使用Maven 创建一个简单的 javaWeb 项目:
本篇属于 创建 JavaWeb 项目的第三篇: 建议阅读本篇之前 阅读 用 Eclipse 创建一个简单的web项目 ;本篇是这这篇文章的基础上 进行的.
步骤:
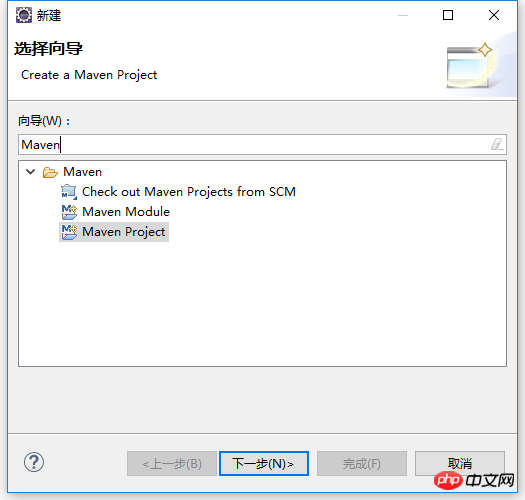
1: 在新建向导中选择: Maven Project

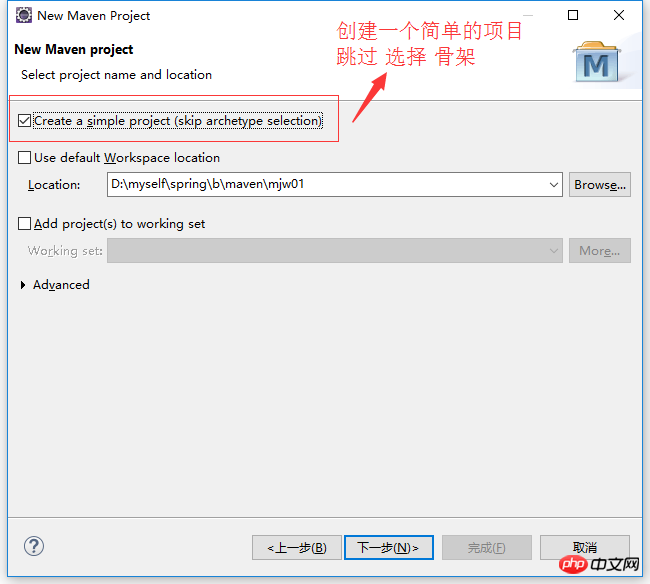
点击下一步 这里先选择 不使用 骨架

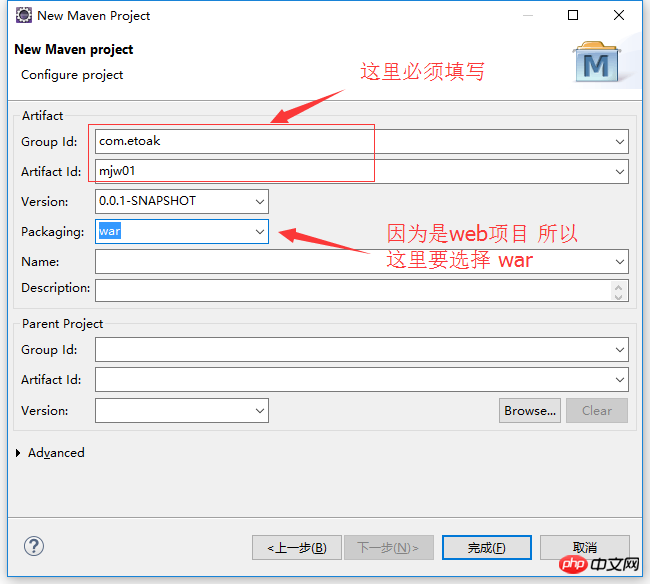
补充 公司Id 和 项目 id 以及选择 打包方式 : war

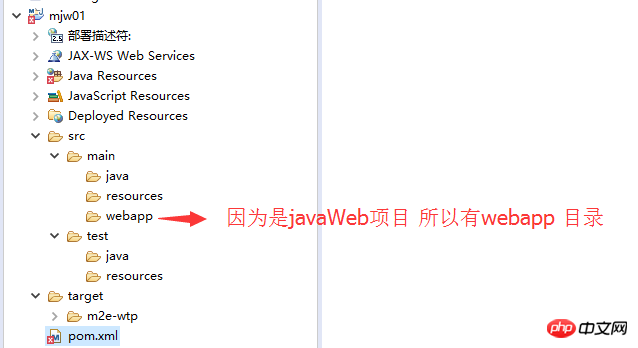
点击完成后的项目框架:

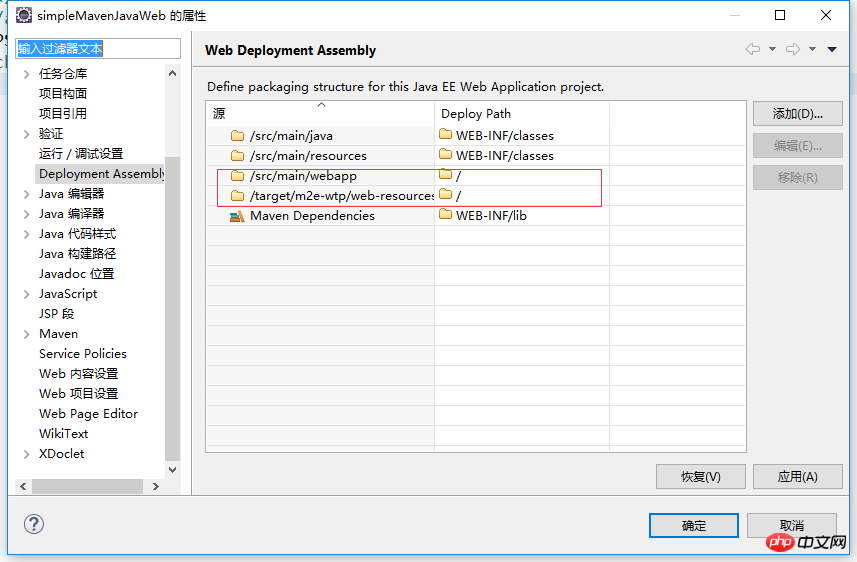
先看一下 项目属性: 右击属性: 选择 web deployment Assmbly 先查看一下 项目部署路径:

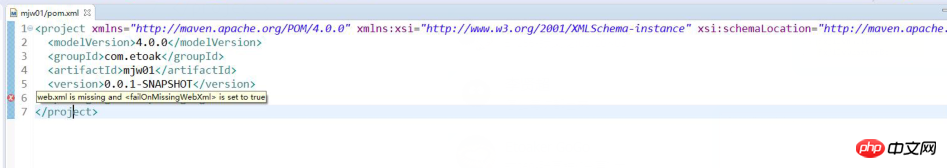
这时候 发现报错了 : 点进去看看 报什么错:

web.xml is missing and
这个错误有两种解决方案: 一种是 把缺失的web.xml 给补回来; 一种是 设置
一个web项目 必定少不了 web.xml 所以 咱们的解决方案就是 把 缺失的web.xml 给 补回来.
怎样补回来? 就是把 目前的项目 转换成 动态的web项目就Ok 了;
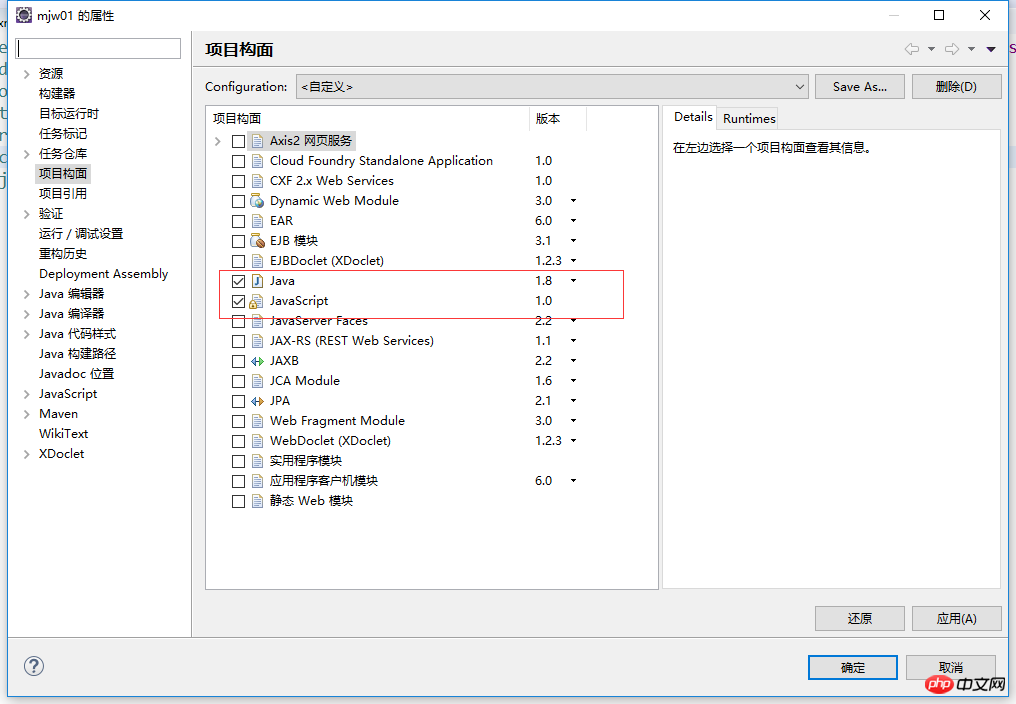
右击属性后 选择项目构面: 做这一步目的是把项目转换成为动态web项目: 把丢失的web.xml给补回来;
1; 第一步先选择 JDK 版本 和 javaScrpit 版本 : 点击 应用 和 确定

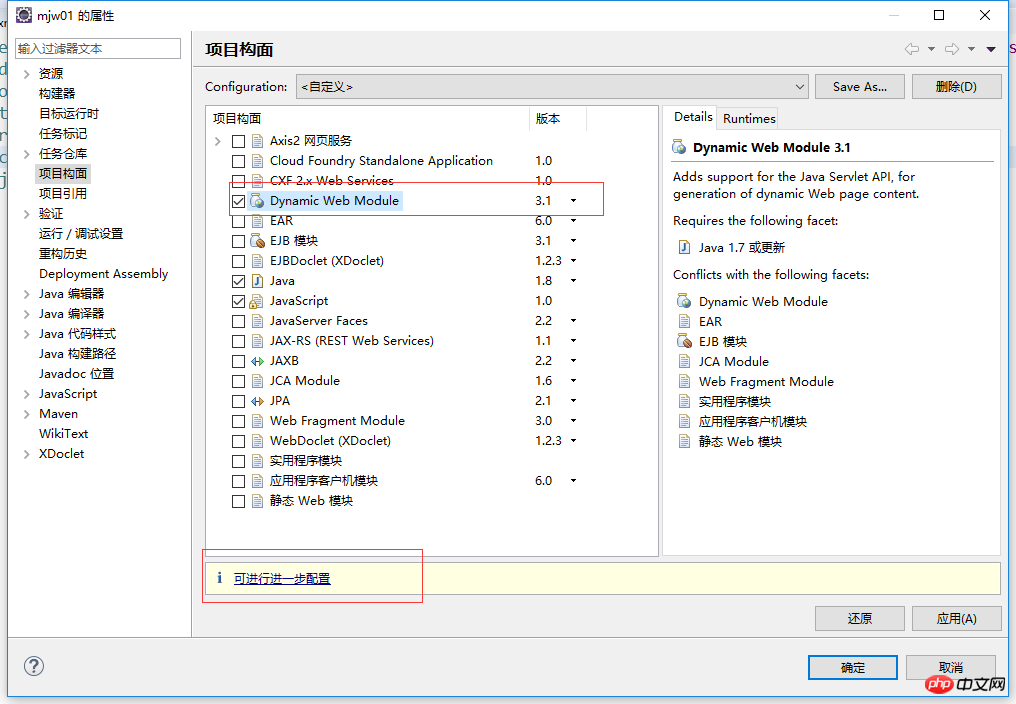
2: 再次点击属性 项目构面 选择 Dynamic Web Module : 如果tomcat 版本是 7.0 则选 3.0 ; tomcat 8/8+ 选 3.1 ; tomcat 6/6- 选 3.0- ;
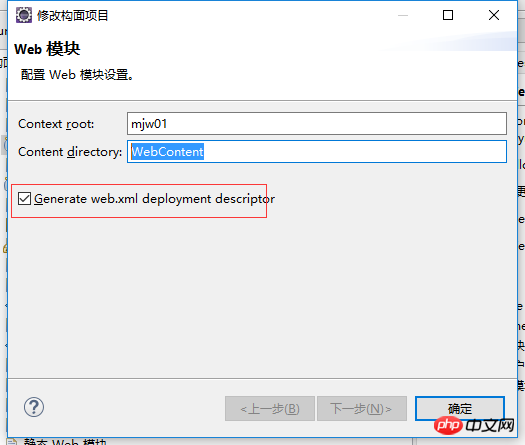
下面还有一个进一步配置: 询问 要不要 创建 自动生成 web.xml 这里最好选择要 不然还得自己手动创建;


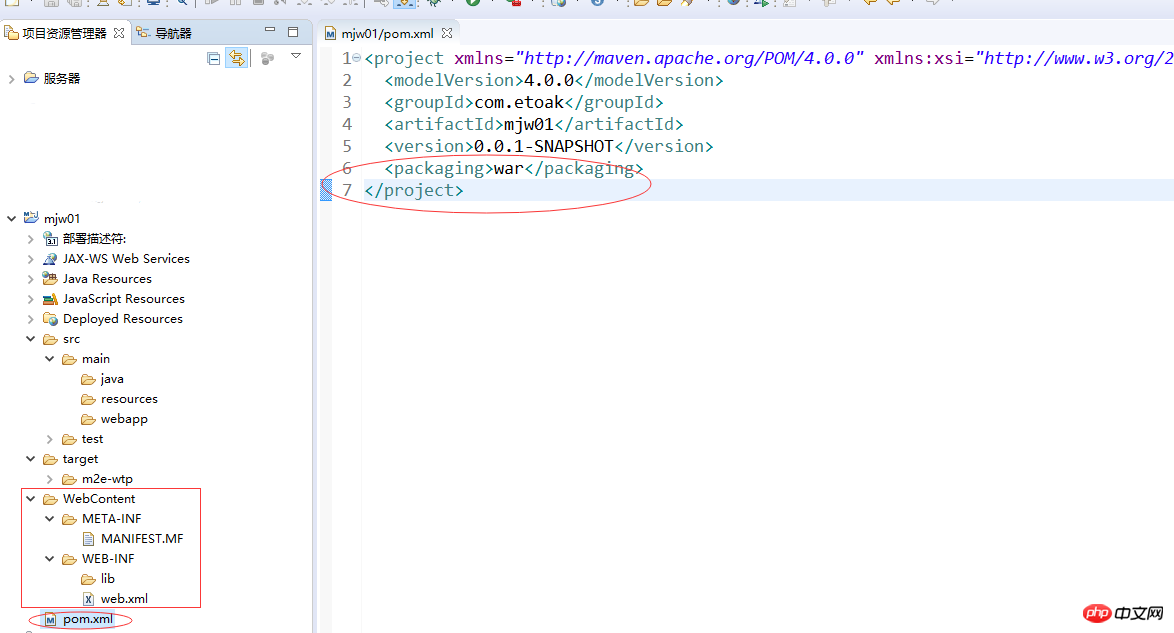
点击确定之后 再看一下 项目 结构:
1:多了一块: webContent
2: 不报错了; webContent 目录下面是不是有 web.xml 文件;
3: 如果 你的没有出现 webContent 目录 ;一定要上面的步骤;先选择JDK和 Javascript 版本 确定之后再选择 dynamic web module 版本 ;
因为 dynamic web module 是依赖于 JDK 版本的;

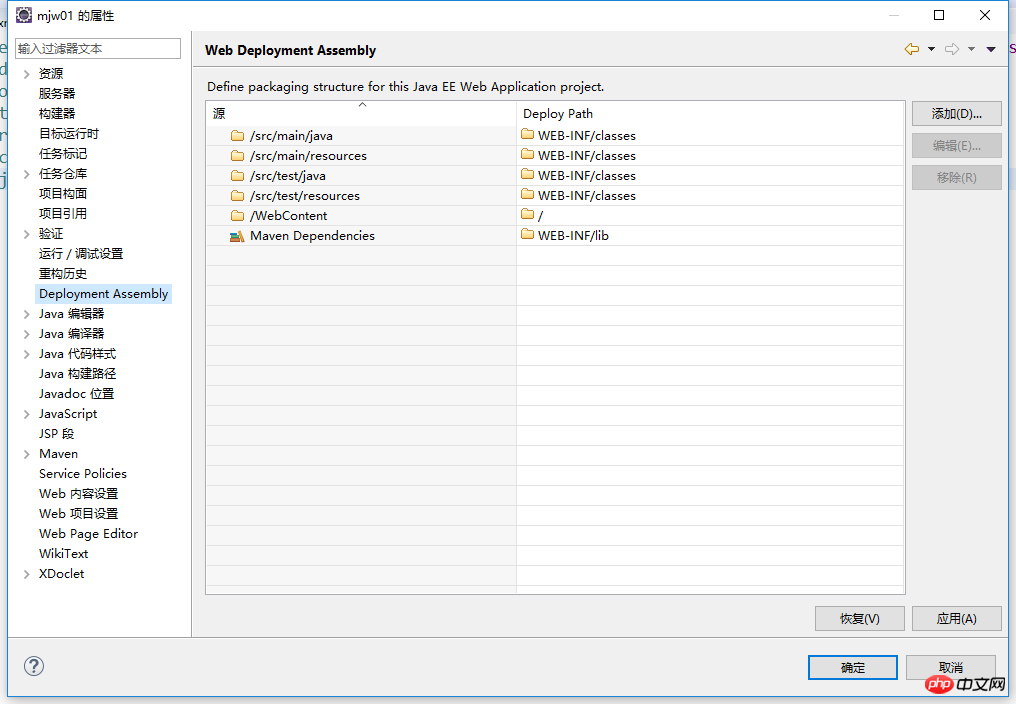
此时 再看一下 项目部署路径:
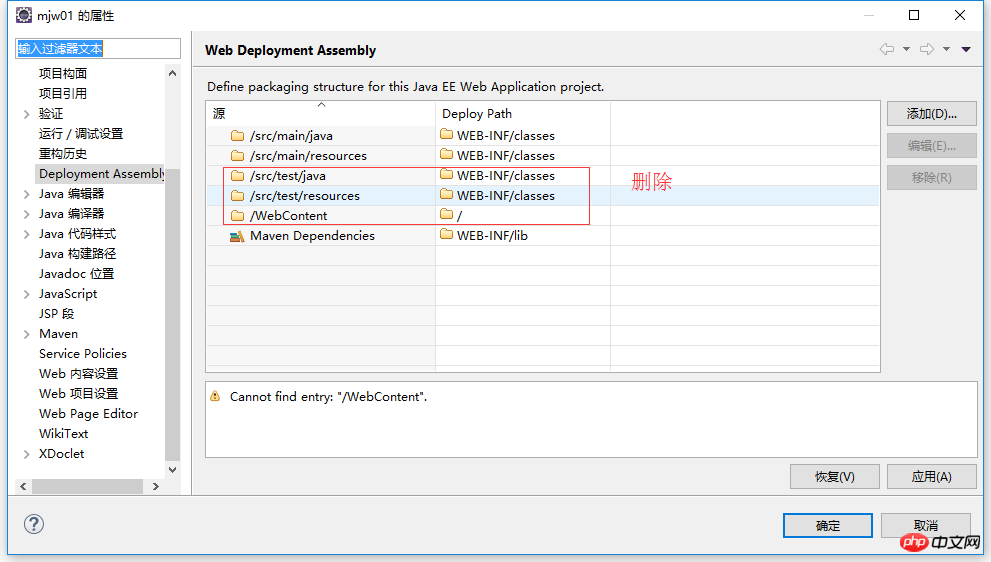
右击属性: web dployment Assembly :

是不是 发现项目部署路径变化了? 之前的webapp 路径是不是没有了? 猜一下这说明什么?
1: webapp 和 webContent 是起相同作用的 只保留一个就OK了; 一般都是保留 webapp (我个人觉得一方面原因是这样的目录结构看着更顺眼吧)
所以 下一步的工作就是1: 修该项目结构目录(webapp 和 webContent 只保留一个,一般都是保留 webapp); 2:修改web deployment assembly 中的部署路径;
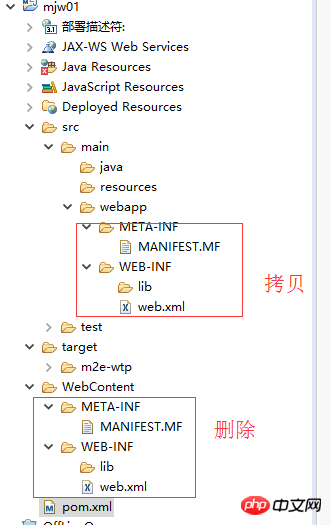
将 webContent 目录下面的内容 拷贝至 webapp下面;并删除 webContent 目录;

配置web deployment 路径 :
先 删除test 和 webContent 目录;
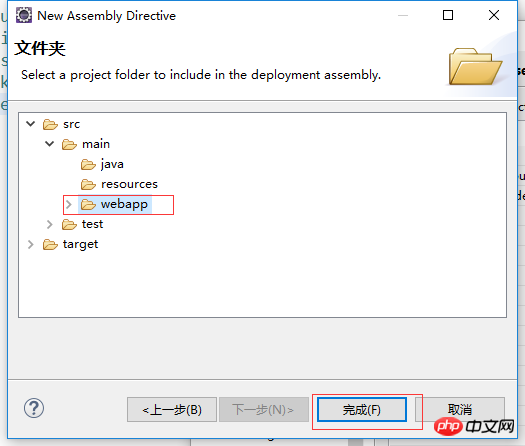
再添加:选择 webapp目录


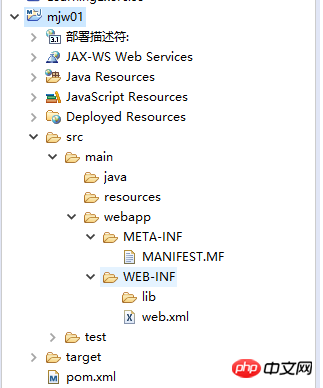
再看一下 完成后的目录结构: 如果 pom.xml 报错; 把里面的pom.xml 剪贴 再 粘贴一下 就OK了;

至此 项目的结构目录算是搭建好了;
接下来 修改 pom.xml文件: 这里贴出 我的 pom.xml文件;
<project xmlns="http://maven.apache.org/POM/4.0.0" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:schemaLocation="http://maven.apache.org/POM/4.0.0 "> <modelVersion>4.0.0</modelVersion> <groupId>com.etoak</groupId> <artifactId>mjw01</artifactId> <version>0.0.1-SNAPSHOT</version> <packaging>war</packaging> <dependencies> <dependency> <groupId>junit</groupId> <artifactId>junit</artifactId> <version>4.12</version> <scope>test</scope> </dependency> <!-- javaEE --> <dependency> <groupId>javax</groupId> <artifactId>javaee-api</artifactId> <version>7.0</version> </dependency> <dependency> <groupId>javax</groupId> <artifactId>javaee-web-api</artifactId> <version>7.0</version> </dependency> <!-- servlet start --> <dependency> <groupId>javax.servlet</groupId> <artifactId>javax.servlet-api</artifactId> <version>3.1.0</version> </dependency> <dependency> <groupId>javax.servlet</groupId> <artifactId>jstl</artifactId> <version>1.2</version> </dependency> <!-- servlet end --> </dependencies> <build> <plugins> <plugin> <groupId>org.apache.maven.plugins</groupId> <artifactId>maven-compiler-plugin</artifactId> <version>3.6.1</version> <configuration> <skipTests>true</skipTests> <source>1.8</source> <target>1.8</target> </configuration> </plugin> </plugins> <finalName>mjw01</finalName> <!-- 这里是 项目名 --> </build> </project>
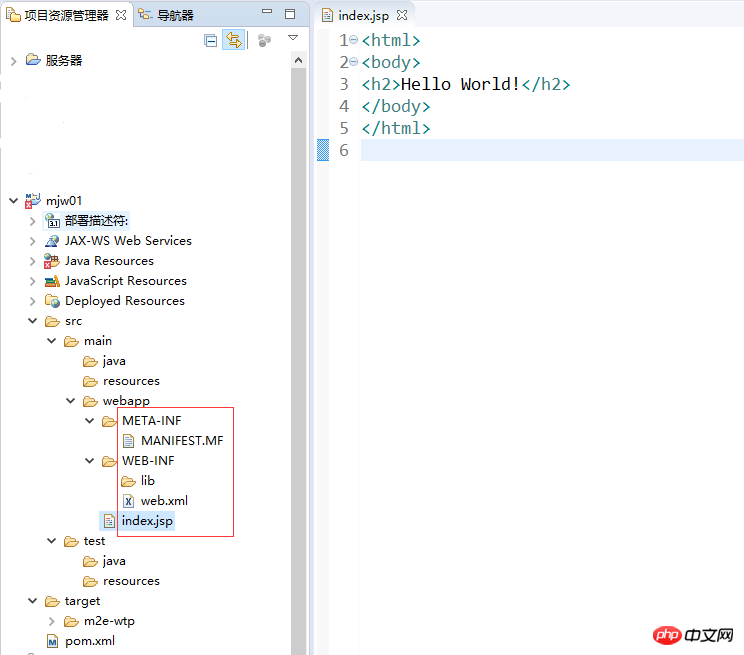
再接下来 再webapp 下面 新建一个index.jsp 页面 ( 注意 不能建到 WEB-IBF 目录下面 , 因为这个目录下面的文件 是不能通过 地址栏的路径直接访问到的;)

最后就剩测试了 ;来 输入 在浏览器地址栏 输入 项目路径试试 : http://http://localhost:8080/mjw01/

是不是 OK了?
以上是简述如何用Eclipse 创建一个 简单的 Maven JavaWeb 项目的详细内容。更多信息请关注PHP中文网其他相关文章!




