概述
匹配第一个子元素
':first' 只匹配一个元素,而此选择符将为每个父元素匹配一个子元素
示例
描述:
在每个 ul 中查找第一个 li
HTML 代码:
<ul> <li>John</li> <li>Karl</li> <li>Brandon</li> </ul> <ul> <li>Glen</li> <li>Tane</li> <li>Ralph</li> </ul>
jQuery 代码:
$("ul li:first-child")结果:
[ <li>John</li>, <li>Glen</li> ]
$(“p:first-child”)定义:
选取属于其父元素和所有兄弟元素的第一个为 p 的元素:
实例代码
<!DOCTYPE html><html>
<head>
<meta charset="utf-8">
<title>first-child选择器</title>
<script src="../../jquery.min.js">
</script>
<script>
$(document).ready(function(){
$("p:first-child").css("background-color","red");
}); </script>
</head>
<body>
<p>the first paragraph in body</p>
<div style="border:1px solid;">
<p>The first paragraph in div.</p>
<p>the last paragraph in div.</p>
</div><br>
<div style="border:1px solid;">
<span>This is a span element.</span>
<p>The first paragraph in another div.</p>
<p>The last paragraph in another div.</p>
</div>
</body></html>
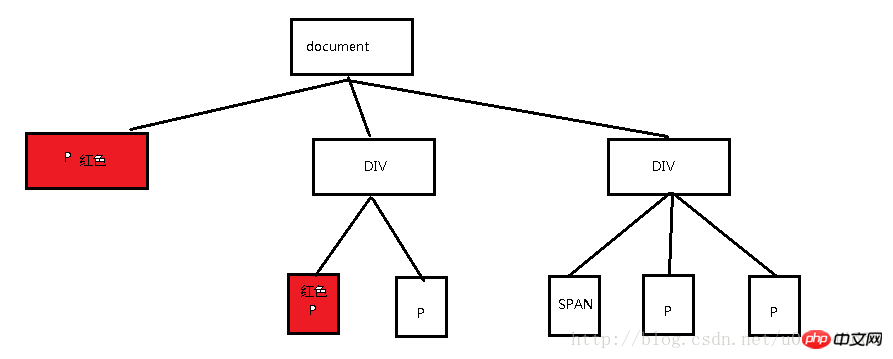
DOM树结构

通俗解释
首先定位到当前文档中所有p元素的父级元素,然后再定位到它的第一个儿子元素,然后进行背影效果修改,$(“p:last-child”)刚好和此相反,如果第一个元素不是p,而是span元素,则不进行背影效果修改。
扩展
$(“p:nth-child(n)”)
选取属于其父元素的第n个子元素的每个p元素。
如果第n个元素不是p元素,则不属于这个选择器所选中的范围。
$(“p:nth-last-child(n)”)
选取属于其父元素的第三个子元素的 p 元素,从最后一个子元素开始计数
如果倒数第n个元素不是p元素,则不属于这个选择器所选中的范围。
以上是Jquery :first-child选择器的深入理解的详细内容。更多信息请关注PHP中文网其他相关文章!




