使用position属性对DIV进行布局
相对定位和绝对定位
定位标签:position
包含属性:relative(相对) absolute(绝对)
1.position:relative; 如果对一个元素进行相对定位,首先它将出现在它所在的位置上。然后通过设置垂直或水平位置,让这个元素"相对于"它的原始起点进行移动。(再一点,相对定位时,无论是否进行移动,元素仍然占据原来的空间。因此,移动元素会导致它覆盖其他框)
2.position:absolute; 表示绝对定位,位置将依据浏览器左上角开始计算。 绝对定位使元素脱离文档流,因此不占据空间。普通文档流中元素的布局就像绝对定位的元素不存在时一样。(因为绝对定位的框与文档流无关,所以它们可以覆盖页面上的其他元素并可以通过z-index来控制它层级次序。z-index的值越高,它显示的越在上层。)
3.父容器使用相对定位,子元素使用绝对定位后,这样子元素的位置不再相对于浏览器左上角,而是相对于父窗口左上角
4.相对定位和绝对定位需要配合top、right、bottom、left使用来定位具体位置,这四个属性只有在该元素使用定位后才生效,其它情况下无效。另外这四个属性同时只能使用相邻的两个,不能即使用上又使用下,或即使用左,又使用右。
下面是一个p内多个p的相对绝对布局:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"><html>
<head>
<title>testp.html</title>
<meta http-equiv="keywords" content="keyword1,keyword2,keyword3" />
<meta http-equiv="description" content="this is my page"/>
<meta http-equiv="content-type" content="text/html; charset=UTF-8"/>
<script type="text/javascript">
window.onload = function(){
document.getElementById("myp").style.height = "200px";
}; </script>
</head>
<body>
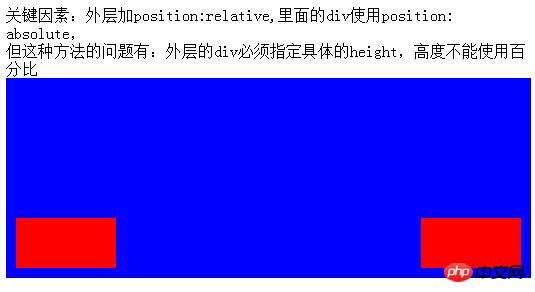
关键因素:外层加position:relative,里面的p使用position: absolute,<br />
但这种方法的问题有:外层的p必须指定具体的height,高度不能使用百分比 <!-- <p style="position:relative;width: 600px;height:500px;">
<p style="width: 100px;height: 50px; position: absolute;right:10px;bottom: 10px"></p>
</p> -->
<p id="myp" style="position:relative;width: 100%;height:auto;">
<p style="width: 100px;height: 50px; position: absolute;right:10px;bottom: 10px"></p>
<p style="width: 100px;height: 50px; position: absolute;left:10px;bottom: 10px"></p>
</p>
</body></html>效果图:

以上是使用position属性对DIV进行布局的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

热门话题
 CSS 布局属性优化技巧:position sticky 和 flexbox
Oct 20, 2023 pm 03:15 PM
CSS 布局属性优化技巧:position sticky 和 flexbox
Oct 20, 2023 pm 03:15 PM
CSS布局属性优化技巧:positionsticky和flexbox在网页开发中,布局是一个非常重要的方面。良好的布局结构可以提高用户体验,使页面更加美观和易于导航。而CSS布局属性则是实现这一目标的关键。在本文中,我将介绍两种常用的CSS布局属性优化技巧:positionsticky和flexbox,并提供具体的代码示例。一、positions
 H5中position属性的灵活运用技巧
Dec 27, 2023 pm 01:05 PM
H5中position属性的灵活运用技巧
Dec 27, 2023 pm 01:05 PM
H5中如何灵活运用position属性在H5开发中,经常会涉及到元素的定位和布局问题。这时候,CSS的position属性就会发挥作用。position属性可以控制元素在页面中的定位方式,包括相对定位(relative)、绝对定位(absolute)、固定定位(fixed)和粘附定位(sticky)。本文将详细介绍在H5开发中如何灵活运用position属性
 html怎样把div放在底部
Mar 02, 2021 pm 05:44 PM
html怎样把div放在底部
Mar 02, 2021 pm 05:44 PM
html把div放在底部的方法:1、使用position属性将div标签相对于浏览器窗口进行定位,语法“div{position:fixed;}”;2、设置到底部距离为0来把div永远放置于页面底部,语法“div{bottom:0;}”。
 h5如何使用position
Dec 26, 2023 pm 01:39 PM
h5如何使用position
Dec 26, 2023 pm 01:39 PM
在H5中使用position属性可以通过CSS来控制元素的定位方式:1、相对定位relative,语法为“style="position: relative;”;2、绝对定位absolute,语法为“style="position: absolute;”;3、固定定位fixed,语法为“style="position: fixed;”等等。
 position有哪些属性
Oct 10, 2023 am 11:18 AM
position有哪些属性
Oct 10, 2023 am 11:18 AM
position属性取值有static、relative、absolute、fixed和sticky等。详细介绍:1、static是position属性的默认值,表示元素按照正常的文档流进行布局,不进行特殊的定位,元素的位置由其在HTML文档中的先后顺序决定,无法通过top、right、bottom和left属性进行调整;2、relative是相对定位等等。
 css如何清除position
Oct 07, 2023 pm 12:02 PM
css如何清除position
Oct 07, 2023 pm 12:02 PM
css清除position的方法:1、使用static属性,可以将其设置为static来清除position属性;2、使用inherit属性,可以清除元素的position属性,并继承父元素的position属性;3、使用unset属性,将属性恢复为其默认值,并清除元素的position属性;4、使用!important规则,将覆盖其他样式规则,并清除position属性等等。
 CSS 层叠属性解读:z-index 和 position
Oct 20, 2023 pm 07:19 PM
CSS 层叠属性解读:z-index 和 position
Oct 20, 2023 pm 07:19 PM
CSS层叠属性解读:z-index和position在CSS中,布局和样式的设计是非常重要的。而在设计中,经常需要对元素进行层叠和定位。两个重要的CSS属性,即z-index和position,可以帮助我们实现这些需求。本文将深入探讨这两个属性并提供具体的代码示例。一、z-index属性z-index属性用于定义元素在垂直方向上的堆叠顺序。元素的层叠
 HTML中的Div布局与表格布局的对比
Sep 08, 2023 pm 02:13 PM
HTML中的Div布局与表格布局的对比
Sep 08, 2023 pm 02:13 PM
在HTML中,布局定义了网站的基本结构和外观。HTML布局是一个蓝图,向我们展示HTML元素如何在网页中排列。它为您提供使用简单HTML标签创建网页的功能。DIV布局Div布局是HTML中最常见的布局,基于元素。HTML中的元素用于定义文档的部分。标签是一个容器标签,即它具有开始标签和结束标签。我们可以在HTML文档中定义多个元素,每个元素都可以用来显示不同的信息集。在元素内部,我们可以使用多个HTML元素,例如paragpraph()、heading()、span()等。我们可以将标签的所有H






