jquery :first-child选择器在这种情况下为什么会无效呢?
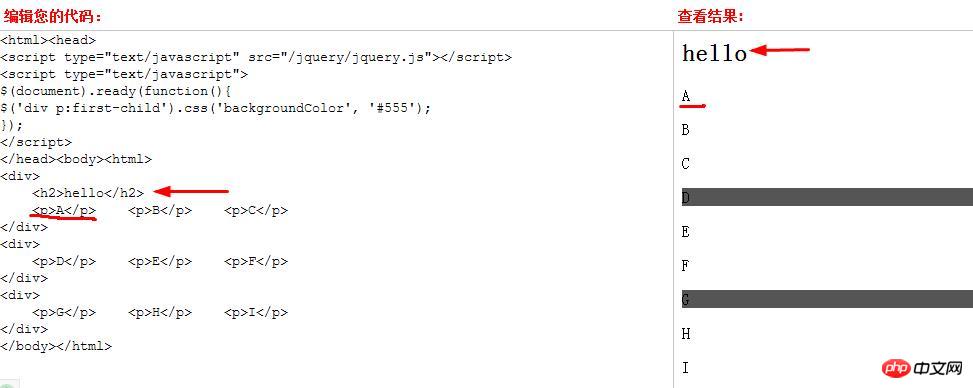
为什么多了那个h2标签,jQuery中的first-child就无法生效呢?见下图所示。谢谢了
<html>
<head>
<script type="text/javascript" src="/jquery/jquery.js">
</script>
<script type="text/javascript"> $(document).ready(function(){
$('div p:first-child').css('backgroundColor', '#555');
});
</script>
</head>
<body>
<html>
<div>
<h2>hello</h2>
<p>A</p>
<p>B</p>
<p>C</p>
</div>
<div>
<p>D</p>
<p>E</p>
<p>F</p></div>
<div>
<p>G</p>
<p>H</p>
<p>I</p>
</div>
</body>
</html>
first-child只会遍历到第一个子元素
因第一个div里,没有第一个且p的元素
$("div > p").first()但是选择的是p标签,并不是h2啊?
$("div > p").first()不行。只有A有效果,D和G没有效果。
nth-of-type
以上是jquery :first-child选择器在这种情况下为什么会无效呢?的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

热门话题
 为什么Flex布局中的紫色斜线区域会被误认为是'溢出空间”?
Apr 05, 2025 pm 05:51 PM
为什么Flex布局中的紫色斜线区域会被误认为是'溢出空间”?
Apr 05, 2025 pm 05:51 PM
关于Flex布局中紫色斜线区域的疑问在使用Flex布局时,你可能会遇到一些令人困惑的现象,比如在开发者工具(d...
 H5页面制作是否需要持续维护
Apr 05, 2025 pm 11:27 PM
H5页面制作是否需要持续维护
Apr 05, 2025 pm 11:27 PM
H5页面需要持续维护,这是因为代码漏洞、浏览器兼容性、性能优化、安全更新和用户体验提升等因素。有效维护的方法包括建立完善的测试体系、使用版本控制工具、定期监控页面性能、收集用户反馈和制定维护计划。
 没有H5,JS能运行吗?
Apr 06, 2025 am 09:06 AM
没有H5,JS能运行吗?
Apr 06, 2025 am 09:06 AM
JavaScript 是否可在无 HTML5 环境下运行?JavaScript 引擎自身可独立运行。在浏览器环境中运行 JavaScript 依赖 HTML5,因其提供加载和执行代码所需的标准化环境。HTML5 提供的 API 和特性对现代 JavaScript 框架和库至关重要。离开 HTML5 环境,许多 JavaScript 功能难以实现或无法实现。
 为什么在Safari中自定义样式表能在本地网页生效,但在百度页面上却无法生效?
Apr 05, 2025 pm 05:15 PM
为什么在Safari中自定义样式表能在本地网页生效,但在百度页面上却无法生效?
Apr 05, 2025 pm 05:15 PM
在Safari中使用自定义样式表的问题探讨今天我们来探讨一个关于Safari浏览器的自定义样式表应用问题。前端新手...
 H5页面制作的优势有哪些
Apr 05, 2025 pm 11:48 PM
H5页面制作的优势有哪些
Apr 05, 2025 pm 11:48 PM
H5 页面制作的优势包括:轻量级体验,加载速度快,提升用户留存率。跨平台兼容性,无需针对不同平台适配,提升开发效率。灵活性和动态更新,无需审核,便于内容修改和更新。成本效益,开发成本比原生 App 低。
 无法以 root 身份登录 mysql
Apr 08, 2025 pm 04:54 PM
无法以 root 身份登录 mysql
Apr 08, 2025 pm 04:54 PM
无法以 root 身份登录 MySQL 的原因主要在于权限问题、配置文件错误、密码不符、socket 文件问题或防火墙拦截。解决方法包括:检查配置文件中 bind-address 参数是否正确配置。查看 root 用户权限是否被修改或删除,并进行重置。验证密码是否准确无误,包括大小写和特殊字符。检查 socket 文件权限设置和路径。检查防火墙是否阻止了 MySQL 服务器的连接。
 Bootstrap Table乱码与页面编码的关系
Apr 07, 2025 pm 12:03 PM
Bootstrap Table乱码与页面编码的关系
Apr 07, 2025 pm 12:03 PM
Bootstrap Table 乱码通常是因为页面编码与表格数据编码不一致。要解决此问题,需要确保它们一致,具体步骤包括:检查页面和表格数据编码,设置页面编码,验证编码。如果使用 UTF-8,服务器也应支持。无法解决时,可尝试使用 JavaScript 编码库。
 为什么在element-plus项目中使用官网示例的类名样式没有效果?
Apr 05, 2025 pm 07:27 PM
为什么在element-plus项目中使用官网示例的类名样式没有效果?
Apr 05, 2025 pm 07:27 PM
如何在element-plus中正确使用类名样式?在使用element-plus的过程中,很多开发者会遇到一个问题:为什么在自己的...






