js中的变量和数据类型详解
一、变量
js中的变量是一个抽象的概念,变量用来存储值和代表值的。 js中定义一个变量非常的简单:var 变量名 = 变量值
=是赋值操作,左边是变量名,右边是存储的值
js中的变量是松散类型的:通过一个var变量名就可以存储任何的数据类型
例如 var name = '李四'
二、数据类型
1、基本数据类型:由简单的结构组成
数字(number)、字符串(string)、布尔(boolean)、null、undefined
2、引用数据类型:结构相对复杂一些的
对象数据类型(object)
函数数据类型(function)
三、数据类型详解
1、Number:正数、负数、0、小数 NaN(不是一个有效数字,但是属于number数据类型的)
NaN==NaN //false 不相等
var num = 12 //=是赋值 ==是判断左右两边的值是否相等
isNaN();检测一个值不是有效数字的命题是否成立,是有效数字返回false,不是有效数字返回的才是true
如果检测的值不是number类型的,浏览器会默认的把他转化成number
Number():强制将其他的数据类型转化为number类型,要求如果是字符串,字符串中一定都需要是数字才可以转化
例如:Number('12')==>12 Number('12px')==>NaN
非强制数据类型转换 parseInt/parseFloat:
parseInt:从左到右,一个个字符查找,把是数字的转化成有效的数字,中途如果遇到一个非有效数字,就不再继续查找了
parseFloat:和上面一个,可以多识别一个小数点
面试题:
var val = Number('12px');if(val==12){
console.log(12)
}else if(val==NaN){
console.log(NaN)
}else{
console.log('以上都不成立')//输出这个
}2、boolean:true false
!:一个叹号是取反,首先将值转化成布尔类型的,然后在取反
console.log(!3)//先把3转化成boolean,然后在取反
!!:将其他的数据类型转化为boolean类型,相当于Boolean()
数据类型转换的规则:
1)、如果只有一个值,判断这个值是真还是假,遵循:只有 0 NaN " " null undefined 这五个是假的 其余的都是真
2)、如果是两个值比较是否相等
val1==val2 两个值可能不是同一个数据类型的,如果是==比较的话,会进行默认的数据类型转化
①、对象==对象,永远不相等
②、对象==字符串,先将对象转化成字符串(调用toString的方法),然后再进行比较
[]转化成字符串""
{}转化成字符串"[object,object]"
③、对象==布尔类型,对象先转化成字符串(toString),然后在转化为数字(Number ""变为0),布尔类型也转化为数字(true是1,false是0),最后两个数字比较
④、对象==数字,对象先转化成字符串(toString),然后在转化为数字(Number ""变为0),最后两个数字比较
⑤、数字==布尔 ,布尔转化为数字,
⑥、数字==字符串,字符串抓化成数字
⑦、字符串==布尔,都转化成数字
⑧、null==undefined 结果是true
⑨、null和undefined 和其他任何的数据类型比较都不相等
3)、除了==是比较,===也是比较(绝对比较)
val1===val2 如果数据类型不相等,肯定不相等
3、对象数据类型(由多组[属性名和属性值]组成,多组键值对组成,由多个key:value。属性名和属性值是用来描述这个对象特征的)
例如:字面量创建方式 实例创建的方式
personInfo ="小李"28"60kg"
对象数据类型中,还可以具体的细分: 对象类(Object),数组类(Array),正则类(RegExp),时间类(Date),字符串类(String),布尔类(Boolean),Math数学函数...等对应的实例:对象、数组、正则、时间...
js中对象、类、实例的区别:对象是泛指,js中万物皆对象,类是对对象的具体的细分,实例是类中的一个具体的事物
举例:自然界中万物皆对象,所有的东西可以分为人类、植物类、动物类、物体类,每一个人都是人类中的一个具体的实例
4、基本数据类型和引用数据类型的区别
面试题:
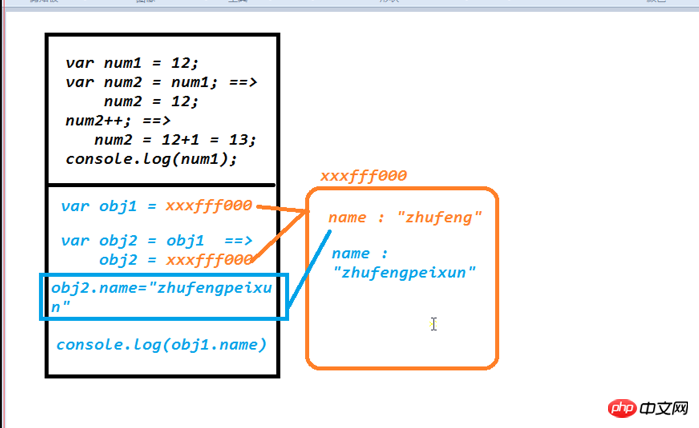
var num1 = 12;var num2 = num1;//把num1代表的值给了num2变量num2++//等于num2 = num2+1 也可以写成num2+=1console.log(num2);//13console.log(num1);//12var obj1 = {name:"小李"};var obj2 = obj1;
obj2.name = '小李小李';
console.log(obj1.name)//小李小李console.log(obj2.name)//小李小李总结:基本数据类型没有跟着改变,引用数据类型跟着改变了
可以看一下下面的图:

基本数据类型和引用数据类型的本质区别: 基本数据类型操作的是值,引用数据类型操作得是对新空间的引用地址
基本数据类型是把值直接的给变量,接下来在操作的过程中,直接拿这个值操作的,可能两个变量存储一样的值,但是互不干扰,其中一个改变,另一个没有任何的影响。
引用数据类型:
1)、定义一个变量
2)、开辟一个新的空间,然后把属性名和属性值保存在这个空间中,并且有一个空间地址
3)、把空间的地址给了这个变量,变量并没有存储这个数值,而是存储的是对这个空间的引用
4)、接下来把这个地址,又告诉给了另外一个变量,另外一个变量存储的也是这个地址,此时两个变量操作的是同一个空间
5)、其中一个改变了空间的内容,另外一个也跟着改变了
5、检测数据类型的方式:typeof instanceof constructor Object.prototype.toString.call()
typeof用来检测数据类型的:typeof 要检查的值
返回值:是一个字符串,包含了数据类型字符"number"、"string"、“boolean”、“undefined”、“object”、"function"
typeof null 的结果是“object”
typeof的局限性:不能具体检查object下细分的类型,检查这些返回的都是“object”
面试题:
console.log(typeof typeof typeof [])// "string" 出现两个以上的typeof 最终结果都是“string”
以上是js中的变量和数据类型详解的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

热门话题
 7647
7647
 15
15
 1392
1392
 52
52
 91
91
 11
11
 73
73
 19
19
 36
36
 110
110
 总结Linux系统中system()函数的用法
Feb 23, 2024 pm 06:45 PM
总结Linux系统中system()函数的用法
Feb 23, 2024 pm 06:45 PM
Linux下system()函数的总结在Linux系统中,system()函数是一个非常常用的函数,它可以用于执行命令行命令。本文将对system()函数进行详细的介绍,并提供一些具体的代码示例。一、system()函数的基本用法system()函数的声明如下:intsystem(constchar*command);其中,command参数是一个字符
 揭秘C语言的吸引力: 发掘程序员的潜质
Feb 24, 2024 pm 11:21 PM
揭秘C语言的吸引力: 发掘程序员的潜质
Feb 24, 2024 pm 11:21 PM
学习C语言的魅力:解锁程序员的潜力随着科技的不断发展,计算机编程已经成为了一个备受关注的领域。在众多编程语言中,C语言一直以来都备受程序员的喜爱。它的简单、高效以及广泛应用的特点,使得学习C语言成为了许多人进入编程领域的第一步。本文将讨论学习C语言的魅力,以及如何通过学习C语言来解锁程序员的潜力。首先,学习C语言的魅力在于其简洁性。相比其他编程语言而言,C语
 Pygame入门指南:全面安装和配置教程
Feb 19, 2024 pm 10:10 PM
Pygame入门指南:全面安装和配置教程
Feb 19, 2024 pm 10:10 PM
从零开始学习Pygame:完整的安装和配置教程,需要具体代码示例引言:Pygame是一个使用Python编程语言开发的开源游戏开发库,它提供了丰富的功能和工具,使得开发者可以轻松创建各种类型的游戏。本文将带您从零开始学习Pygame,并提供完整的安装和配置教程,以及具体的代码示例,让您快速入门。第一部分:安装Python和Pygame首先,确保您的计算机上已
 一起学习word根号输入办法
Mar 19, 2024 pm 08:52 PM
一起学习word根号输入办法
Mar 19, 2024 pm 08:52 PM
在word中编辑文字内容时,有时会需要输入公式符号。有的小伙们不知道在word根号输入的方法,小面就让小编跟小伙伴们一起分享下word根号输入的方法教程。希望对小伙伴们有所帮助。首先,打开电脑上的Word软件,然后打开要编辑的文件,并将光标移动到需要插入根号的位置,参考下方的图片示例。2.选择【插入】,再选择符号里的【公式】。如下方的图片红色圈中部分内容所示:3.接着选择下方的【插入新公式】。如下方的图片红色圈中部分内容所示:4.选择【根式】,再选择合适的根号。如下方的图片红色圈中部分内容所示:
 什么是Java中的实例变量
Feb 19, 2024 pm 07:55 PM
什么是Java中的实例变量
Feb 19, 2024 pm 07:55 PM
Java中的实例变量是指定义在类中,而不是方法或构造函数中的变量。实例变量也称为成员变量,每个类的实例都有自己的一份实例变量副本。实例变量在创建对象的过程中被初始化,以及在对象的生命周期中保存并保持其状态。实例变量的定义通常放在类的顶部,可以用任何访问修饰符来声明,可以是public、private、protected或默认访问修饰符。这取决于我们希望这个变
 Python 语法的思维导图:深入理解代码结构
Feb 21, 2024 am 09:00 AM
Python 语法的思维导图:深入理解代码结构
Feb 21, 2024 am 09:00 AM
python凭借其简单易读的语法,广泛应用于广泛的领域中。掌握Python语法的基础结构至关重要,既可以提高编程效率,又能深入理解代码的运作方式。为此,本文提供了一个全面的思维导图,详细阐述了Python语法的各个方面。变量和数据类型变量是Python中用于存储数据的容器。思维导图展示了常见的Python数据类型,包括整数、浮点数、字符串、布尔值和列表。每个数据类型都有其自身的特性和操作方法。运算符运算符用于对数据类型执行各种操作。思维导图涵盖了Python中的不同运算符类型,例如算术运算符、比
 如何使用Ajax从PHP方法中获取变量?
Mar 09, 2024 pm 05:36 PM
如何使用Ajax从PHP方法中获取变量?
Mar 09, 2024 pm 05:36 PM
使用Ajax从PHP方法中获取变量是Web开发中常见的场景,通过Ajax可以实现页面无需刷新即可动态获取数据。在本文中,将介绍如何使用Ajax从PHP方法中获取变量,并提供具体的代码示例。首先,我们需要编写一个PHP文件来处理Ajax请求,并返回所需的变量。下面是一个简单的PHP文件getData.php的示例代码:
 从零开始学习Go语言中的main函数
Mar 27, 2024 pm 05:03 PM
从零开始学习Go语言中的main函数
Mar 27, 2024 pm 05:03 PM
标题:从零开始学习Go语言中的main函数Go语言作为一种简洁、高效的编程语言,备受开发者青睐。在Go语言中,main函数是一个入口函数,每个Go程序都必须包含main函数作为程序的入口点。本文将从零开始介绍如何学习Go语言中的main函数,并提供具体的代码示例。一、首先,我们需要安装Go语言的开发环境。可以前往官方网站(https://golang.org




