dreamweaver状态栏的工具使用方法教程
dreamweaver状态栏的工具该怎么使用?dreamweaver状态栏中有很多工具,这些工具有什么作用,该怎么使用呢?下面我们就来看看详细的教程,需要的朋友可以参考下
在dreamweaver当中有一个状态栏也是非常重要的,我们可以在这里得到一些非常有用的工具,在对于网页的设计与检索中发挥出重要的作用。
软件名称:
Adobe Dreamweaver CC 2017 v17.0 中文破解版(附破解补丁) 64位
软件大小:
758MB
更新时间:
2016-11-05

1、标签选择器。我们在状态栏的最左面可以看到一个标签选择器,这就是让你可以很方便的选择代码中的各种标签,只要轻轻的点击,这个标签就会让代码的整个必要区域以蓝色出现,你就可以很快的进行编辑。

2、选取工具。你在设计窗口当中会出现以下的两个工具,一个是箭头的选择工具,让你可以在网页上进行拖动,而手形工具也可以达到一个同样的效果。

3、放大镜与缩放比例。这两个工具都有着非常相似的作用,一个是让你在图片上直接点击用以放大整个图片,另外一个就是窗口的显示比例,让你可以更好的去观看网页。

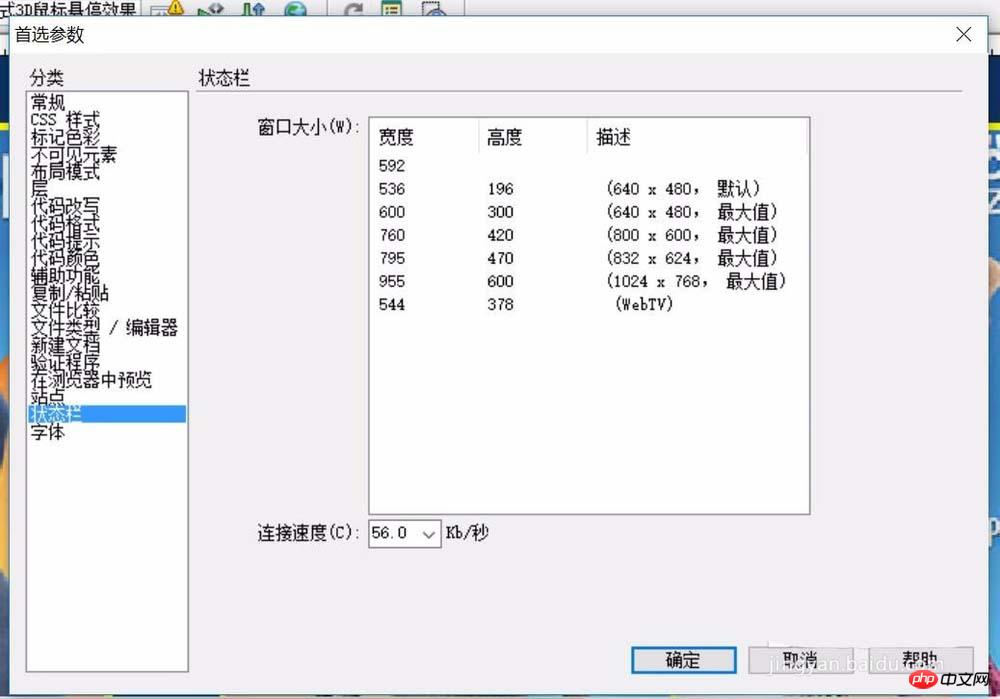
4、窗口大小。当你在状态栏中发现两个数字以乘号相连接的时候,这个就是窗口大小,你可以改变现在的文档窗口的大小比例。

5、文档大小。在状态栏的最右面就是文档的大小与下载时间了,它让你可以直接看到整个文档的大小与下载这个网页所需要的时间统计。

6、代码窗口。当我们回到代码窗口的时候,这个状态栏又会发生一定的变化,我们只会看见两个简单的状态,从本质上来说,这个状态栏还是为网页设计状态服务的。

以上是dreamweaver状态栏的工具使用方法教程的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

热门话题
 如何使用Composer解决WordPress安装和更新的复杂性问题
Apr 17, 2025 pm 10:54 PM
如何使用Composer解决WordPress安装和更新的复杂性问题
Apr 17, 2025 pm 10:54 PM
在管理WordPress网站时,常常会遇到安装、更新以及多站点转换等复杂操作。这些操作不仅耗时,而且容易出错,导致网站瘫痪。通过WP-CLI的core命令结合Composer,可以大大简化这些任务,提高效率和可靠性。本文将介绍如何使用Composer来解决这些问题,并提升WordPress管理的便捷性。
 如何解决SQL解析问题?使用greenlion/php-sql-parser可以!
Apr 17, 2025 pm 09:15 PM
如何解决SQL解析问题?使用greenlion/php-sql-parser可以!
Apr 17, 2025 pm 09:15 PM
在开发一个需要解析SQL语句的项目时,我遇到了一个棘手的问题:如何高效地解析MySQL的SQL语句,并提取其中的关键信息。尝试了多种方法后,我发现greenlion/php-sql-parser这个库能够完美解决我的需求。
 如何解决Laravel中复杂的BelongsToThrough关系问题?使用Composer可以!
Apr 17, 2025 pm 09:54 PM
如何解决Laravel中复杂的BelongsToThrough关系问题?使用Composer可以!
Apr 17, 2025 pm 09:54 PM
在Laravel开发中,处理复杂的模型关系一直是个挑战,特别是当涉及到多层级的BelongsToThrough关系时。最近,我在处理一个多级模型关系的项目中遇到了这个问题,传统的HasManyThrough关系无法满足需求,导致数据查询变得复杂且低效。经过一番探索,我找到了staudenmeir/belongs-to-through这个库,它通过Composer轻松安装并解决了我的困扰。
 加速PHP代码检查:使用overtrue/phplint库的体验与实践
Apr 17, 2025 pm 11:06 PM
加速PHP代码检查:使用overtrue/phplint库的体验与实践
Apr 17, 2025 pm 11:06 PM
在开发过程中,我们常常需要对PHP代码进行语法检查(linting),以确保代码的正确性和可维护性。然而,当项目规模较大时,单线程的语法检查过程可能会变得非常缓慢。最近,我在项目中遇到了这个问题,尝试了多种方法后,最终找到了overtrue/phplint这个库,它通过并行处理大大提高了代码检查的速度。
 使用Composer解决CSS前缀问题:padaliyajay/php-autoprefixer库的实践
Apr 17, 2025 pm 11:27 PM
使用Composer解决CSS前缀问题:padaliyajay/php-autoprefixer库的实践
Apr 17, 2025 pm 11:27 PM
在开发一个前端项目时,我遇到了一个棘手的问题:需要手动为CSS属性添加浏览器前缀以确保兼容性。这不仅耗时,而且容易出错。经过一番探索,我发现了padaliyajay/php-autoprefixer库,它通过Composer轻松解决了我的困扰。
 如何优化网站性能:使用Minify库的经验与教训
Apr 17, 2025 pm 11:18 PM
如何优化网站性能:使用Minify库的经验与教训
Apr 17, 2025 pm 11:18 PM
在开发网站的过程中,提升页面加载速度一直是我的首要任务之一。曾经,我尝试使用Minify库来压缩和合并CSS及JavaScript文件,以期提升网站的性能。然而,使用过程中遇到了不少问题和挑战,最终让我意识到Minify可能不再是最佳选择。下面我将分享我的使用经验,以及如何通过Composer安装和使用Minify的过程。
 解决数据库连接问题:使用minii/db库的实际案例
Apr 18, 2025 am 07:09 AM
解决数据库连接问题:使用minii/db库的实际案例
Apr 18, 2025 am 07:09 AM
在开发一个小型应用时,我遇到了一个棘手的问题:需要快速集成一个轻量级的数据库操作库。尝试了多个库后,我发现它们要么功能过多,要么兼容性不佳。最终,我找到了minii/db,这是一个基于Yii2的简化版本,完美地解决了我的问题。
 解决 Craft CMS 中的缓存问题:使用 wiejeben/craft-laravel-mix 插件
Apr 18, 2025 am 09:24 AM
解决 Craft CMS 中的缓存问题:使用 wiejeben/craft-laravel-mix 插件
Apr 18, 2025 am 09:24 AM
在使用CraftCMS开发网站时,常常会遇到资源文件缓存的问题,特别是当你频繁更新CSS和JavaScript文件时,旧版本的文件可能仍然被浏览器缓存,导致用户无法及时看到最新的更改。这个问题不仅影响用户体验,还会增加开发和调试的难度。最近,我在项目中遇到了类似的困扰,经过一番探索,我找到了wiejeben/craft-laravel-mix这个插件,它完美地解决了我的缓存问题。






