jquery 中size() length的区别详解
size()跟length同样的功能,都是取元素的个数,那么他们的区别是什么呢,一个是方法一个是属性?
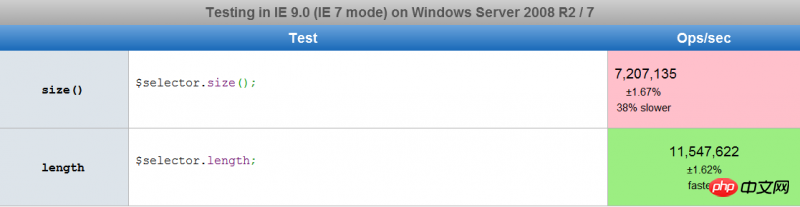
先看看他们的执行时间吧,http://jsperf.com/size-vs-length用这个检测的

从图中可以看到size()方法比length慢38%,原因何在?
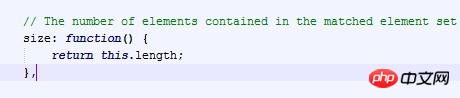
原因在此:

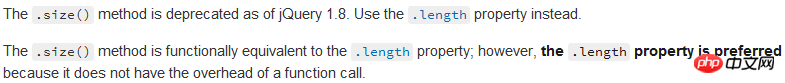
,可以看到size()的实质是调用对象的length属性实现的,而且官网里面这样解释:

,意思是说在jquery 1.8里面,用length取代了size(),size()跟length功能是等同的,但是length更优秀,因为他不需要返回一个函数调用
以上是jquery 中size() length的区别详解的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

热门话题
 c#多线程和异步的区别
Apr 03, 2025 pm 02:57 PM
c#多线程和异步的区别
Apr 03, 2025 pm 02:57 PM
多线程和异步的区别在于,多线程同时执行多个线程,而异步在不阻塞当前线程的情况下执行操作。多线程用于计算密集型任务,而异步用于用户交互操作。多线程的优势是提高计算性能,异步的优势是不阻塞 UI 线程。选择多线程还是异步取决于任务性质:计算密集型任务使用多线程,与外部资源交互且需要保持 UI 响应的任务使用异步。
 char与wchar_t在C语言中的区别
Apr 03, 2025 pm 03:09 PM
char与wchar_t在C语言中的区别
Apr 03, 2025 pm 03:09 PM
在 C 语言中,char 和 wchar_t 的主要区别在于字符编码:char 使用 ASCII 或扩展 ASCII,wchar_t 使用 Unicode;char 占用 1-2 个字节,wchar_t 占用 2-4 个字节;char 适用于英语文本,wchar_t 适用于多语言文本;char 广泛支持,wchar_t 依赖于编译器和操作系统是否支持 Unicode;char 的字符范围受限,wchar_t 的字符范围更大,并使用专门的函数进行算术运算。
 C语言 sum 的作用是什么?
Apr 03, 2025 pm 02:21 PM
C语言 sum 的作用是什么?
Apr 03, 2025 pm 02:21 PM
C语言中没有内置求和函数,需自行编写。可通过遍历数组并累加元素实现求和:循环版本:使用for循环和数组长度计算求和。指针版本:使用指针指向数组元素,通过自增指针遍历高效求和。动态分配数组版本:动态分配数组并自行管理内存,确保释放已分配内存以防止内存泄漏。
 有什么手机APP可以将XML转换成PDF?
Apr 02, 2025 pm 08:54 PM
有什么手机APP可以将XML转换成PDF?
Apr 02, 2025 pm 08:54 PM
无法找到一款将 XML 直接转换为 PDF 的应用程序,因为它们是两种根本不同的格式。XML 用于存储数据,而 PDF 用于显示文档。要完成转换,可以使用编程语言和库,例如 Python 和 ReportLab,来解析 XML 数据并生成 PDF 文档。
 c语言函数的基本要求有哪些
Apr 03, 2025 pm 10:06 PM
c语言函数的基本要求有哪些
Apr 03, 2025 pm 10:06 PM
C语言函数是代码模块化和程序搭建的基础。它们由声明(函数头)和定义(函数体)组成。C语言默认使用值传递参数,但也可使用地址传递修改外部变量。函数可以有返回值或无返回值,返回值类型必须与声明一致。函数命名应清晰易懂,使用驼峰或下划线命名法。遵循单一职责原则,保持函数简洁性,以提高可维护性和可读性。
 Go语言中`var`和`type`关键字定义结构体的区别是什么?
Apr 02, 2025 pm 12:57 PM
Go语言中`var`和`type`关键字定义结构体的区别是什么?
Apr 02, 2025 pm 12:57 PM
Go语言中结构体定义的两种方式:var与type关键字的差异Go语言在定义结构体时,经常会看到两种不同的写法:一�...
 JavaScript中如何从指定DOM节点下使用XPath进行查找?
Apr 04, 2025 pm 11:15 PM
JavaScript中如何从指定DOM节点下使用XPath进行查找?
Apr 04, 2025 pm 11:15 PM
DOM节点下XPath查找方法详解在JavaScript中,我们经常需要根据XPath表达式从DOM树中查找特定的节点。如果需要从某�...
 c和c#的区别和联系有哪些
Apr 03, 2025 pm 10:36 PM
c和c#的区别和联系有哪些
Apr 03, 2025 pm 10:36 PM
C和C#虽有类似之处,但截然不同:C是面向过程、手动内存管理、平台依赖的语言,用于系统编程;C#是面向对象、垃圾回收、平台独立的语言,用于桌面、Web应用和游戏开发。






