css中writing-mode文字显示方向以及兼容的写法
css 的writing-mode据说是为了中文,日文等方块文字设计的,用来修改文字的书写方向,通过这个属性可以实现文字从右向左的布局,或者从上向下的布局。
writing-mode使用
.wrtmod{
margin:15px;
padding:15px;
border:1px solid #bababa;
background:#f1f1f1;
font-size:15px;
writing-mode:vertical-rl;
writing-mode: tb-rl;
}效果如下:
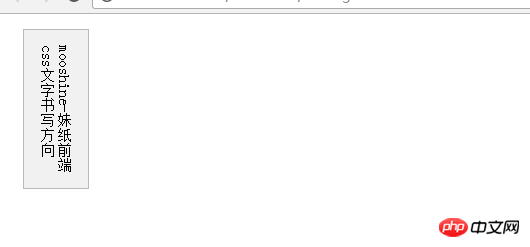
chrome浏览器:


writing-mode的属性值有:horizontal-tb,vertical-lr,vertical-rl,对应的IE下的值为:lr-tb,tb-lr,tb-rl。
horizontal-tb是默认值。writing-mode的属性值用中划线分割,可以记作XX-OO, horizontal-tb表示文字横向排列,行上下排列,veritcal-rl表示文字上下排列,行从右向左排列。IE的lr-tb表示文字从左到有排列,行从上向下排列,tb-rl表示文字上下排列,行从优向左排列。lr是left,right的首字母缩写,tb是top,bottom首字母的缩写。IE下面还可以使用诸如bt-rl,lr-bt等属性值,排列方式更加丰富。但是为了兼容性在writing-mode属性中只能采用这三个排列方式。
从上面的截图,我们可以看到writing-mode不只改变了文字的书写方向,而且容器的布局方式也随之改变了。chrome,FireFox浏览器下div呈现了inline的特性,
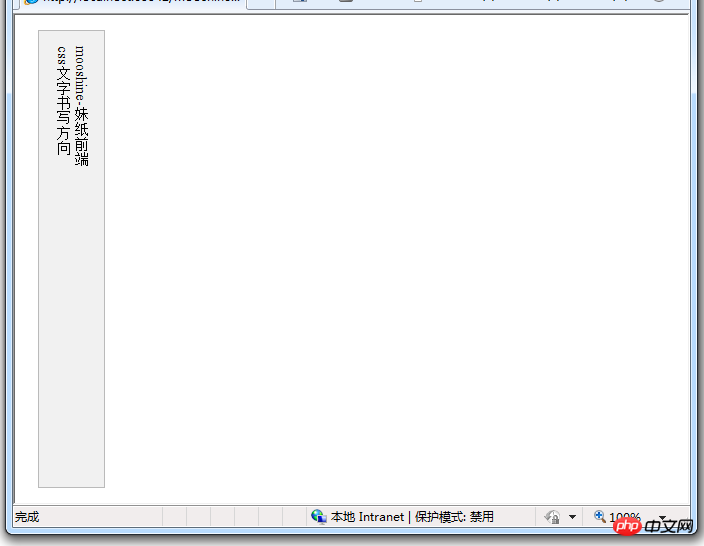
IE8浏览器整个div由横向转为纵向,拥有了高度自适应的特性。
writing-mode的用途一般也就是用在一些诗句的纵向显示,或者一些复古效果的页面上,但是要注意IE8与其他浏览器的不同,它没有呈现inline的特性,所以我们要通过display:inline-block来实现IE下的效果。
.wrtmod{
margin:15px;
padding:15px;
border:1px solid #bababa;
background:#f1f1f1;
font-size:15px;
writing-mode:vertical-rl;
writing-mode:tb-rl;
text-align:center;
line-height:32px;
letter-spacing: 12px;
display: inline-block;
}
.wrtmod:first-line{
font-weight:bold;
color:#0C58A7;
font-size:18px;
}
<div class="wrtmod">
静夜思<br/>
窗前明月光<br/>
疑是地上霜<br/>
举头望明月<br/>
低头思故乡
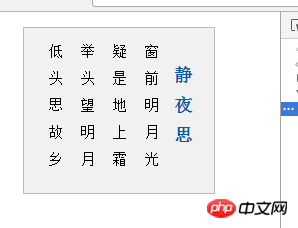
</div>效果如下:

writing-mode改变了书写模式后,使用text-align:center就可以实现上下居中。上面效果使用了letter-spacing和::first-line伪类,再结合write-mode就实现了一首古诗的书写效果。
以上是css中writing-mode文字显示方向以及兼容的写法的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)
 vue中怎么用bootstrap
Apr 07, 2025 pm 11:33 PM
vue中怎么用bootstrap
Apr 07, 2025 pm 11:33 PM
在 Vue.js 中使用 Bootstrap 分为五个步骤:安装 Bootstrap。在 main.js 中导入 Bootstrap。直接在模板中使用 Bootstrap 组件。可选:自定义样式。可选:使用插件。
 HTML,CSS和JavaScript的角色:核心职责
Apr 08, 2025 pm 07:05 PM
HTML,CSS和JavaScript的角色:核心职责
Apr 08, 2025 pm 07:05 PM
HTML定义网页结构,CSS负责样式和布局,JavaScript赋予动态交互。三者在网页开发中各司其职,共同构建丰富多彩的网站。
 bootstrap怎么写分割线
Apr 07, 2025 pm 03:12 PM
bootstrap怎么写分割线
Apr 07, 2025 pm 03:12 PM
创建 Bootstrap 分割线有两种方法:使用 标签,可创建水平分割线。使用 CSS border 属性,可创建自定义样式的分割线。
 了解HTML,CSS和JavaScript:初学者指南
Apr 12, 2025 am 12:02 AM
了解HTML,CSS和JavaScript:初学者指南
Apr 12, 2025 am 12:02 AM
WebDevelovermentReliesonHtml,CSS和JavaScript:1)HTMLStructuresContent,2)CSSStyleSIT和3)JavaScriptAddSstractivity,形成thebasisofmodernWebemodernWebExexperiences。
 bootstrap怎么设置框架
Apr 07, 2025 pm 03:27 PM
bootstrap怎么设置框架
Apr 07, 2025 pm 03:27 PM
要设置 Bootstrap 框架,需要按照以下步骤:1. 通过 CDN 引用 Bootstrap 文件;2. 下载文件并将其托管在自己的服务器上;3. 在 HTML 中包含 Bootstrap 文件;4. 根据需要编译 Sass/Less;5. 导入定制文件(可选)。设置完成后,即可使用 Bootstrap 的网格系统、组件和样式创建响应式网站和应用程序。
 bootstrap怎么插入图片
Apr 07, 2025 pm 03:30 PM
bootstrap怎么插入图片
Apr 07, 2025 pm 03:30 PM
在 Bootstrap 中插入图片有以下几种方法:直接插入图片,使用 HTML 的 img 标签。使用 Bootstrap 图像组件,可以提供响应式图片和更多样式。设置图片大小,使用 img-fluid 类可以使图片自适应。设置边框,使用 img-bordered 类。设置圆角,使用 img-rounded 类。设置阴影,使用 shadow 类。调整图片大小和位置,使用 CSS 样式。使用背景图片,使用 background-image CSS 属性。
 bootstrap按钮怎么用
Apr 07, 2025 pm 03:09 PM
bootstrap按钮怎么用
Apr 07, 2025 pm 03:09 PM
如何使用 Bootstrap 按钮?引入 Bootstrap CSS创建按钮元素并添加 Bootstrap 按钮类添加按钮文本
 bootstrap怎么调整大小
Apr 07, 2025 pm 03:18 PM
bootstrap怎么调整大小
Apr 07, 2025 pm 03:18 PM
要调整 Bootstrap 中元素大小,可以使用尺寸类,具体包括:调整宽度:.col-、.w-、.mw-调整高度:.h-、.min-h-、.max-h-






