在jQuery中有一个选择器:$(“:gt(index)”) 。
index从0开始
表示选择大于index之后的元素
例如:$(“tr:gt(2)”),
表示从第4个tr元素开始选择
下面我举一个例子:
<!DOCTYPE html><html>
<head>
<meta charset="UTF-8">
<title></title>
<style type="text/css">
p{ float: left; width: 30px; border: 1px solid; }
</style>
<script src="jquery-1.12.3.min.js" type="text/javascript" charset="utf-8"></script>
</head>
<body>
<p class="demo">123</p>
<p class="demo">123</p>
<p class="demo">123</p>
<p class="demo">123</p>
<p class="demo">123</p>
<p class="demo">123</p>
<p class="demo">123</p>
<p class="demo">123</p>
<p class="demo">123</p>
<p class="demo">123</p>
</body>
<script type="text/javascript">
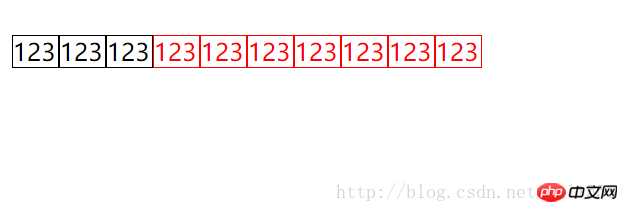
$(".demo:gt(2)").css("color","red"); </script></html>结果就是从第四个p标签开始,内容是红色的。index是从0开始的。
看看效果

此方法选取匹配大于指定索引值的所有元素:角标值从0开始计数
<!DOCTYPE html>
<html>
<head>
<title>Insert you title</title>
<meta http-equiv='description' content='this is my page'>
<meta http-equiv='keywords' content='keyword1,keyword2,keyword3'>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<script type='text/javascript' src='./js/jquery-1.12.1.min.js'></script>
<script type='text/javascript'>
$(function(){
var size = $('#list li:gt(3)').size();
alert(size);
});
</script>
</head>
<body>
<ul id='list'>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
</ul>
</body>
</html>概述
匹配所有大于给定索引值的元素
参数
indexNumberV1.0
从 0 开始计数
示例
描述:
查找第二第三行,即索引值是1和2,也就是比0大
HTML 代码:
<table> <tr> <td>Header 1</td> </tr> <tr> <td>Value 1</td> </tr> <tr> <td>Value 2</td> </tr> </table>
jQuery 代码:
$("tr:gt(0)")结果:
[ <tr><td>Value 1</td></tr>, <tr><td>Value 2</td></tr> ]
以上是jQuery :gt(index)选择器使用详解的详细内容。更多信息请关注PHP中文网其他相关文章!




