伪类选择器汇总
伪类选择器汇总
-
结构性伪类选择器结构性伪类选择器
它能够根据元素在文档中的位置选择元素, 这类元素都有个前缀":"
1. 根元素选择器 只作用于html等底部标签.很少用 ..:root

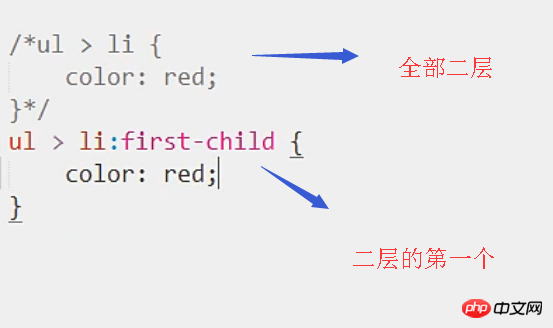
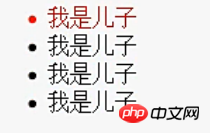
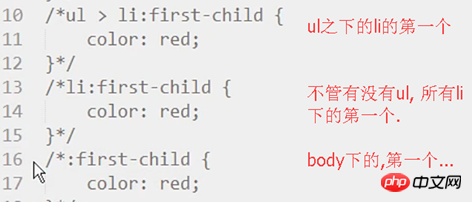
2. 子元素选择器 子元素全选还要更细致ul>li:first-child{ } 增加伪类first-child 第一个
ul>li:last-child{ } 增加伪类last-child 最后一个
ul>li:only-child{ } 增加伪类only-child 那些只有一个的,影响这个独生子
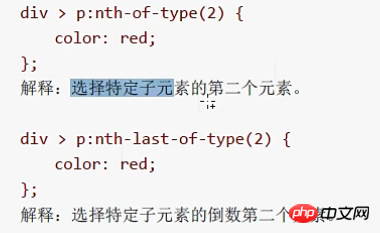
div>p: only-of type{ } 增加伪类only-of-type 选择指定类型的那个子元素, 其实功能和 单单的div>p类似



伪类都需要加上前置选择器来限制范围
3. ul>li:nth-child(2) { } ul下的li 的第二个子元素
ul>li:nth-last-child(2) { } …. 倒数第二个
其他:

-
UI伪类选择器
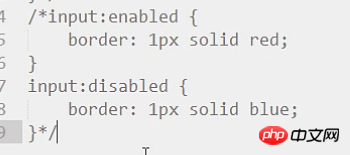
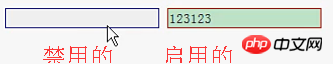
:enable
:disable
html文件
css文件

效果

:checked 勾选的生效
html文件
css文件

将被勾选的隐藏起来
:default 默认的生效, 很少用
css文件

:valid 合法时生效
:invalid 不合法时生效
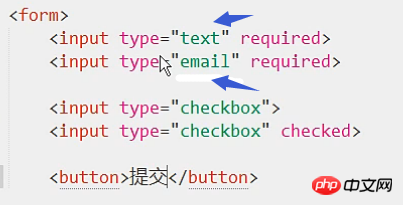
html文件

css文件
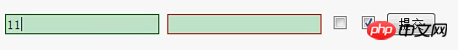
填对了数字, 就变成绿色了.

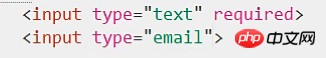
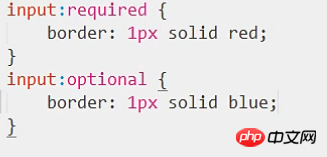
:required 必填部分生效
optional 不是必填的生效
html文件

css文件

a:link 作用于a 标签间的文本

input:focus

切换文本输入光标, 输入框变了颜色
-
其他伪类选择器
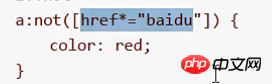
:not 反选 重点掌握

不含baidu的超链接为红色
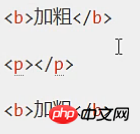
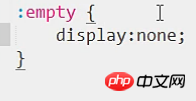
:empty 作用空标签, 有点像word的替换空格的意思
html文件

替换前

css文件

如果想不影响某些为空的部分,可以指定如
p:empty{ } 那css就只影响p下的空标签
替换后

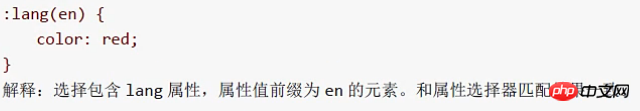
:lang

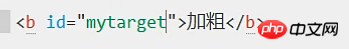
:target 页面内定位锚点, 一定位立刻生效

name 或者id 都可以的, 锚点是可以设置在任何标签的, 至于超链接只不过是一个超链接,这里直接在浏览器输入#锚点名称效果就是跟按了href之后一样的.

测试的时候, 在最末尾加上"# 锚点名称"
效果(实际上定位锚点更多是在一些很长的页面, 一点就定位到. 而且边成红色了.)

以上是伪类选择器汇总的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)
 vue中怎么用bootstrap
Apr 07, 2025 pm 11:33 PM
vue中怎么用bootstrap
Apr 07, 2025 pm 11:33 PM
在 Vue.js 中使用 Bootstrap 分为五个步骤:安装 Bootstrap。在 main.js 中导入 Bootstrap。直接在模板中使用 Bootstrap 组件。可选:自定义样式。可选:使用插件。
 HTML,CSS和JavaScript的角色:核心职责
Apr 08, 2025 pm 07:05 PM
HTML,CSS和JavaScript的角色:核心职责
Apr 08, 2025 pm 07:05 PM
HTML定义网页结构,CSS负责样式和布局,JavaScript赋予动态交互。三者在网页开发中各司其职,共同构建丰富多彩的网站。
 了解HTML,CSS和JavaScript:初学者指南
Apr 12, 2025 am 12:02 AM
了解HTML,CSS和JavaScript:初学者指南
Apr 12, 2025 am 12:02 AM
WebDevelovermentReliesonHtml,CSS和JavaScript:1)HTMLStructuresContent,2)CSSStyleSIT和3)JavaScriptAddSstractivity,形成thebasisofmodernWebemodernWebExexperiences。
 bootstrap怎么写分割线
Apr 07, 2025 pm 03:12 PM
bootstrap怎么写分割线
Apr 07, 2025 pm 03:12 PM
创建 Bootstrap 分割线有两种方法:使用 标签,可创建水平分割线。使用 CSS border 属性,可创建自定义样式的分割线。
 bootstrap怎么设置框架
Apr 07, 2025 pm 03:27 PM
bootstrap怎么设置框架
Apr 07, 2025 pm 03:27 PM
要设置 Bootstrap 框架,需要按照以下步骤:1. 通过 CDN 引用 Bootstrap 文件;2. 下载文件并将其托管在自己的服务器上;3. 在 HTML 中包含 Bootstrap 文件;4. 根据需要编译 Sass/Less;5. 导入定制文件(可选)。设置完成后,即可使用 Bootstrap 的网格系统、组件和样式创建响应式网站和应用程序。
 bootstrap怎么插入图片
Apr 07, 2025 pm 03:30 PM
bootstrap怎么插入图片
Apr 07, 2025 pm 03:30 PM
在 Bootstrap 中插入图片有以下几种方法:直接插入图片,使用 HTML 的 img 标签。使用 Bootstrap 图像组件,可以提供响应式图片和更多样式。设置图片大小,使用 img-fluid 类可以使图片自适应。设置边框,使用 img-bordered 类。设置圆角,使用 img-rounded 类。设置阴影,使用 shadow 类。调整图片大小和位置,使用 CSS 样式。使用背景图片,使用 background-image CSS 属性。
 bootstrap按钮怎么用
Apr 07, 2025 pm 03:09 PM
bootstrap按钮怎么用
Apr 07, 2025 pm 03:09 PM
如何使用 Bootstrap 按钮?引入 Bootstrap CSS创建按钮元素并添加 Bootstrap 按钮类添加按钮文本
 bootstrap怎么调整大小
Apr 07, 2025 pm 03:18 PM
bootstrap怎么调整大小
Apr 07, 2025 pm 03:18 PM
要调整 Bootstrap 中元素大小,可以使用尺寸类,具体包括:调整宽度:.col-、.w-、.mw-调整高度:.h-、.min-h-、.max-h-