jQuery选择器中的 :first-child和:first以及:first-of-type的区别详解
开头先说点题外话。因为刚开始毕业的第一份工作不是前端,是在国企的,快干到3个月的时候,实在是受不了那种安逸的生活节奏,果断辞职了(其实就是因为钱少),然后选定自己喜欢的方向,开始从页面仔做起。所以现在是做页面仔的快第三个月了,因为找了个小的创业公司实习,所以实际能全面从头到尾了解前端的知识比较少,一般是用到什么就去查什么,学什么,所以最近只能找个jQuery的API看看了。
好了,接下去是正题。
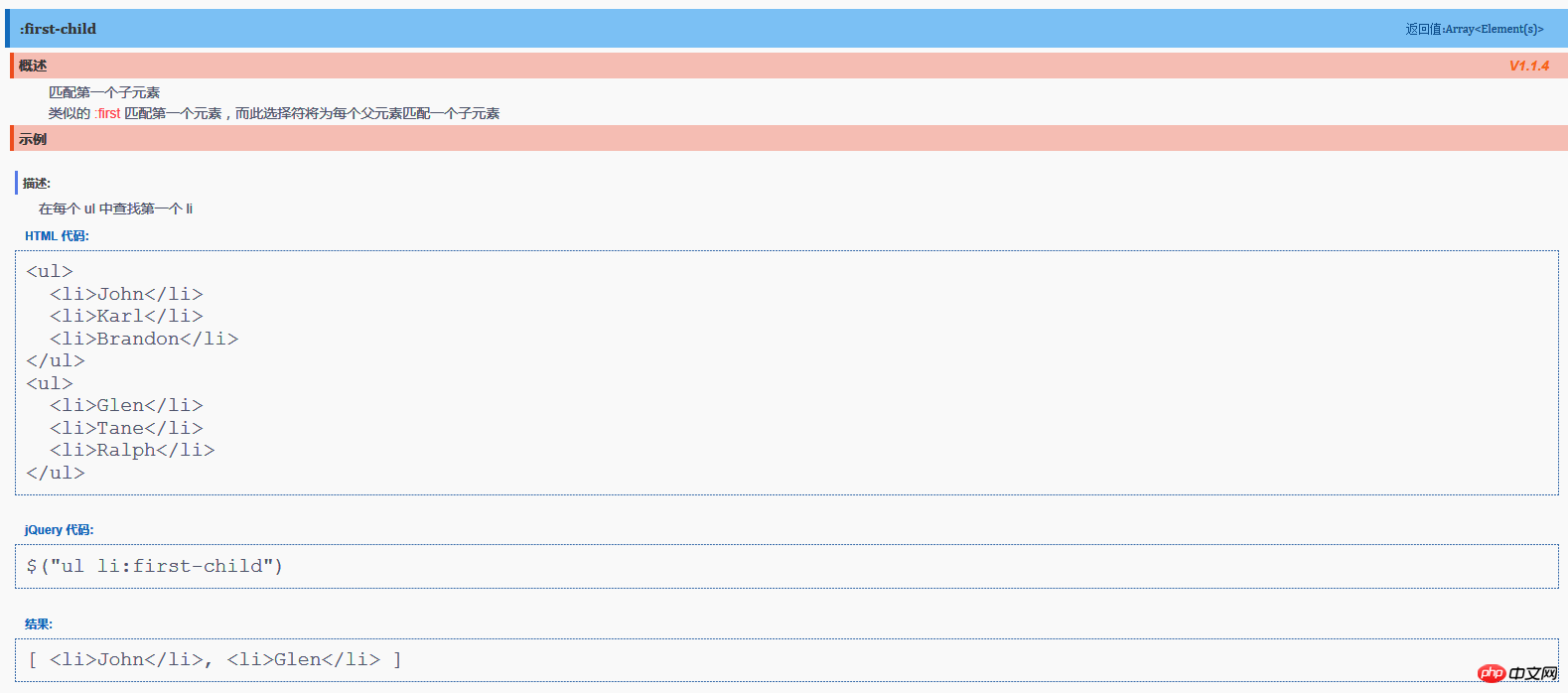
我在API里看到对:first-child这个选择器,里面这么描述的(我用的是别人翻译整理的,内心虽然感觉还是读官方的英文原版比较好,但是还是因为懒,用这个版本了)

对于这个,我一开始非常蛋疼,因为返回的是一个对象的数组(我个人这个理解的,不知道对不对),但是这个选择器名字却叫:first-child(真心好像吐槽,为毛不叫children),后来我自己试了一下,发现如果不用each()进行遍历的话,默认返回的是该数组的第一个元素,也就是截图中的
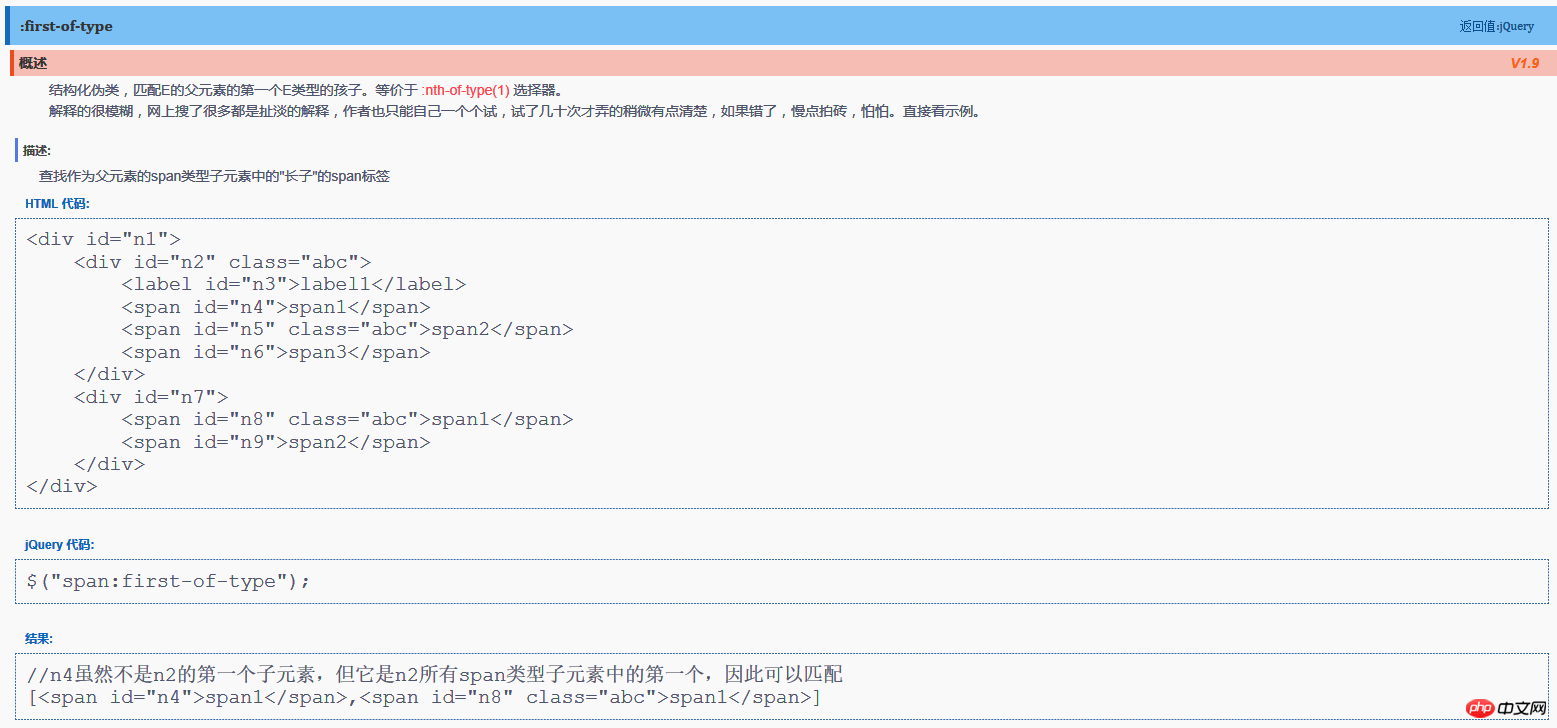
在这个API,之后再往后看一点,就看到选择器:first-of-type,以下是他对这个选择器的描述

后来,因为他在这部分开头说的那段话,我去百度了一下网上对:first-of-type的说明,然后顺便还查了下:first-child的。发现好像有一些说明不太准确。
好吧,文字太多,还是直接上代码和效果吧。(代码部分,对jQuery的引入,不想麻烦去找网上的那个了,直接用本地路径了)
【:first】
<!DOCTYPE html><html lang="zh-CN"><head>
<title>test</title>
<meta charset="utf-8">
<script src="./js/jquery-1.11/jquery.min.js"></script></head><body>
<p>
<ul>
<li><p>测试li-11</p></li>
<li><p>测试li-12</p></li>
<li><p>测试li-13</p></li>
</ul>
<hr>
<ul>
<li><p>测试li-21</p></li>
<li><p>测试li-22</p></li>
<li><p>测试li-23</p></li>
</ul>
<hr>
</p>
<hr>
<ul>
<li><p>测试li-31</p></li>
<li><p>测试li-32</p></li>
<li><p>测试li-33</p></li>
</ul>
<script>
$(document).ready(function(){
$("ul li:first").each(function(){
alert($(this).html());
})
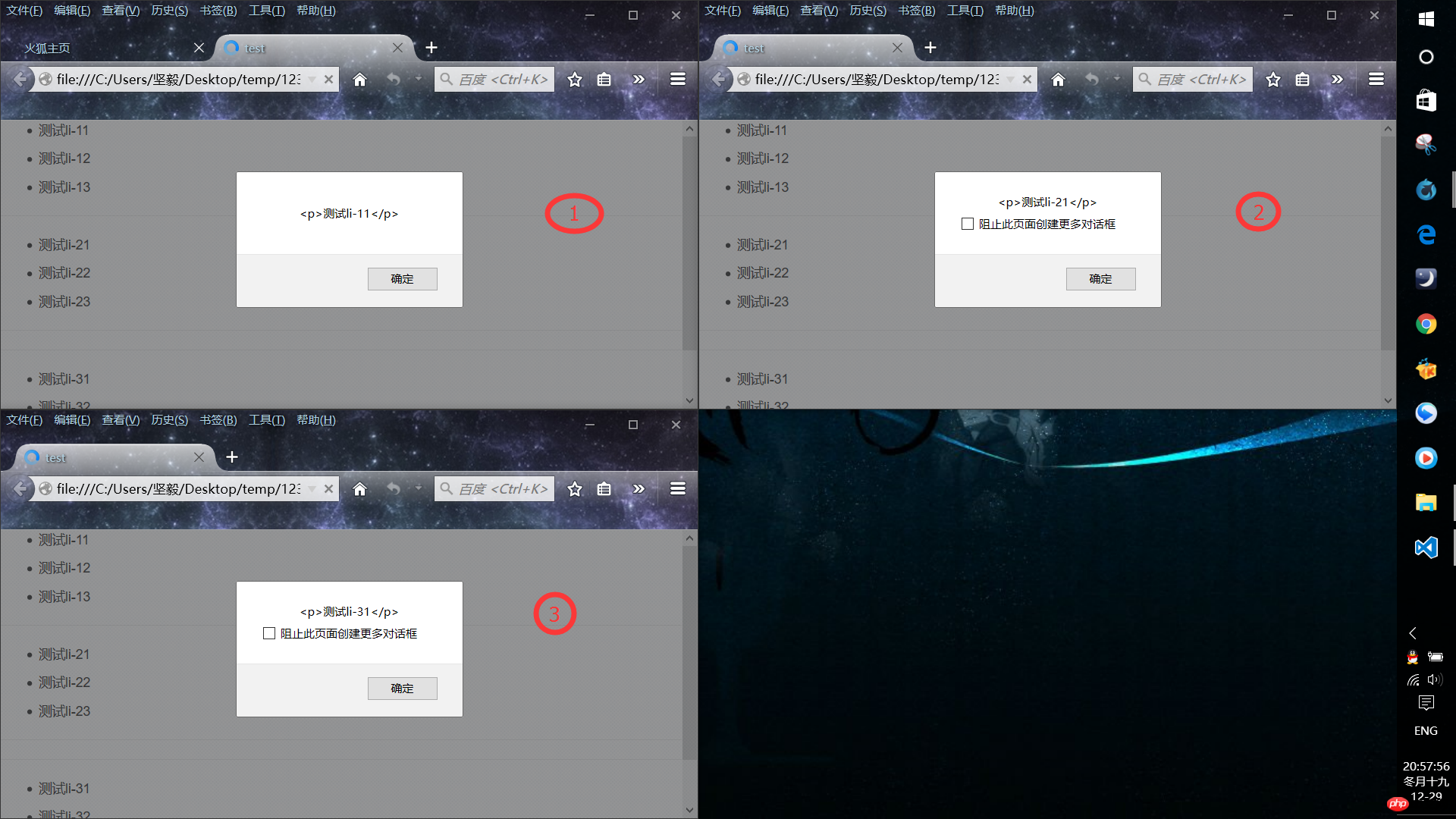
}) </script></body></html>【:first选择器在几个浏览器下的显示】

【:first-child】
<!DOCTYPE html><html lang="zh-CN"><head>
<title>test</title>
<meta charset="utf-8">
<script src="./js/jquery-1.11/jquery.min.js"></script></head><body>
<p>
<ul>
<li><p>测试li-11</p></li>
<li><p>测试li-12</p></li>
<li><p>测试li-13</p></li>
</ul>
<hr>
<ul>
<li><p>测试li-21</p></li>
<li><p>测试li-22</p></li>
<li><p>测试li-23</p></li>
</ul>
<hr>
</p>
<hr>
<ul>
<li><p>测试li-31</p></li>
<li><p>测试li-32</p></li>
<li><p>测试li-33</p></li>
</ul>
<script>
$(document).ready(function(){
$("ul li:firstchild").each(function(){
alert($(this).html());
})
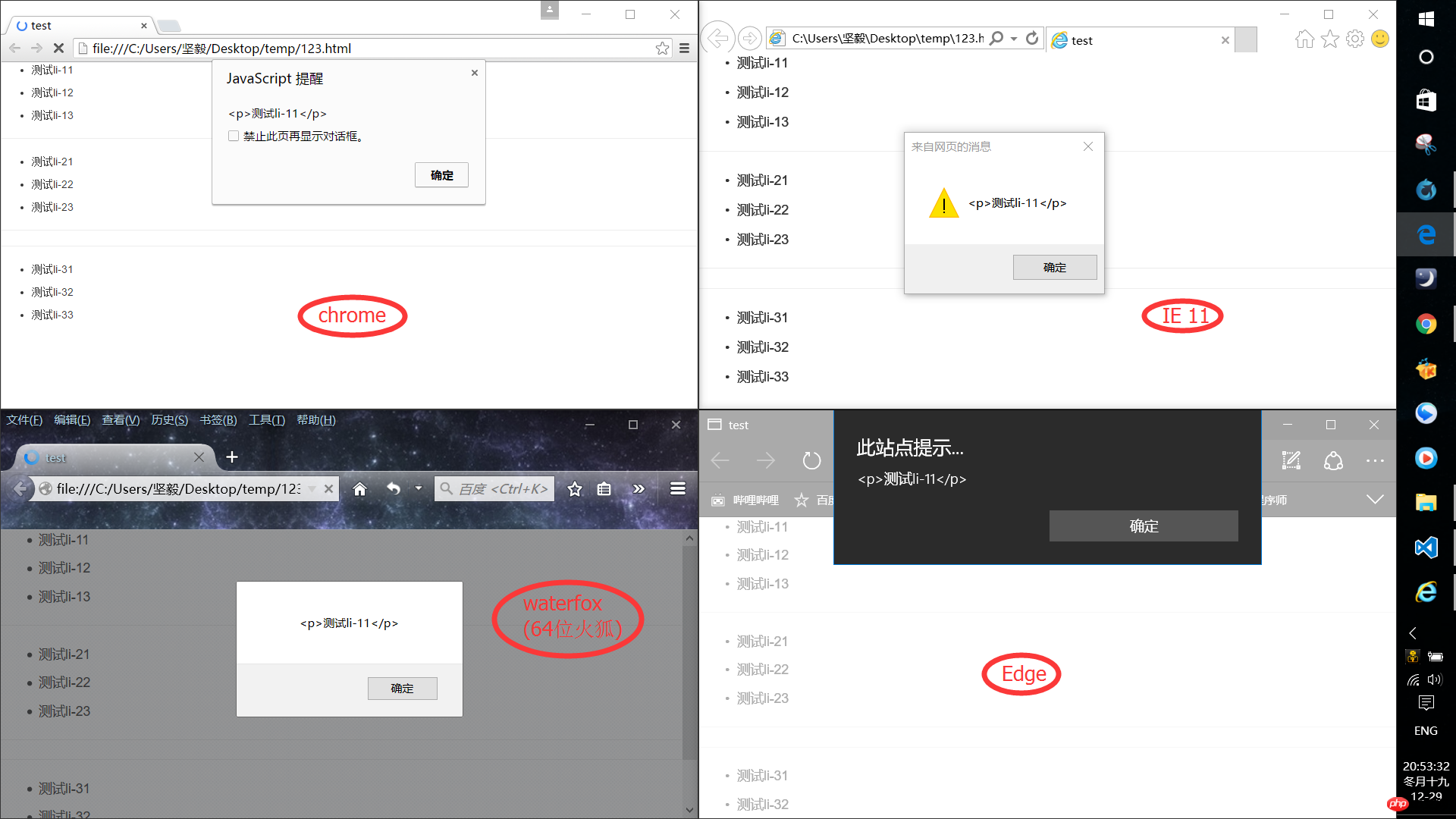
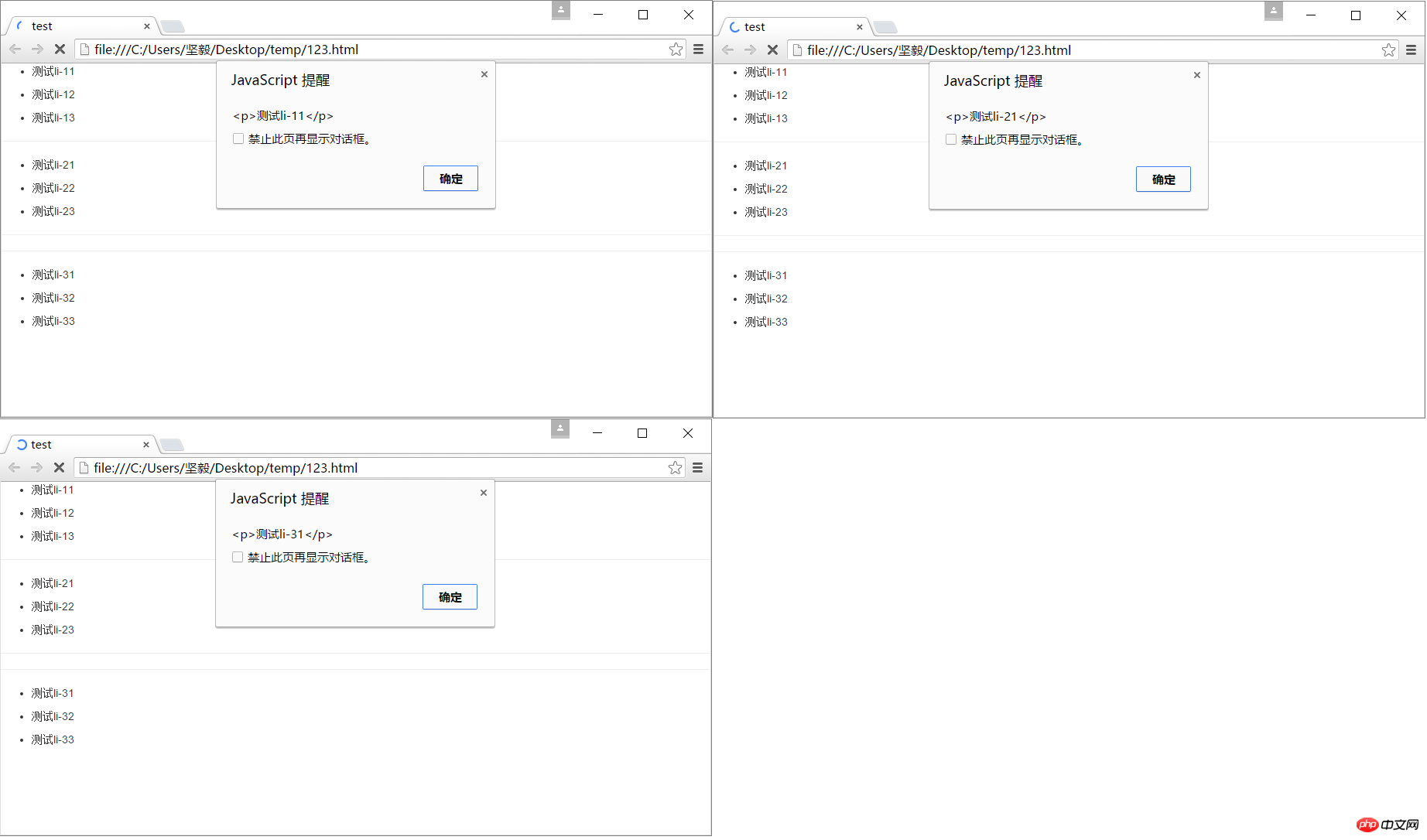
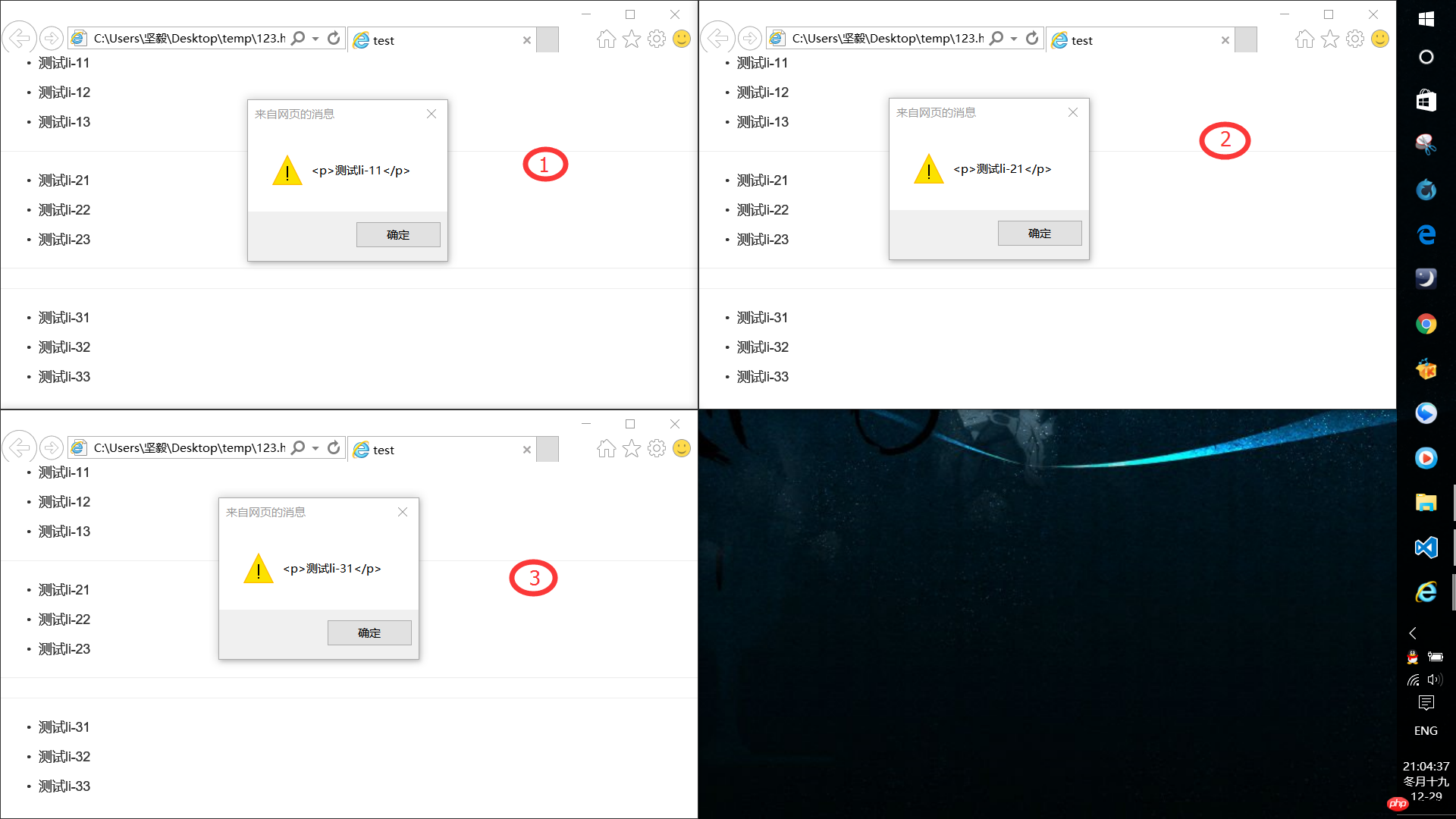
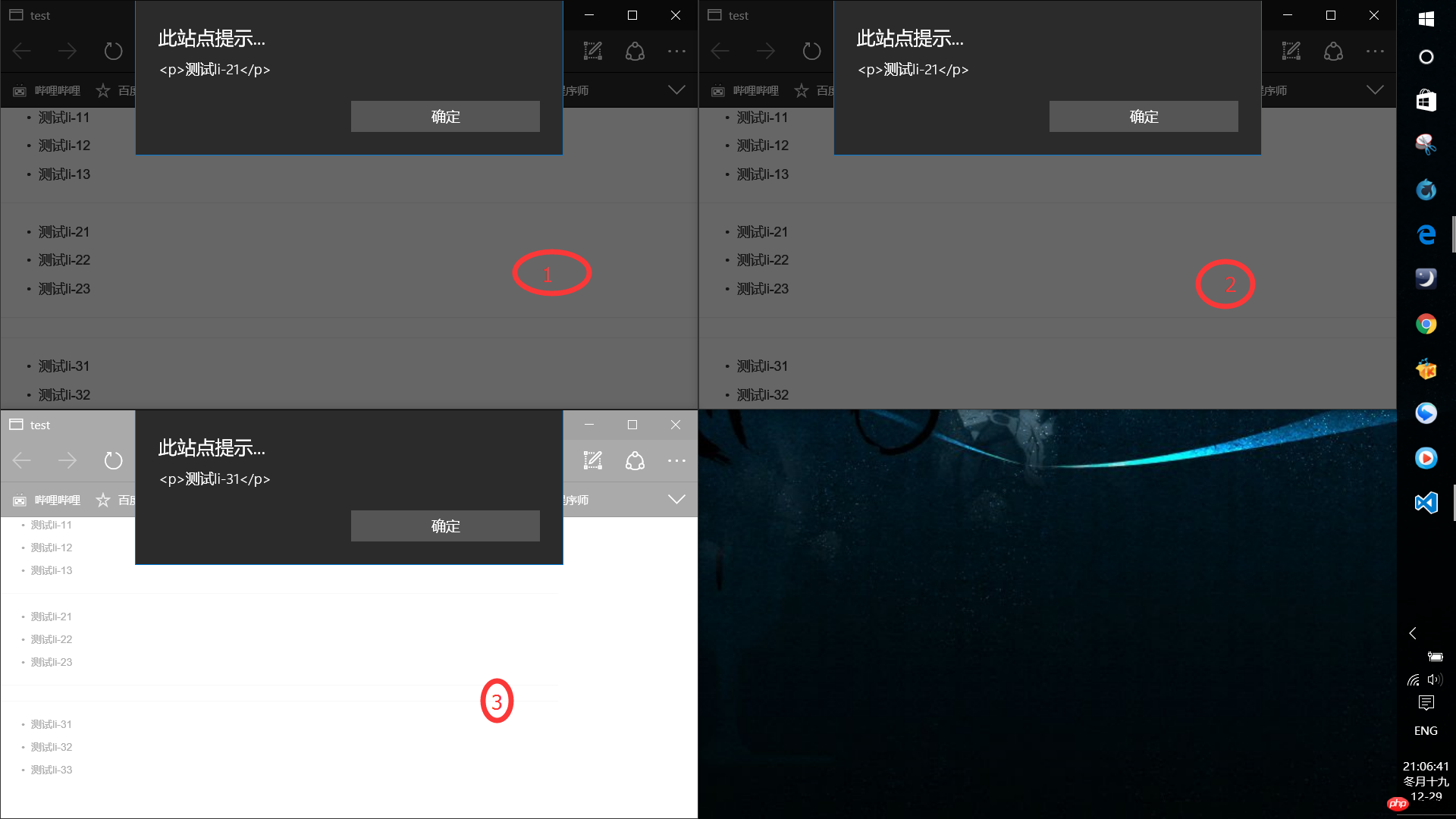
}) </script></body></html>【:first-child选择器在各个浏览器下的效果】(因为进行了遍历,所以被选中的元素有3个,即会弹窗弹出3个;几个浏览器分别是:waterfox、chrome、IE 11、Edge)
【waterfox】

【chrome】PS:chrome下好像存在弹窗,我就没法切到另一个窗口,所以只能3个画面截图后拼接了

【IE 11】

【Edge】

【:first-of-type】
<!DOCTYPE html><html lang="zh-CN"><head>
<title>test</title>
<meta charset="utf-8">
<script src="./bootstrap/js/jquery-1.11/jquery.min.js"></script></head><body>
<p>
<ul>
<li><p>测试li-11</p></li>
<li><p>测试li-12</p></li>
<li><p>测试li-13</p></li>
</ul>
<hr>
<ul>
<li><p>测试li-21</p></li>
<li><p>测试li-22</p></li>
<li><p>测试li-23</p></li>
</ul>
<hr>
</p>
<hr>
<ul>
<li><p>测试li-31</p></li>
<li><p>测试li-32</p></li>
<li><p>测试li-33</p></li>
</ul>
<script>
$(document).ready(function(){
$("ul li:first-of-type").each(function(){
alert($(this).html());
})
}) </script></body></html>【:first-of-type选择器在各浏览器下显示效果】
这部分的显示和在【:first-child】选择器下效果一样,减少篇幅,还是不上截图了。
【总结】
从上面的截图,看出 :first 、 :first-child 、 :first-of-type,这三个选择器,浏览器内核不同,并不会影响jQuery以及显示效果。
另一方面,
【:first】选择器,返回的是单一的node,即节点,是唯一、确定的
【:first-child】选择器,返回的实际是一个node的数组,若是不用each进行遍历,默认返回的是该数组的第一个节点(后来我查看了一下size()的返回值,确实是3,印证了我的想法)
【:first-of-type】选择器,和【:first-child】类似(之所以不用一样,因为只是在这个示例中结果一样,而且两个选择器的作用也不一样),返回的也是一个node的数组,若是不用each进行遍历,默认返回的是该数组的第一个节点(后来我查看了一下size()的返回值,确实是3,印证了我的想法)。
PS:好像和first对应的有个last,暂时还没看到那里,不过我个人感觉两者一样是一样的,只不过一个是第一个,一个是最后一个,若是有空,到时候再把last的3个选择器的印证结果发上
以上是jQuery选择器中的 :first-child和:first以及:first-of-type的区别详解的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)
 jQuery引用方法详解:快速上手指南
Feb 27, 2024 pm 06:45 PM
jQuery引用方法详解:快速上手指南
Feb 27, 2024 pm 06:45 PM
jQuery引用方法详解:快速上手指南jQuery是一个流行的JavaScript库,被广泛用于网站开发中,它简化了JavaScript编程,并为开发者提供了丰富的功能和特性。本文将详细介绍jQuery的引用方法,并提供具体的代码示例,帮助读者快速上手。引入jQuery首先,我们需要在HTML文件中引入jQuery库。可以通过CDN链接的方式引入,也可以下载
 jQuery中如何使用PUT请求方式?
Feb 28, 2024 pm 03:12 PM
jQuery中如何使用PUT请求方式?
Feb 28, 2024 pm 03:12 PM
jQuery中如何使用PUT请求方式?在jQuery中,发送PUT请求的方法与发送其他类型的请求类似,但需要注意一些细节和参数设置。PUT请求通常用于更新资源,例如更新数据库中的数据或更新服务器上的文件。以下是在jQuery中使用PUT请求方式的具体代码示例。首先,确保引入了jQuery库文件,然后可以通过以下方式发送PUT请求:$.ajax({u
 jQuery如何移除元素的height属性?
Feb 28, 2024 am 08:39 AM
jQuery如何移除元素的height属性?
Feb 28, 2024 am 08:39 AM
jQuery如何移除元素的height属性?在前端开发中,经常会遇到需要操作元素的高度属性的需求。有时候,我们可能需要动态改变元素的高度,而有时候又需要移除元素的高度属性。本文将介绍如何使用jQuery来移除元素的高度属性,并提供具体的代码示例。在使用jQuery操作高度属性之前,我们首先需要了解CSS中的height属性。height属性用于设置元素的高度
 jQuery小技巧:快速修改页面所有a标签的文本
Feb 28, 2024 pm 09:06 PM
jQuery小技巧:快速修改页面所有a标签的文本
Feb 28, 2024 pm 09:06 PM
标题:jQuery小技巧:快速修改页面所有a标签的文本在网页开发中,我们经常需要对页面中的元素进行修改和操作。在使用jQuery时,有时候需要一次性修改页面中所有a标签的文本内容,这样可以节省时间和精力。下面将介绍如何使用jQuery快速修改页面所有a标签的文本,同时给出具体的代码示例。首先,我们需要引入jQuery库文件,确保在页面中引入了以下代码:<
 使用jQuery修改所有a标签的文本内容
Feb 28, 2024 pm 05:42 PM
使用jQuery修改所有a标签的文本内容
Feb 28, 2024 pm 05:42 PM
标题:使用jQuery修改所有a标签的文本内容jQuery是一款流行的JavaScript库,被广泛用于处理DOM操作。在网页开发中,经常会遇到需要修改页面上链接标签(a标签)的文本内容的需求。本文将介绍如何使用jQuery来实现这个目标,并提供具体的代码示例。首先,我们需要在页面中引入jQuery库。在HTML文件中添加以下代码:
 了解jQuery中eq的作用及应用场景
Feb 28, 2024 pm 01:15 PM
了解jQuery中eq的作用及应用场景
Feb 28, 2024 pm 01:15 PM
jQuery是一种流行的JavaScript库,被广泛用于处理网页中的DOM操作和事件处理。在jQuery中,eq()方法是用来选择指定索引位置的元素的方法,具体使用方法和应用场景如下。在jQuery中,eq()方法选择指定索引位置的元素。索引位置从0开始计数,即第一个元素的索引是0,第二个元素的索引是1,依此类推。eq()方法的语法如下:$("s
 如何判断jQuery元素是否具有特定属性?
Feb 29, 2024 am 09:03 AM
如何判断jQuery元素是否具有特定属性?
Feb 29, 2024 am 09:03 AM
如何判断jQuery元素是否具有特定属性?在使用jQuery操作DOM元素时,经常会遇到需要判断元素是否具有某个特定属性的情况。这种情况下,我们可以借助jQuery提供的方法来轻松实现这一功能。下面将介绍两种常用的方法来判断一个jQuery元素是否具有特定属性,并附上具体的代码示例。方法一:使用attr()方法和typeof操作符//判断元素是否具有特定属
 使用jQuery为表格添加新行的方法介绍
Feb 29, 2024 am 08:12 AM
使用jQuery为表格添加新行的方法介绍
Feb 29, 2024 am 08:12 AM
jQuery是一个流行的JavaScript库,广泛用于网页开发中。在网页开发过程中,经常需要通过JavaScript动态地向表格中添加新行。本文将介绍如何使用jQuery为表格添加新行,并提供具体的代码示例。首先,我们需要在HTML页面中引入jQuery库。可以通过以下代码在标签中引入jQuery库:






