CSS3中定位模型--position属性
一、position元素介绍
position属性规定了元素的定位类型,通过定位,可准确地定义元素相对于其正常位置而应该出现的位置,或者是相对于父元素、另一元素和浏览器窗口等的位置。
position属性包含有5个属性值,分别为static、relative、absolute、fixed以及inherit。
具体属性值描述如下表格所示:
| 属性值 | 描述 | 所属类别 |
| static | 默认值,元素遵循默认的文档流。 |
|
| relative |
元素遵循默认的文档流。 相对于元素的原位置进行移动,周围元素忽略该元素的移动。 需要设置top、bottom、left、right值进行定位。 |
相对定位 |
| absolute |
元素脱离正常文档流。 相对于包含该元素的第一个非静态定位的元素进行定位,若不满足条件,则会根据最外层的window进行定位。 需要设置top、bottom、left、right值进行定位。 |
绝对定位 |
| fixed |
元素脱离正常文档流。 相对于最外层的window进行定位,固定在屏幕上的某个位置,不因屏幕滚动而消失。 需要设置top、bottom、left、right值进行定位。 |
绝对定位(固定定位) |
| inherit | 继承父元素的position值。 |
设置position属性只会让元素脱离文档流,需要设置偏移属性使元素移动。包括4个偏移属性,分别为top、bottom、left、right。
具体描述如下表格所示:
| 偏移属性 | 描述 |
| left | 表示向元素左端插入多少距离,正值使元素右移多少距离。 |
| right | 表示向元素右端插入多少距离,正值使元素左移多少距离。 |
| bottom | 表示向元素下方插入多少距离,正值使元素上移多少距离。 |
| top | 表示向元素上方插入多少距离,正值使元素下移多少距离。 |
偏移属性的值可以为负值,负值时向相同方向移动。一般设置时设置一个或两个偏移量即可。
当元素中设置position为非默认值后,该元素会成为设定位置的元素。在元素变成设定位置后,就成为了最近的绝对定位后代元素的定位参考点,即该元素为设置为绝对定位子元素的第一个非静态定位的元素。
目前所有主流的浏览器都支持position属性的使用,但注意所有IE浏览器均不支持inherit属性值。
二、属性值详细介绍
首先设置示例的显示内容,分别设定了三个p块元素,并分别设置class属性值。HTML源代码如下:
<p class="p0"><p class="p1 p">This is p1.</p><p class="p2 p">This is p2.</p><p class="p3 p">This is p3.</p></p>
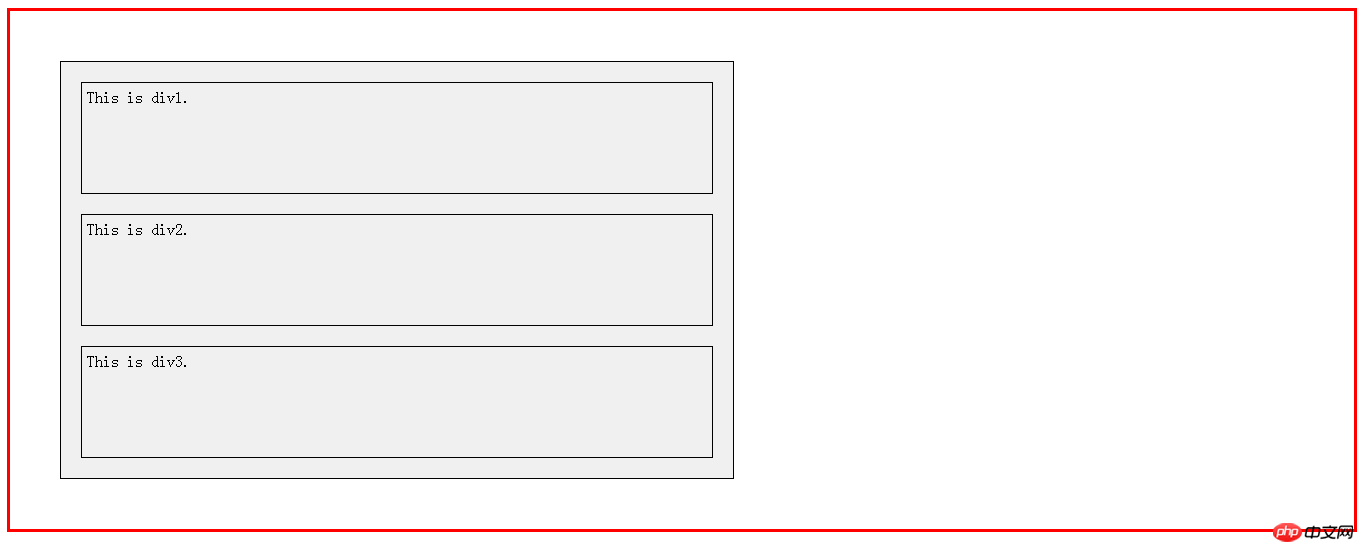
设置原始示例的显示效果,为了截图容易理解,将body设置为3px的红色边框。包围三个p块的大p块设置1px的黑边框,灰色的背景色以及50%的宽度。三个p块则设置相同的边框和100px的高度。CSS源代码如下:
body {border: 3px solid red;
}.p0 {border: 1px solid black;width: 50%;background-color: #f0f0f0;margin: 50px;
}.p {height: 100px;border: 1px solid black;margin: 20px;padding: 5px;
}最终的示例效果图如下:

1、relative——使元素相对于文档流的位置偏移一段距离
元素遵循默认的文档流,相对于元素的原位置进行移动,周围元素忽略该元素的移动。需要设置top、bottom、left、right的值进行相对定位。
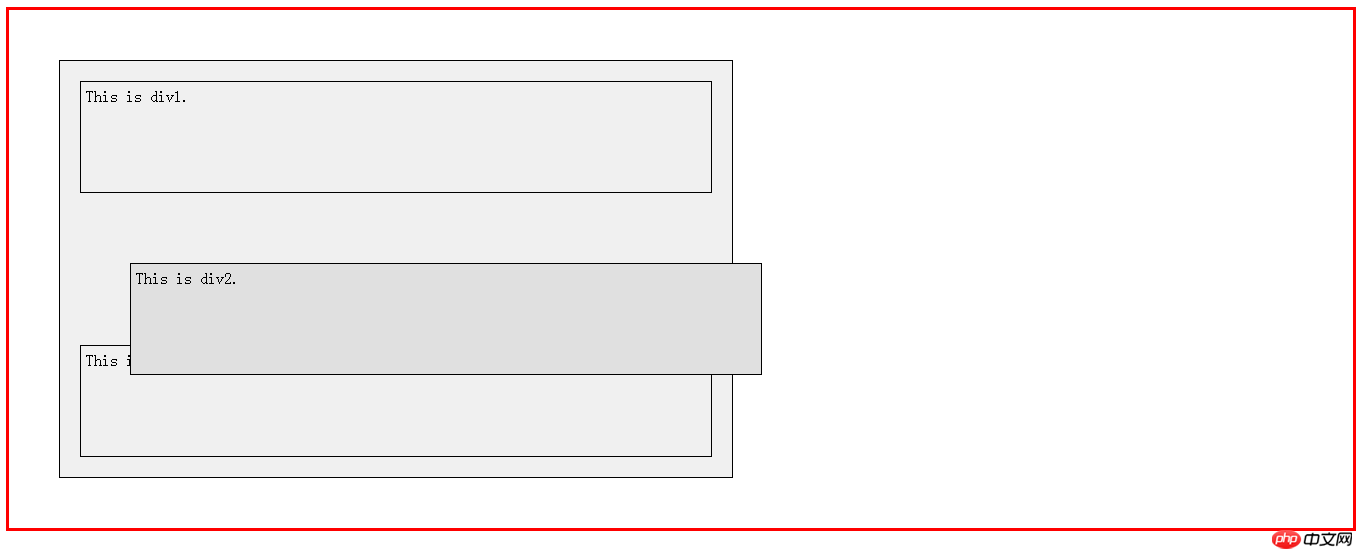
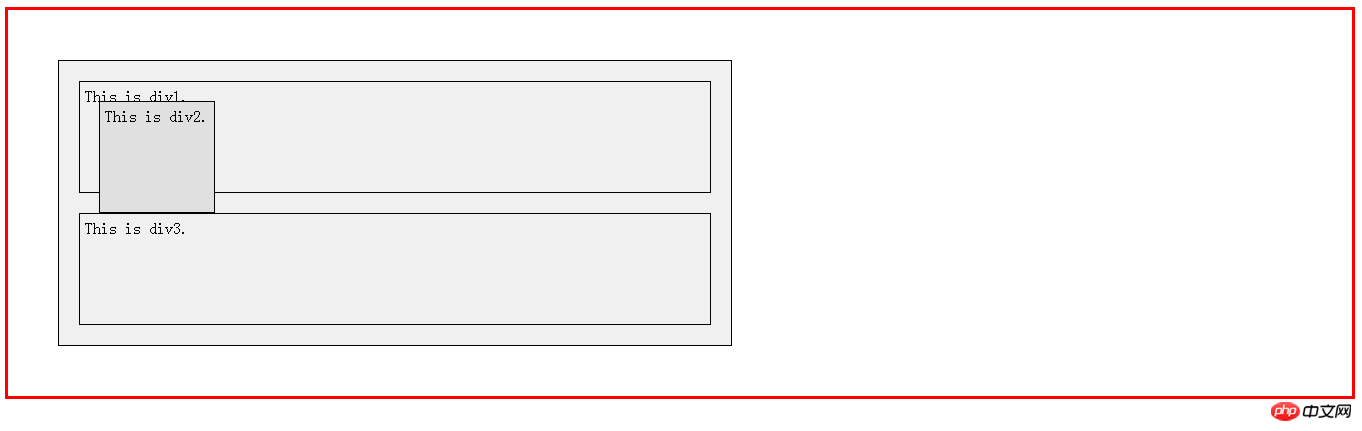
举个栗子:设置第二个p块的position属性为relative,并且设置偏移量为向右偏移50px、向下偏移50px。
.p2 {background-color: #e0e0e0;position: relative;left: 50px;top: 50px;
}可以看到如下效果图中,第一和第三块p块并没有移动位置,说明relative属性值使元素遵循默认的文档流。设置偏移量后,第二块p块则向右、向下分别偏移50px。

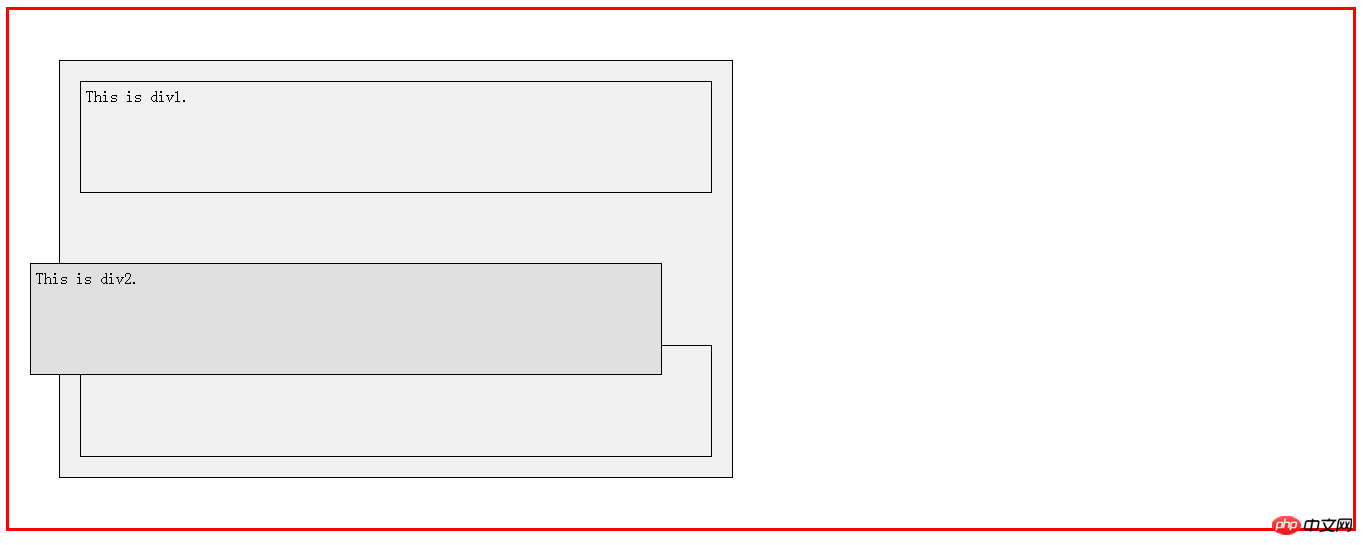
.p2 {background-color: #e0e0e0;position: relative;left: -50px;top: 50px;
}当设置左偏移量为-50px时,则如下图所示,第二元素块向左偏移了50px。

2、absolute——使元素相对于文档流的位置或最近定位祖先元素的位置偏移一定的距离
元素脱离默认的文档流,相对于包含该元素的第一个非静态定位的元素进行定位。需要设置top、bottom、left、right值进行j绝对定位。
对于元素,使用width、height可以设置它的尺寸,设定百分数是相对于最近定位祖先元素的尺寸。
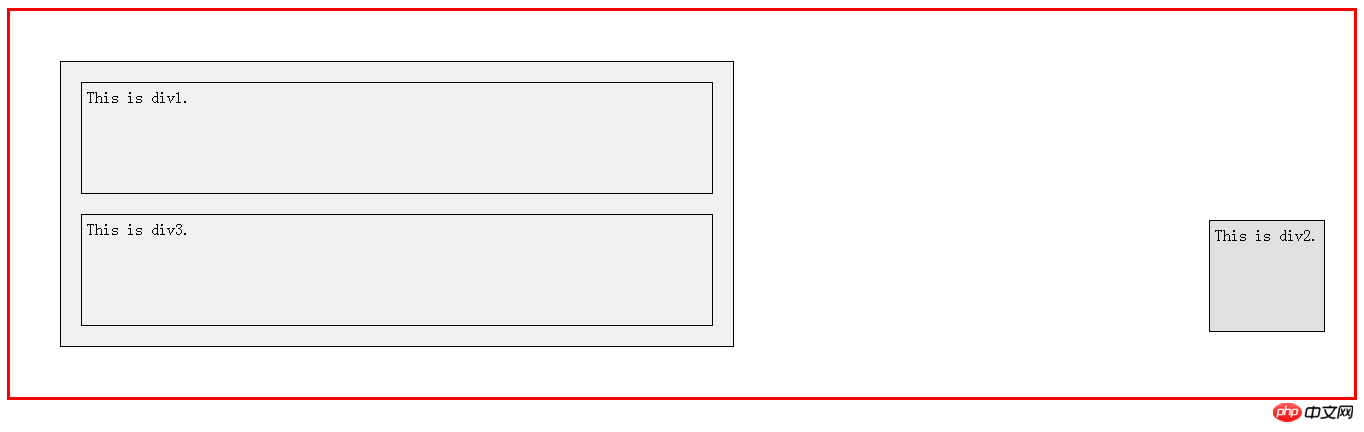
举个栗子*2:设置第二个p块的position属性为absolute,并且设置偏移量为向右偏移50px、向下偏移50px。注意此时没有设置该元素的父元素的position值为非默认值。
.p2 {background-color: #e0e0e0;position: absolute;left: 20px;top: 20px;
}可以从图中看到,第三块p元素向上移动,第二块元素脱离了原来的文档流。而在没有设置该元素的父元素的position值为非默认值时,第二块p元素块是相对于body的值来向右、向下偏移的。

再来看设置了该元素的父元素的position值为非默认值的情况。
.p0 {border: 1px solid black;width: 50%;background-color: #f0f0f0;margin: 50px;position: relative;}当设置了该元素的父元素的position值为非默认值的情况时,此时的第二块p元素块则是相对于包含三个元素块的大p元素块来进行向右、向下的偏移。

3、fixed——使元素相对于视口偏移一定的距离
元素脱离默认的文档流,相对于最外层的window进行定位,固定在屏幕上的某个位置,不因屏幕滚动而消失。需要设置top、bottom、left、right值进行定位。
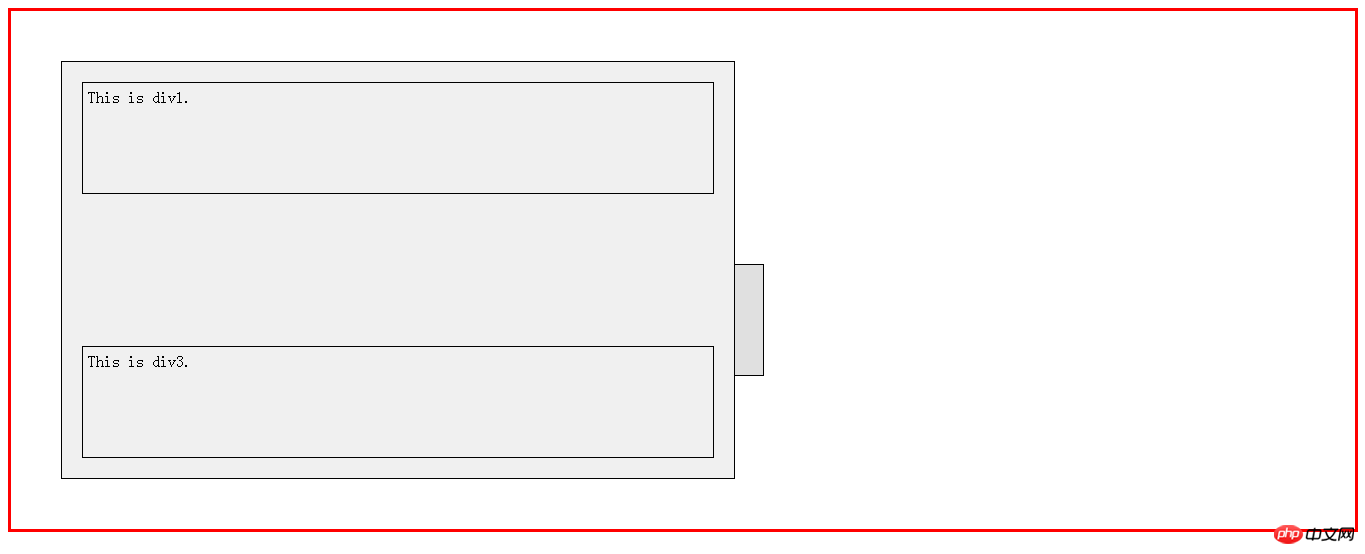
举个栗子*3:设置第二个p块的position属性为fixed,并且设置偏移量为向右偏移20px、向下偏移200px。
.p2 {background-color: #e0e0e0;position: fixed;right: 20px;top: 200px;
}从图中看出,第二个p元素块的位置在右下角,是相对于视口进行了向左20px、向下200px的偏移。并且在页面滑动时,也会保持着同样的位置不变。

三、Z-index
Z-index可用于设置元素之间的层叠顺序。只对于定位元素有效,即只对于position属性的属性值为absolute、relative和fixed有效。静态定位元素按照文档出现顺序从后往前进行堆叠。设定位置元素忽略文档出现顺序,根据z-index值由小到大的顺序从后往前堆叠,即Z-index的值越高表示元素显示的顺序越优先。设置为负值z-index的设定位置元素位于静态定位元素和非设定位置浮动元素之下。z-index值不必为连续值,其默认值为auto。当设置的值相同时,后加载的元素优先显示。
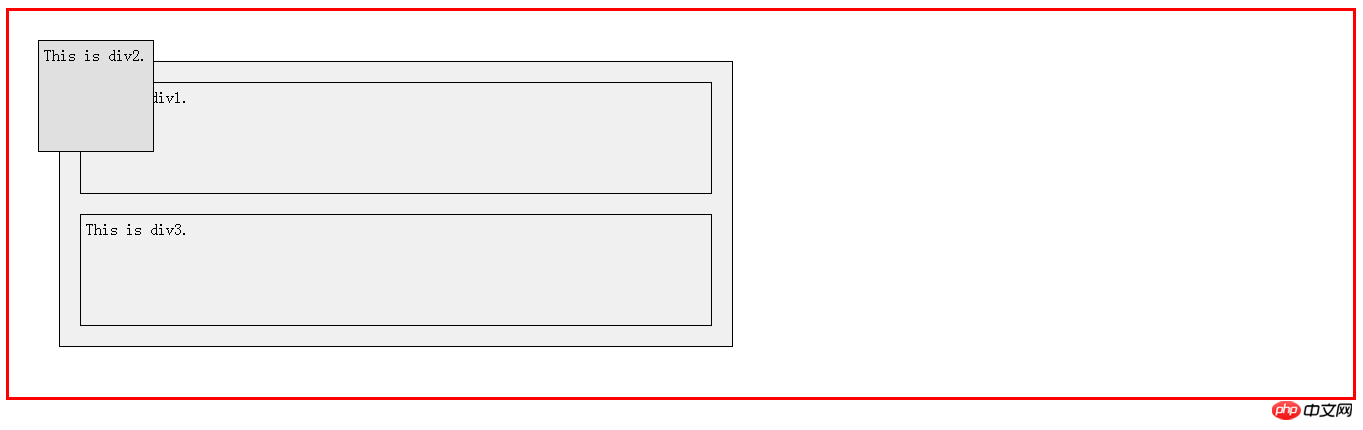
举个栗子*4:将relative示例的元素设置-index值为-1。
.p2 {background-color: #e0e0e0;position: relative;left: 50px;top: 50px;z-index: -1;}从图中可以看到,当元素的z-index设置为负值时,设定位置元素是位于静态定位元素之下,即是di第二个p元素的父元素p0的位置之下。

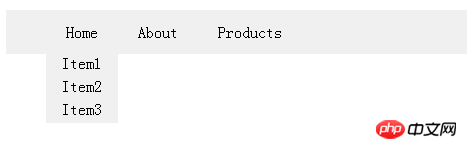
四、实际应用——使用绝对定位显示二级菜单
使用无序列表和Flex布局导航栏菜单,HTML源代码如下:
<ul class="MenuWrap"><li id="ListItem1"><a href="#" class="ListItem" >Home</a><ul class="MenuWrap2" id="MenuWrap2"> <li><a href="#" class="ListItem2">Item1</a></li><li><a href="#" class="ListItem2">Item2</a></li><li><a href="#" class="ListItem2">Item3</a></li></ul></li><li id="ListItem2"><a href="#" class="ListItem">About</a></li><li id="ListItem3"><a href="#" class="ListItem">Products</a></li></ul>
将包裹二级菜单的ul元素设置的position属性设置为非默认值relative。再将二级菜单的position属性设置为绝对定位,根据一级菜单的高度设置偏移量。并且将二级菜单的显示方式display属性设置为none值表示不显示。最后再通过JavaScript设置鼠标悬浮经过一级菜单栏时显示二级菜单栏。CSS源代码如下:
.MenuWrap {background-color: #f0f0f0;min-height: 2.75em;display: flex;align-items: center;list-style-type: none;position: relative;}.ListItem {color: black;text-decoration: none;padding:0px 20px;
}ul.MenuWrap2 {padding: 0px;
}.MenuWrap2 {list-style-type: none;background-color: #f0f0f0;min-width: 4.5em;text-align: center;position: absolute;top: 2.75em;display: none;}.MenuWrap2 li {padding-bottom: 5px;
}.ListItem2 {color:black;text-decoration: none;
}最后的效果图如下:

五、总结
元素的定位模型中需要区分每个属性值的不同定位方式,分为绝对定位、相对定位、固定定位以及默认定位和继承父元素。其中绝对定位和固定定位都脱离原本的文档流,而相对定位则遵循原本的文档流。设置元素的定位方式后,还需要指定偏移量。可以从上、右、下、左四个方向进行偏移。并且可以利用Z-index属性设置元素之间的层叠顺序。
定位模型是在CSS中设置元素位置的重要方式之一,使用该模型可以实现页面常用的菜单导航、悬浮公告等效果。
以上是CSS3中定位模型--position属性的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

热门话题
 HTML,CSS和JavaScript的角色:核心职责
Apr 08, 2025 pm 07:05 PM
HTML,CSS和JavaScript的角色:核心职责
Apr 08, 2025 pm 07:05 PM
HTML定义网页结构,CSS负责样式和布局,JavaScript赋予动态交互。三者在网页开发中各司其职,共同构建丰富多彩的网站。
 vue中怎么用bootstrap
Apr 07, 2025 pm 11:33 PM
vue中怎么用bootstrap
Apr 07, 2025 pm 11:33 PM
在 Vue.js 中使用 Bootstrap 分为五个步骤:安装 Bootstrap。在 main.js 中导入 Bootstrap。直接在模板中使用 Bootstrap 组件。可选:自定义样式。可选:使用插件。
 bootstrap怎么写分割线
Apr 07, 2025 pm 03:12 PM
bootstrap怎么写分割线
Apr 07, 2025 pm 03:12 PM
创建 Bootstrap 分割线有两种方法:使用 标签,可创建水平分割线。使用 CSS border 属性,可创建自定义样式的分割线。
 bootstrap怎么调整大小
Apr 07, 2025 pm 03:18 PM
bootstrap怎么调整大小
Apr 07, 2025 pm 03:18 PM
要调整 Bootstrap 中元素大小,可以使用尺寸类,具体包括:调整宽度:.col-、.w-、.mw-调整高度:.h-、.min-h-、.max-h-
 了解HTML,CSS和JavaScript:初学者指南
Apr 12, 2025 am 12:02 AM
了解HTML,CSS和JavaScript:初学者指南
Apr 12, 2025 am 12:02 AM
WebDevelovermentReliesonHtml,CSS和JavaScript:1)HTMLStructuresContent,2)CSSStyleSIT和3)JavaScriptAddSstractivity,形成thebasisofmodernWebemodernWebExexperiences。
 bootstrap怎么设置框架
Apr 07, 2025 pm 03:27 PM
bootstrap怎么设置框架
Apr 07, 2025 pm 03:27 PM
要设置 Bootstrap 框架,需要按照以下步骤:1. 通过 CDN 引用 Bootstrap 文件;2. 下载文件并将其托管在自己的服务器上;3. 在 HTML 中包含 Bootstrap 文件;4. 根据需要编译 Sass/Less;5. 导入定制文件(可选)。设置完成后,即可使用 Bootstrap 的网格系统、组件和样式创建响应式网站和应用程序。
 bootstrap怎么插入图片
Apr 07, 2025 pm 03:30 PM
bootstrap怎么插入图片
Apr 07, 2025 pm 03:30 PM
在 Bootstrap 中插入图片有以下几种方法:直接插入图片,使用 HTML 的 img 标签。使用 Bootstrap 图像组件,可以提供响应式图片和更多样式。设置图片大小,使用 img-fluid 类可以使图片自适应。设置边框,使用 img-bordered 类。设置圆角,使用 img-rounded 类。设置阴影,使用 shadow 类。调整图片大小和位置,使用 CSS 样式。使用背景图片,使用 background-image CSS 属性。
 bootstrap按钮怎么用
Apr 07, 2025 pm 03:09 PM
bootstrap按钮怎么用
Apr 07, 2025 pm 03:09 PM
如何使用 Bootstrap 按钮?引入 Bootstrap CSS创建按钮元素并添加 Bootstrap 按钮类添加按钮文本






