CORS(跨域)请求总结和测试
一、简单请求与非简单请求
跨域请求分为简单与非简单请求,同时满足以下两种条件的可以确定为简单请求。 简单请求的请求方法
| 请求方法 | 说明 |
| head | 发送头部信息 |
| get | |
| post |
简单请求的HTTP头信息
| http头信息 | 说明 |
| accept | 指定客户端可以接受哪类信息,eg: image/git |
| accept-language | 指定客户端可以接受的自然语言,如果没有指定,认为各语言都可以。eg:accept-language: zh-cn |
| content-language | 描述实体报头和资源所用的自然语言。没有设置该规则认为实体内容将提供给所有的语言阅读 |
| Last-Event-ID | 最后一次接收到事件的标识符 |
| content-type | 实体报文和资源的类型,只限于三个值:application/x-www-form-unlencoded、multipart/form-data、text/plain |
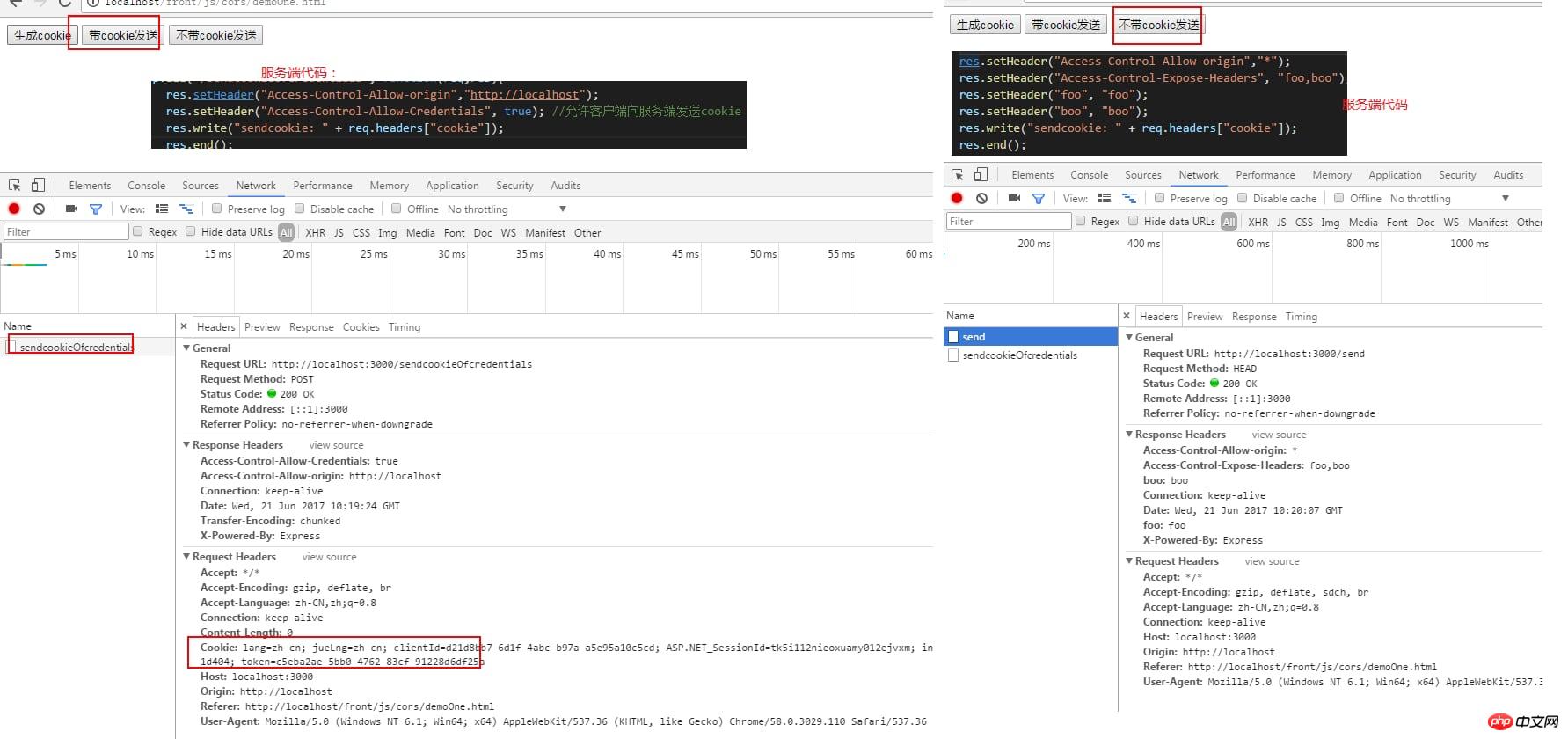
二、简单请求处理原理
| 请求头 | 说明 |
| Access-Control-Allow-origin | 指定可以跨域访问的网站,可以设置为*,表示所有res.setHeader("Access-Control-Allow-origin","http://localhost")
|
| Access-Control-Allow-Credentials | 有这个头或者值为true,表示可接受跨域的cookies。而withCredentials是客户端设置是否传递cookies到服务器。 |
| Access-Control-Expose-Headers | 默认cors请求。客户端的xmlHttpRequrest只能拿到Cache-Control、Content-Language、Content-Type、Exprise、Last-Modified、Pragma等6个字段,其他头就需要通过Access-Control-Expose-Headers来指定 |
注意事项
设置了Access-Control-Allow-Credentials为true,或者有这个头,那么Access-Control-Allow-Origin就不能用*。
发送cookie时,Access-Control-Allow-Origin不能为*,cookie依然同源,只有服务器域名设置的cookie才会上传的。
原网页代码中的document.cookie也无法读取服务器域名下的cookie(客户端),通过xmlHttp.getResponseHeader("set-cookies")也不可以的。
xmlHttp可以获取到foo、boo对象
res.setHeader("Access-Control-Allow-origin","*");
res.setHeader("Access-Control-Expose-Headers", "foo,boo"),
res.setHeader("foo", "foo");
res.setHeader("boo", "boo");
三、非简单请求处理原理
如果请求方法是PUT、DELETE,或者Content-type的类型为applicetion/json的。非简单请求两大步骤:
预验证“请求”,浏览器会发送请求方法为options的请求,然后会带上如下三个头
| 头部名称 | 说明 |
| Origin | 表示发送请求发送的源域名 |
| Access-Control-Request-Method | 需要跨域执行的请求方法(也可以叫动作) |
| Access-Control-Request-Headers | 指定cors请求会额外发送的头部信息,给客户端自定义头部的机会 |
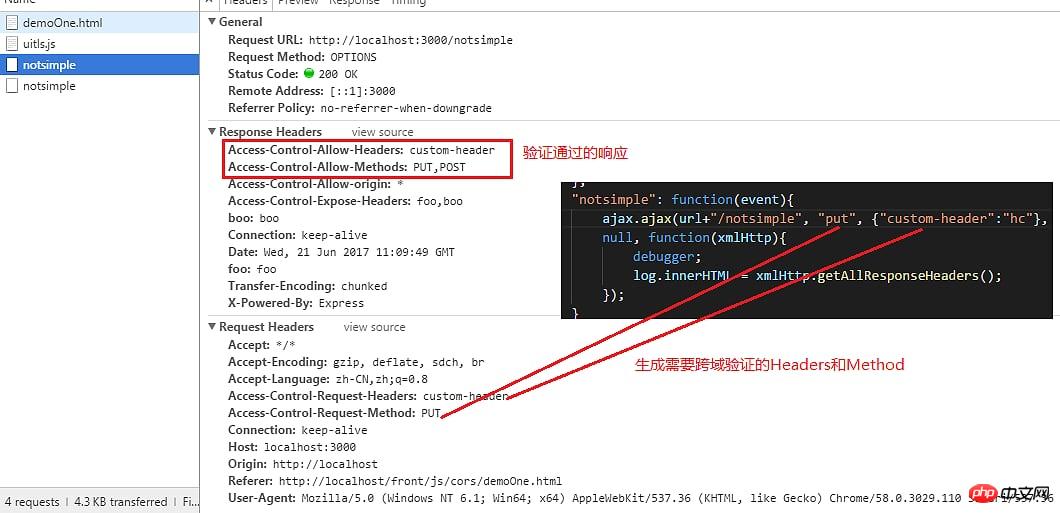
服务判断是否指定了Access-Control-Allow-Origin头,并且值是可匹配的,验证通过则输出信息如下头部内容:
| 头部名称 | 说明 |
| Access-Control-Allow-Methods | 表明服务器支持的cors请求方法,多个用逗号隔开 |
| Access-Control-Allow-Headers | 如果请求有了Access-Control-Request-Headers头,必须返回此头,表明服务器支持的所有头部信息,多个用逗号隔开 |
| Access-Control-Allow-Credentials | 与简单请求一致 |
| Access-Control-Max-Age | 指定本次预验证的有效期,单位:秒 |
注意:
Access-Control-Request-Headers和Access-Control-Request-Method不需要开发者来设置,这是浏览器自动识别的.Access-Control-Request-Headers根据请求的自定义头生成,而Access-Control-Request-Method根据请求的方法生成。
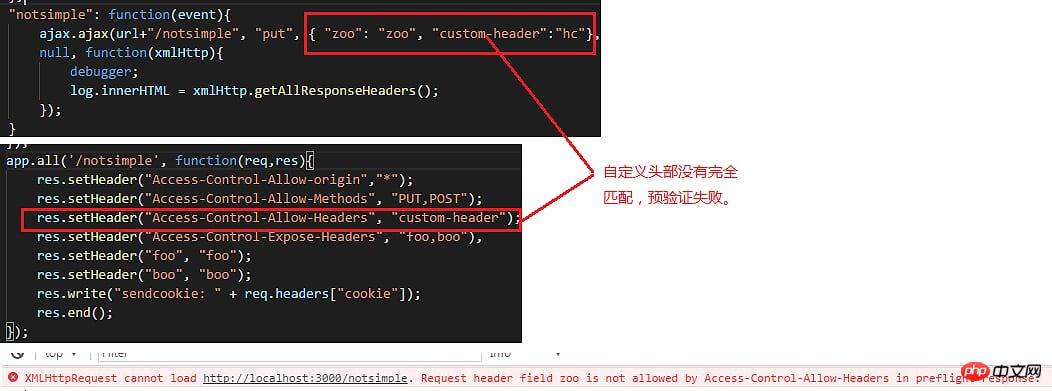
headers设置不对的表现:

3. 正确的设置:

四、跨域cookie的处理(不行)
跨域是设置不了cookie的。服务端输出的cookie无效
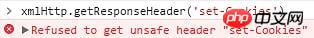
ajax获取set-Cookies头(客户端),会提示错误

以上是CORS(跨域)请求总结和测试的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)
 furmark怎么看?-furmark怎么算合格?
Mar 19, 2024 am 09:25 AM
furmark怎么看?-furmark怎么算合格?
Mar 19, 2024 am 09:25 AM
furmark怎么看?1、在主界面中设置“运行模式”和“显示模式”,还能调整“测试模式”,点击“开始”按钮。2、等待片刻后,就会看到测试结果,包含了显卡各种参数。furmark怎么算合格?1、用furmark烤机,半个小时左右看一下结果,基本上在85度左右徘徊,峰值87度,室温19度。大号机箱,5个机箱风扇口,前置两个,上置两个,后置一个,不过只装了一个风扇。所有配件都没有超频。2、一般情况下,显卡的正常温度应该在“30-85℃”之间。3、就算是大夏天周围环境温度过高,正常温度也是“50-85℃
 总结Linux系统中system()函数的用法
Feb 23, 2024 pm 06:45 PM
总结Linux系统中system()函数的用法
Feb 23, 2024 pm 06:45 PM
Linux下system()函数的总结在Linux系统中,system()函数是一个非常常用的函数,它可以用于执行命令行命令。本文将对system()函数进行详细的介绍,并提供一些具体的代码示例。一、system()函数的基本用法system()函数的声明如下:intsystem(constchar*command);其中,command参数是一个字符
 PHP Session 跨域问题的解决方法
Oct 12, 2023 pm 03:00 PM
PHP Session 跨域问题的解决方法
Oct 12, 2023 pm 03:00 PM
PHPSession跨域问题的解决方法在前后端分离的开发中,跨域请求已成为常态。在处理跨域问题时,我们通常会涉及到session的使用和管理。然而,由于浏览器的同源策略限制,跨域情况下默认情况下无法共享session。为了解决这个问题,我们需要采用一些技巧和方法来实现session的跨域共享。一、使用cookie跨域共享session最常
 加入全新仙侠冒险!《诛仙2》'无为测试”预下载开启
Apr 22, 2024 pm 12:50 PM
加入全新仙侠冒险!《诛仙2》'无为测试”预下载开启
Apr 22, 2024 pm 12:50 PM
新派幻想仙侠MMORPG《诛仙2》“无为测试”即将于4月23日开启,在原著千年后的诛仙大陆,会发生怎样的全新仙侠冒险故事?六境仙侠大世界,全日制修仙学府,自由自在的修仙生活,仙界中的万般妙趣都在等待着仙友们亲自前往探索!“无为测试”预下载现已开启,仙友们可前往官网下载,开服前无法登录游戏服务器,激活码可在预下载安装完成后使用。《诛仙2》“无为测试”开放时间:4月23日10:00——5月6日23:59诛仙正统续作全新仙侠冒险篇章《诛仙2》以《诛仙》小说为蓝图,在继承原著世界观的基础上,将游戏背景设
 国产FPS新王炸!《三角洲行动》大战场超出预期
Mar 07, 2024 am 09:37 AM
国产FPS新王炸!《三角洲行动》大战场超出预期
Mar 07, 2024 am 09:37 AM
《三角洲行动》于今日(3月7日)将开启一场名为“代号:ZERO”的大规模PC测试。而在上周末,这款游戏在上海举办了一次线下快闪体验活动,17173也有幸受邀参与其中。此次测试距离上一次仅仅相隔四个多月,这不禁让我们好奇,在这么短的时间内,《三角洲行动》将会带来哪些新的亮点与惊喜?四个多月前,我已先行在线下品鉴会和首测版本中体验了《三角洲行动》。当时,游戏仅开放了“危险行动”这一模式。然而,《三角洲行动》在当时的表现已然令人瞩目。在各大厂商纷纷涌向手游市场的背景下,如此一款与国际水准相媲美的FPS
 如何在Maven中禁用测试案例?
Feb 26, 2024 am 09:57 AM
如何在Maven中禁用测试案例?
Feb 26, 2024 am 09:57 AM
Maven是一个开源的项目管理工具,常用于Java项目的构建、依赖管理及文档发布等任务。在使用Maven进行项目构建时,有时候我们希望在执行mvnpackage等命令时忽略测试阶段,这在某些情况下会提高构建速度,尤其是在需要快速构建原型或测试环境时。本文将详细介绍如何在Maven中忽略测试阶段,并附有具体的代码示例。为什么要忽略测试在项目开发过程中,通常会
 golang函数闭包在测试中的作用
Apr 24, 2024 am 08:54 AM
golang函数闭包在测试中的作用
Apr 24, 2024 am 08:54 AM
Go语言函数闭包在单元测试中发挥着至关重要的作用:捕获值:闭包可以访问外部作用域的变量,允许在嵌套函数中捕获和重用测试参数。简化测试代码:通过捕获值,闭包消除了对每个循环重复设置参数的需求,从而简化了测试代码。提高可读性:使用闭包可以组织测试逻辑,使测试代码更清晰、更易于阅读。
 PHP Jenkins 101:玩转 CI/CD 的不二法门
Mar 09, 2024 am 10:28 AM
PHP Jenkins 101:玩转 CI/CD 的不二法门
Mar 09, 2024 am 10:28 AM
简介持续集成(CI)和持续部署(CD)是现代软件开发中的关键实践,它们可以帮助团队更快、更可靠地交付高质量的软件。jenkins是一个流行的开源CI/CD工具,它可以自动化构建、测试和部署流程。本文将介绍如何使用PHP与Jenkins一起设置CI/CD管道。设置Jenkins安装Jenkins:从Jenkins官网下载并安装Jenkins。创建项目:从Jenkins仪表板中创建一个新的项目,并将其命名为与您的php项目相匹配的名称。配置源代码管理:将您的PHP项目的git存储库配置为Jenkin






