 19, 2024 pm 12:30 PM
Windows ISO文件太大BootCamp错误[修复]
Feb 19, 2024 pm 12:30 PM
如果在Mac电脑上使用BootCampAssistant时出现"TheWindowsISO文件太大"的错误信息,这可能是由于ISO文件大小超过BootCampAssistant所支持的限制。解决这个问题的方法是使用其他工具来压缩ISO文件大小,以确保其在BootCampAssistant中能够被处理。BootCampAssistant是苹果提供的一种方便的工具,用于在Mac电脑上安装并运行Windows操作系统。它可以帮助用户设置双引导系统,让他们可以轻松地在启动时选择使用MacOS还是Wind
 编程新范式,当Spring Boot遇上OpenAI
Feb 01, 2024 pm 09:18 PM
编程新范式,当Spring Boot遇上OpenAI
Feb 01, 2024 pm 09:18 PM
2023年,AI技术已经成为热点话题,对各行业产生了巨大影响,编程领域尤其如此。人们越来越认识到AI技术的重要性,Spring社区也不例外。随着GenAI(GeneralArtificialIntelligence)技术的不断进步,简化具备AI功能的应用程序的创建变得至关重要和迫切。在这个背景下,"SpringAI"应运而生,旨在简化开发AI功能应用程序的过程,使其变得简单直观,避免不必要的复杂性。通过"SpringAI",开发者可以更轻松地构建具备AI功能的应用程序,将其变得更加易于使用和操作
 利用Spring Boot以及Spring AI构建生成式人工智能应用
Apr 28, 2024 am 11:46 AM
利用Spring Boot以及Spring AI构建生成式人工智能应用
Apr 28, 2024 am 11:46 AM
Spring+AI作为行业领导者,通过其强大、灵活的API和先进的功能,为各种行业提供了领先性的解决方案。在本专题中,我们将深入探讨Spring+AI在各领域的应用示例,每个案例都将展示Spring+AI如何满足特定需求,实现目标,并将这些LESSONSLEARNED扩展到更广泛的应用。希望这个专题能对你有所启发,更深入地理解和利用Spring+AI的无限可能。Spring框架在软件开发领域已经有超过20年的历史,自SpringBoot1.0版本发布以来已有10年。现在,无人会质疑,Spring
 spring编程式事务有哪些实现方式
Jan 08, 2024 am 10:23 AM
spring编程式事务有哪些实现方式
Jan 08, 2024 am 10:23 AM
spring编程式事务的实现方式:1、使用TransactionTemplate;2、使用TransactionCallback和TransactionCallbackWithoutResult;3、使用Transactional注解;4、使用TransactionTemplate和@Transactional结合使用;5、自定义事务管理器。
 浪人崛起水池的异常任务攻略
Mar 26, 2024 pm 08:06 PM
浪人崛起水池的异常任务攻略
Mar 26, 2024 pm 08:06 PM
水池的异常是游戏中一个支线任务,很多玩家想知道水池的异常任务怎么完成,其实非常简单,首先我们要掌握在水中拍摄的技术,才可以接取任务,调查恶臭味的来源,之后发现原来是水池下面有很多的尸体,具体内容一起来看看这篇浪人崛起水池的异常任务图文攻略。浪人崛起水池的异常任务攻略1、和饭冢对话,学习在水中拍摄的技术。2、前往下图位置接取水池的异常任务。3、来到任务地点和NPC对话,了解到附近的水池有一股恶臭味。4、前往水池调查。5、大概游到下图位置,潜入到水下,会发现很多的尸体。6、使用相机对尸体进行拍摄。7
 MIT最新力作:用GPT-3.5解决时间序列异常检测问题
Jun 08, 2024 pm 06:09 PM
MIT最新力作:用GPT-3.5解决时间序列异常检测问题
Jun 08, 2024 pm 06:09 PM
今天给大家介绍一篇MIT上周发表的文章,使用GPT-3.5-turbo解决时间序列异常检测问题,初步验证了LLM在时间序列异常检测中的有效性。整个过程没有进行finetune,直接使用GPT-3.5-turbo进行异常检测,文中的核心是如何将时间序列转换成GPT-3.5-turbo可识别的输入,以及如何设计prompt或者pipeline让LLM解决异常检测任务。下面给大家详细介绍一下这篇工作。图片论文标题:Largelanguagemodelscanbezero-shotanomalydete
 高效解决Java大文件读取异常的实用技巧
Feb 21, 2024 am 10:54 AM
高效解决Java大文件读取异常的实用技巧
Feb 21, 2024 am 10:54 AM
高效解决Java大文件读取异常的实用技巧,需要具体代码示例概述:当处理大型文件时,Java可能面临内存溢出、性能下降等问题。本文将介绍几种高效解决Java大文件读取异常的实用技巧,并提供具体代码示例。背景:在处理大型文件时,我们可能需要将文件内容读入内存进行处理,比如搜索、分析、提取等操作。然而,当文件较大时,通常会遇到以下问题:内存溢出:尝试一次性将整个文
 C++ 函数异常与单测:确保代码健全性
May 03, 2024 am 09:18 AM
C++ 函数异常与单测:确保代码健全性
May 03, 2024 am 09:18 AM
异常处理和单测是确保C++代码健全性的重要实践。异常通过try-catch块处理,当代码引发异常时会跳转到catch块。单元测试可隔离代码测试,以验证异常处理在不同情况下是否按预期工作。实战案例:sumArray函数计算数组元素总和,并抛出异常以处理空输入数组。单元测试可验证函数在异常情况下的预期行为,如当数组为空时抛出std::invalid_argument异常。结论:通过利用异常处理和单测,我们可以处理异常情况、防止代码崩溃,并确保代码在异常情况下按预期运行。






