jQuery 的nth-child 选择器用来选择其父标签的第n个child 标签。其索引是从1 开始的即n是从1开始,而非从0开始。
例如:
1 $(‘tr:nth-child(3)’) —选择tr父标签元素中的第三个tr孩子元素。
2 $(‘tr:nth-child(3n)’)—选择tr父标签中的第3的倍数位置上的tr 孩子标签元素。
3 $(‘tr:nth-child(even)’)—选择tr父标签中的所有偶数位置上的tr孩子元素。
jquery 例子
一个简单的例子用来阐述nth-child函数动态改变表格行的背景色。
<html>
<head>
<title>jquery nth-child example</title>
<script type="text/javascript" src="../jquery-1.11.1.min.js"></script>
</head>
<body>
<h1>jquery nth-child example</h1>
<table boder=1>
<tr><td>row 1</td></tr>
<tr><td>row 2</td></tr>
<tr><td>row 3</td></tr>
<tr><td>row 4</td></tr>
<tr><td>Row #5</td></tr>
<tr><td>Row #6</td></tr>
<tr><td>Row #7</td></tr>
<tr><td>Row #8</td></tr>
<tr><td>Row #9</td></tr>
<tr><td>Row #10</td></tr>
</table>
<br/>
<button>:nth-child(4)</button>
<button>:nth-child(3n)</button>
<button>:nth-child(even)</button> <button>:nth-child(odd)</button>
<script type="text/javascript">
$("button").click(function(){
var str=$(this).text();
$("tr").css("background","white");
$("tr"+str).css("background","coral");
});
</script>
</body>
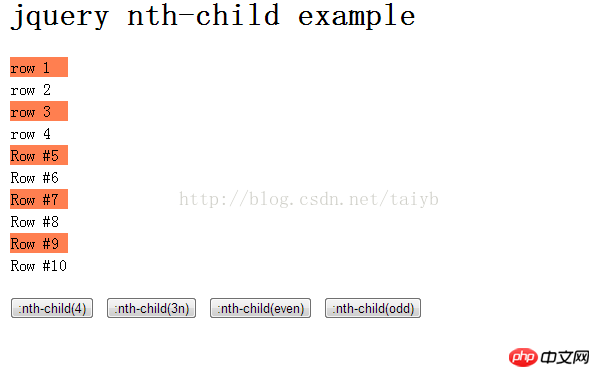
lt;/html>效果:

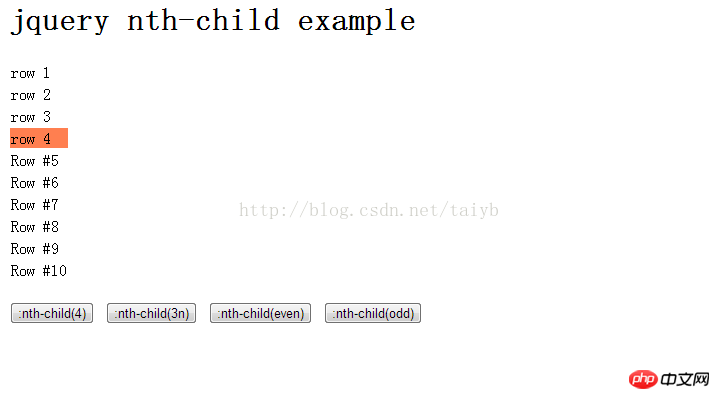
点击按钮1 :

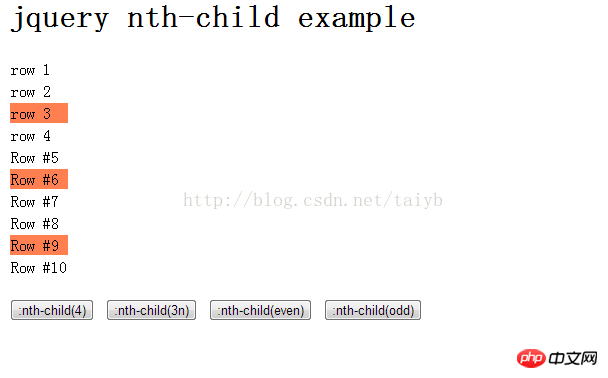
点击按钮2

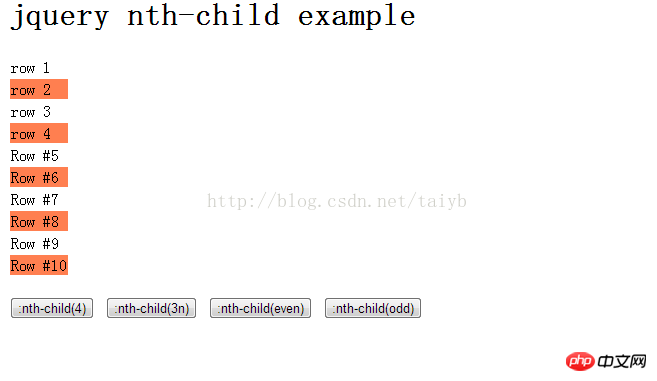
点击按钮3:

点击按钮4:

以上是 jquery中选择子元素的选择器即nth-child选择器的详细内容。更多信息请关注PHP中文网其他相关文章!




