分享文字溢出隐藏实例
之前在写页面的时候用的都是单行文字溢出隐藏,今天遇到了多行文字溢出隐藏,溢出部分用省略号。我通过查阅一些资料整理了一下,拿出来与大家分享一下。
单行文本的溢出隐藏
对于单行文本溢出 隐藏,text-overflow: ellipsis 就能完美的解决,不过在使用他时,一定要结合 overflow: hidden和 white-space: nowrap;,我有时就忘记写了,导致效果出不来,还让我找了半天。
1 <!DOCTYPE html>
2 <html>
3 <head>
4 <meta charset="UTF-8">
5 <title>单行文本溢出隐藏</title>
6 <style>
7 p{
8 width: 200px;
9 height: 300px;
10 border: 1px solid cyan;
11 overflow: hidden;/*溢出隐藏*/
12 white-space: nowrap;/*文字不换行*/
13 text-overflow: ellipsis;/*溢出用省略号代替*/
14 }
15 </style>
16 </head>
17 <body>
18 <p>
19 <p>凭借专业的精神、优质的团队、周到的服务,东方卓越现已成为众中国银行业协会、中国航空运输协会、
中国工商银行、中国建设银行、凤凰网、联想(北京)、中国人保等知名企业的合作伙伴,服务领域涵盖金融证券、
汽车产业、时尚传媒、互联网、地产家居、旅游娱乐等重点领域。</p>
20
21 </p>
22 </body>
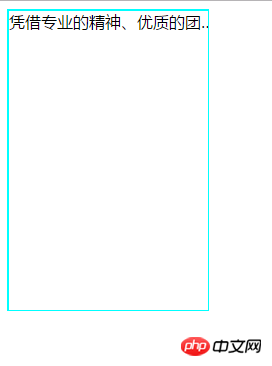
23 </html>效果:

多行文本的溢出隐藏
我是用伪类标签
1 <!DOCTYPE html>
2 <html>
3 <head>
4 <meta charset="UTF-8">
5 <title>多行文本溢出隐藏</title>
6 <style>
7 p{
8 position: relative;
9 overflow: hidden;
10 width: 200px;
11 height: 300px;
12 line-height: 30px;
13 font-size: 20px;
14 border: 1px solid cyan;
15 }
16 p:after{
17 position: absolute;
18 bottom: 0;
19 right: 0;
20 padding:0 5px 1px 45px;
21 content: '...';/*结尾内容换为 ... */
22 background:url("") repeat-y; /*背景是一个半白半透明的图片*/
23 }
24 </style>
25 </head>
26 <body>
27 <p>
28 凭借专业的精神、优质的团队、周到的服务,东方卓越现已成为众中国银行业协会、
中国航空运输协会、中国工商银行、中国建设银行、凤凰网、联想(北京)、中国人保等知名企业的合作伙伴,
服务领域涵盖金融证券、汽车产业、时尚传媒、互联网、地产家居、旅游娱乐等重点领域。凭借专业的精神、优质的团队、
周到的服务,东方卓越现已成为众中国银行业协会、中国航空运输协会、中国工商银行、中国建设银行、凤凰网、
联想(北京)、中国人保等知名企业的合作伙伴,服务领域涵盖金融证券、汽车产业、时尚传媒、互联网、地产家居、
旅游娱乐等重点领域。
29 </p>
30 </body>
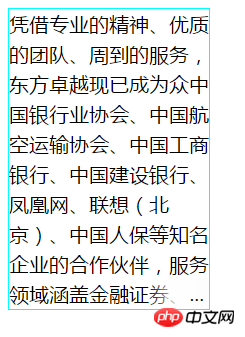
31 </html>效果:

小伙伴们你们有没有更好地方法呢,快拿出来分享分享吧!
以上是分享文字溢出隐藏实例的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

热门话题
 ppt怎么做圆形的图片和文字
Mar 26, 2024 am 10:23 AM
ppt怎么做圆形的图片和文字
Mar 26, 2024 am 10:23 AM
首先,在 PPT 中绘制一个圆圈,然后插入一个文本框,输入文字内容。最后,设置文本框的填充和轮廓为无,即可完成圆形图片和文字的制作。
 Win11输入法悬浮窗隐藏设置
Dec 30, 2023 pm 11:24 PM
Win11输入法悬浮窗隐藏设置
Dec 30, 2023 pm 11:24 PM
有些小伙伴对于win11的输入法悬浮窗功能非常不习惯,使用起来总是怪怪的,因此想要关闭这个悬浮窗功能,现在就给大家介绍一下win11系统下关闭悬浮窗的正确操作方法,一起跟着操作吧。win11隐藏输入法悬浮窗1、打开电脑的设置键,然后选择“时间和语言“,进入之后再点击”输入“2、在“高级键盘设置”里找到“切换输入法”,然后把“桌面语言栏”前的勾点上,再进入“语言栏选项”3、打开后,我们点击这里的“隐藏“就可以把语言悬浮窗给关掉了。
 word中怎么给文字加点?
Mar 19, 2024 pm 08:04 PM
word中怎么给文字加点?
Mar 19, 2024 pm 08:04 PM
我们在日常制作Word文档时,有时需要给文档中的某些文字下方加点,尤其是出试题的时候。来用于重点突出这部分内容,小编给大家分享下word中怎么给文字加点的技巧,希望能帮助到您。1.打开一个空白word文档。 2.举个例子比如给“如何给文字加点”几个字的下面加上点。 3.我们先把“如何给文字加点”几个字用鼠标左键选择了,注意以后你想给那个字加点就先用鼠标的左键选择哪个字。今天我们给这几个字都加点,所以几个字都选择了。选中这几个字后右击,在弹出来的功能框中点击字体。 4.然后就会出现一个这样的
 如何隐藏Windows 11任务栏图标?
Jan 06, 2024 am 08:38 AM
如何隐藏Windows 11任务栏图标?
Jan 06, 2024 am 08:38 AM
在win11系统中,如果我们觉得任务栏中的图标麻烦,可以选择将它隐藏到任务栏角溢出界面中,不过下方打开的应用任务栏中的图标是不可以隐藏的,下面就跟着小编来看一下具体的情况吧。win11任务栏图标怎么隐藏:一、居中图标1、首先,如果我们要隐藏下方任务栏中的图标,可以右键选中,点击“从任务栏取消固定”2、但是如果我们打开了这个应用,并且正在使用它,那就是无法隐藏的。二、右下角图标1、如果要隐藏右下角的应用图标,首先打开系统设置。2、然后点击左侧边栏的“个性化”,如图所示。3、接着点击进入右侧的任务栏
 不拉黑不删除怎么隐藏微信好友?不拉黑不删除隐藏微信好友的方法
Mar 13, 2024 pm 07:19 PM
不拉黑不删除怎么隐藏微信好友?不拉黑不删除隐藏微信好友的方法
Mar 13, 2024 pm 07:19 PM
不拉黑不删除怎么隐藏微信好友?不少的用户们想隐藏一些好友不知道要怎么去操作,下面就让本站来为用户们来仔细的介绍一下不拉黑不删除隐藏微信好友的方法吧。 不拉黑不删除隐藏微信好友的方法 方法一: 1、首先打开微信软件,在微信页面找到通讯录,点击”我的“。 2、然后我们进入到设置页面。 3、找到”隐私“选项,点击进去。 4、接着点击”不让他看“。 5、进入到不让她看页面,点击”+“勾选需要隐藏的好友
 抖音短视频怎么隐藏作品 隐藏个人视频作品的方法
Mar 12, 2024 pm 12:49 PM
抖音短视频怎么隐藏作品 隐藏个人视频作品的方法
Mar 12, 2024 pm 12:49 PM
抖音短视频app软件内提供的短视频作品非常多,随心所欲想看就看,而且都是永久免费提供的,不同类型的视频直播频道都是开放的,所有的视频内容都是原创的,带给大家最满意的观看方式。输入账号在线登录,各种精彩万分的短视频推送,都是根据大家日常看的,精准推荐,还能进入直播间与主播互动聊天,让你的心情更加愉悦。个人上传的作品也能隐藏起来,非常简单一键设置,刷到哪里看到哪,上下滑动无数网友的实时评论抢先看,还能分享日常的生活动态,现在小编在线详细为抖音短视频用户们推送隐藏个人视频作品的方法。首先打开抖音短
 小米14如何隐藏灵动岛?
Mar 18, 2024 pm 03:40 PM
小米14如何隐藏灵动岛?
Mar 18, 2024 pm 03:40 PM
除了令人惊叹的硬件配置和出色的功能,小米14还隐藏着一个让人着迷的地方—灵动岛。在这里,用户可以尽情享受个性化定制以及创意无限的手机体验。不过不是所有人都喜欢这个功能的,那么,小米14如何隐藏灵动岛呢?让我们一起了解一下吧。小米14如何隐藏灵动岛?1.打开小米14手机的设置应用。2.滚动找到“特色功能”选项并点击进入。3.在特色功能页面中找到“隐藏灵动岛”选项并打开它。4.确认开启隐藏灵动岛后,返回到桌面即可看到灵动岛已被隐藏。
 抖音隐藏作品的详细教程
Mar 25, 2024 pm 03:11 PM
抖音隐藏作品的详细教程
Mar 25, 2024 pm 03:11 PM
1、首先点击【+】进行拍摄。2、然后点击右下角的勾确认完成拍摄。点击】下一步【,3、点击【谁可以看】。选择【私密】即可,情境二:已拍作品,1、点击【我】,选择【作品】。2、点击右旁【三点】标识。3、向左滑动,找到【权限设置】,4、点击】设为私密】即可。






