Bootstrap拟态框+支付宝首页
任务没完成,继续来!因为刚才网不好,我辛辛苦苦打了洋洋洒洒一大堆都没了!
我们今天主要是说一个简单的由Bootstrap和HTML5结合而成的小案例:
首先:由标题可得知,这是移动端,所以需要这样一串代码:
然后说Bootstrap拟态框,就还要有这样的插件:
然后,有点基础的都知道bootstrap,一定要和jquery一起使用,所以还要有jquery类库;
而且一定要放在bootstrap上边哦!各位亲们!
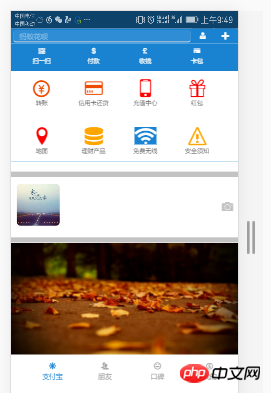
先来看一眼效果:有点丑!不要建议,因为是PC端敲得!我使用浏览器WEB响应格式看的效果,见谅,见谅!

下面再来看一眼,拟态框的效果:

效果就是这样!
插件都准备好了,咱们来敲代码吧!
先是CSS的:在这里小提示一下,我用的是谷歌浏览器,CSS3的样式有些低版本的浏览器是不兼容的,所以就比较麻烦!更过几天我在更有一篇关于兼容问题的!
1 <style> 2 body{ 3 margin: 0 auto; 4 padding: 0; 5 } 6 nav{ 7 width: 100%; 8 height: 35px; 9 } 10 article{ 11 width: 100%; 12 background-color: #1983D1; 13 } 14 .div2{ 15 width: 100%; 16 height: 30px; 17 line-height: 30px; 18 background-color: #1983D1; 19 } 20 .div2>input{ 21 width: 78%; 22 height: 25px; 23 border: 0; 24 background-color: #2F8DD5; 25 /*border: 1px solid #2F8DD5;*/ 26 border-radius: 5px; 27 margin-left: 1vw;; 28 } 29 /*改变输入框 提示字体颜色*/ 30 input::placeholder{ 31 color: #8DC0E4; 32 } 33 .div2>button{ 34 width: 9%; 35 height: 25px; 36 background-color: #1983D1; 37 border: 0; 38 font-size: 3vw; 39 color: white; 40 } 41 .section1>ul{ 42 list-style: none; 43 display: flex; 44 justify-content:space-around; 45 align-items:center; 46 width: 100%; 47 height: 10vw; 48 margin-left: -30px; 49 } 50 .section1>ul>li{ 51 width: 24%; 52 color: white; 53 font-size: 2.5vw; 54 text-align: center; 55 margin-top: 2px; 56 } 57 .section2{ 58 background-color: white; 59 width: 100%; 60 } 61 62 .section2>ul{ 63 64 list-style: none; 65 display: flex; 66 justify-content:space-around; 67 align-items:center; 68 width: 100%; 69 height: 6rem; 70 margin-left: -30px; 71 } 72 .section2>ul>li{ 73 width: 24%; 74 /*color: white;*/ 75 font-size: 2vw; 76 text-align: center; 77 margin-top: 2px; 78 } 79 .section2>ul>li>span{ 80 font-size: 2.5rem; 81 } 82 .section3{ 83 width: 100%; 84 height: 90px; 85 line-height: 90px; 86 } 87 .section3 img{ 88 width: 20%; 89 height: 90px; 90 margin-top: -10px; 91 margin-left: 2vw; 92 border-radius: 15px; 93 } 94 .section4{ 95 margin-top: -4vw; 96 width: 100%; 97 height: 49vw; 98 } 99 .section4>img{100 width: 100%;101 height: 49vw;102 }103 footer>ul{104 width: 100%;105 height: 50px;106 /*line-height: 98px;*/107 list-style: none;108 display: flex;109 justify-content: space-between;110 margin-left: -1.5vw;111 }112 footer>ul>li{113 width: 24%;114 height: 48px;115 font-size: 3vw;116 text-align: center;117 color: #A9A9A9;118 margin-top: 3vw;119 }120 </style>CSS好了.
咱们下面在敲一下HTML:
<body> <nav> <img src="1.png" style="width: 100%;height: 35px;" /> </nav> <div class="div1"></div> <div class="div2"> <input type="search" placeholder=" 蚂蚁花呗" /> <button><span class="icon icon-user-tie"></span></button> <button data-toggle="modal" data-target="#kuang" data-backdrop="true"><span class="icon icon-plus"></span></button> </div> <!--模态框--> <div class="modal fade modal-sm" id="kuang" style="width: 30%; margin-left: 65%;"> <div class="modal-dialog modal-sm"> <div class="modal-content"> <!--体--> <div class="modal-body"> <ul style="list-style: none; color:#6B6B6B;font-size: 2vw;"> <li><span class="icon icon-bubbles4" style="margin-left: -3vw;"></span> 发起群聊</li> <li><span class="icon icon-user-plus" style="margin-left: -3vw;"></span> 添加朋友</li> <li><span class="icon icon-qrcode" style="margin-left: -3vw;"></span> 扫 一 扫</li> <li><span class="icon icon-coin-euro" style="margin-left: -3vw;"></span> 我要收款</li> </ul> </div> </div> </div> </div> <article> <section class="section1"> <ul> <li> <span class="glyphicon glyphicon-qrcode"></span> <div>扫一扫</div> </li> <li> <span class="glyphicon glyphicon-usd"></span> <div>付款</div> </li> <li> <span class="glyphicon glyphicon-gbp"></span> <div>收钱</div> </li> <li> <span class="n glyphicon glyphicon-credit-card"></span> <div>卡包</div> </li> </ul> </section> <section class="section2"> <ul> <li> <span class="icon icon-coin-yen" style="color: #EE4A02;"></span> <div>转账</div> </li> <li> <span class="icon icon-credit-card" style="color: #EE4A02;"></span> <div>信用卡还贷</div> </li> <li> <span class="icon icon-mobile" style="color: red;"></span> <div>充值中心</div> </li> <li> <span class="icon icon-gift" style="color: red;"></span> <div>红包</div> </li> </ul> <ul> <li> <span class="icon icon-location" style="color: red;"></span> <div>地图</div> </li> <li> <span class="icon icon-database" style="color: orange;"></span> <div>理财产品</div> </li> <li> <span class="icon icon-connection" style="background-color: #1983D1;color: white;"></span> <div>免费无线</div> </li> <li> <span class="icon icon-warning" style="color: orange;"></span> <div>安全须知</div> </li> </ul> </section> </article> <hr style="background-color: #C3C3C3;width: 100%; height: 10px;" /> <section class="section3"> <img src="2.png" class="img-responsive" /> <span class="icon icon-camera pull-right" style="margin-top: -11.5vw;font-size: 5vw;margin-right: 2vw;color:#C3C3C3;"></span> </section> <hr style="background-color: #C3C3C3;width: 100%; height: 10px;" /> <section class="section4"> <img src="3.png" class="img-responsive" /> </section> <footer> <ul> <li style="color: #1983D1;"> <span class="icon icon-svg"></span> <div>支付宝</div> </li> <li> <span class="icon icon-users"></span> <div>朋友</div> </li> <li> <span class="icon icon-hipster"></span> <div>口碑</div> </li> <li> <span class="icon icon-coin-dollar"></span> <div>我的</div> </li> </ul> </footer> <script src="../jquery-3.1.1.min.js?1.1.10"></script> <script src="../dist/js/bootstrap.js?1.1.10"></script> </body>
HTML就是这样!
我这里面还有一个响应布局的代码!是把rem全都转化成px的:
<script>
(function(doc) {
function changeSize() {
var size = doc.documentElement.clientWidth / 320 * 10;
doc.querySelector('html').style.fontSize = size + 'px';
}
window.onresize = changeSize;
changeSize();
})(document)
</script>好勒!这就是Bootstrap拟态框结合的支付宝首页!
【相关视频推荐:Bootstrap教程】
有什么不明白的,欢迎评论里提问哦!我看到会一一解答的!
以上是Bootstrap拟态框+支付宝首页的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

热门话题
 bootstrap搜索栏怎么获取
Apr 07, 2025 pm 03:33 PM
bootstrap搜索栏怎么获取
Apr 07, 2025 pm 03:33 PM
如何使用 Bootstrap 获取搜索栏的值:确定搜索栏的 ID 或名称。使用 JavaScript 获取 DOM 元素。获取元素的值。执行所需的操作。
 bootstrap垂直居中怎么弄
Apr 07, 2025 pm 03:21 PM
bootstrap垂直居中怎么弄
Apr 07, 2025 pm 03:21 PM
使用 Bootstrap 实现垂直居中:flexbox 法:使用 d-flex、justify-content-center 和 align-items-center 类,将元素置于 flexbox 容器内。align-items-center 类法:对于不支持 flexbox 的浏览器,使用 align-items-center 类,前提是父元素具有已定义的高度。
 bootstrap怎么写分割线
Apr 07, 2025 pm 03:12 PM
bootstrap怎么写分割线
Apr 07, 2025 pm 03:12 PM
创建 Bootstrap 分割线有两种方法:使用 标签,可创建水平分割线。使用 CSS border 属性,可创建自定义样式的分割线。
 vue中怎么用bootstrap
Apr 07, 2025 pm 11:33 PM
vue中怎么用bootstrap
Apr 07, 2025 pm 11:33 PM
在 Vue.js 中使用 Bootstrap 分为五个步骤:安装 Bootstrap。在 main.js 中导入 Bootstrap。直接在模板中使用 Bootstrap 组件。可选:自定义样式。可选:使用插件。
 bootstrap怎么插入图片
Apr 07, 2025 pm 03:30 PM
bootstrap怎么插入图片
Apr 07, 2025 pm 03:30 PM
在 Bootstrap 中插入图片有以下几种方法:直接插入图片,使用 HTML 的 img 标签。使用 Bootstrap 图像组件,可以提供响应式图片和更多样式。设置图片大小,使用 img-fluid 类可以使图片自适应。设置边框,使用 img-bordered 类。设置圆角,使用 img-rounded 类。设置阴影,使用 shadow 类。调整图片大小和位置,使用 CSS 样式。使用背景图片,使用 background-image CSS 属性。
 bootstrap怎么调整大小
Apr 07, 2025 pm 03:18 PM
bootstrap怎么调整大小
Apr 07, 2025 pm 03:18 PM
要调整 Bootstrap 中元素大小,可以使用尺寸类,具体包括:调整宽度:.col-、.w-、.mw-调整高度:.h-、.min-h-、.max-h-
 bootstrap怎么设置框架
Apr 07, 2025 pm 03:27 PM
bootstrap怎么设置框架
Apr 07, 2025 pm 03:27 PM
要设置 Bootstrap 框架,需要按照以下步骤:1. 通过 CDN 引用 Bootstrap 文件;2. 下载文件并将其托管在自己的服务器上;3. 在 HTML 中包含 Bootstrap 文件;4. 根据需要编译 Sass/Less;5. 导入定制文件(可选)。设置完成后,即可使用 Bootstrap 的网格系统、组件和样式创建响应式网站和应用程序。
 bootstrap按钮怎么用
Apr 07, 2025 pm 03:09 PM
bootstrap按钮怎么用
Apr 07, 2025 pm 03:09 PM
如何使用 Bootstrap 按钮?引入 Bootstrap CSS创建按钮元素并添加 Bootstrap 按钮类添加按钮文本






