详解JavaScript正则表达式之RegExp对象_javascript技巧
一、RegExp对象概述
RegExp对象表示正则表达式,RegExp是正则表达式的缩写,它是对字符串执行模式匹配的强大工具。RegExp对象用于规定在文本中检索的内容。当您检索某个文本时,可以使用一种模式来描述要检索的内容。RegExp就是这种模式。简单的模式可以是一个单独的字符;更复杂的模式包括了更多的字符,并可用于解析、格式检查、替换等。
正则表达式可以规定字符串中的检索位置,以及要检索的字符类型等。
二、创建RexExp对象
创建正则表达式和创建字符串类似,创建正则表达式有两种方式:
(1)使用字面量创建RegExp对象的语法:
/pattern/attributes;
(2)使用new关键词创建RegExp对象的语法:
new RegExp(pattern, attributes);
参数释义:
1参数pattern是一个字符串,指定了正则表达式的模式或其他正则表达式。
2参数attributes是一个可选的模式字符串,包含属性 "g"、"i" 和 "m",分别用于指定全局匹配、不区分大小写的匹配和多行匹配。
RegExp对象用于存储检索模式。通过new关键词来创建RegExp对象。以下代创建了名为pattern的 RegExp对象,其模式是 "e",当使用该RegExp对象在一个字符串中检索时,将寻找的是字符 "e"。
<span style="font-size:18px;">var pattern=new RegExp("e");
var pattern=new RegExp("e",gi);//设置全局搜素不区分大小写</span> 上述的也可以改成字面量的方式来创建,这种方式也是我们经常使用的方法:
<span style="font-size:18px;">var pattern=/e/; var pattern=/e/gi;</span>
三、RegExp对象详细解析
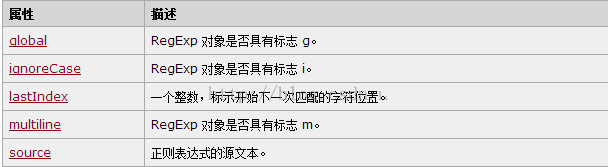
(1)RegExp对象属性

这些基本我们在上述的例子都已经见过,但我们还是举几个简单的例子来看一下:
<span style="font-size:18px;">var pattern=/e/gim; document.write(pattern.global+" ");//输出:true。说明设置了全局模式 document.write(pattern.ignoreCase+" ");//输出:true document.write(pattern.multiline+" ");//输出:true document.write(pattern.source+" ");//输出:e</span>
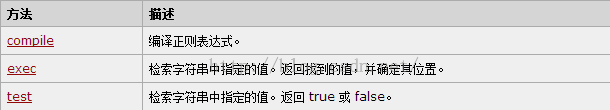
(2)RegExp对象方法

RegExp对象有3个方法:test()、exec()以及compile()。
1)test()方法检索字符串中的指定值,返回值是true或false。
<span style="font-size:18px;">var pattern=/e/; var str="The best things in life are free"; document.write(pattern.test(str));//输出:true</span>
2)exec()方法检索字符串中的指定值,返回值是被找到的值;如果没有发现匹配,则返回null。
实例:
<span style="font-size:18px;">var pattern=/e/; var str="The best things in life are free"; document.write(pattern.exec(str));//输出:e</span>
实例:
向RegExp对象添加第二个参数,以设定检索。如果需要找到所有某个字符的所有存在,则可以使用 "g" 参数。
在使用 "g" 参数时,exec() 的工作原理如下:
- 1找到第一个 "e",并存储其位置。
- 2如果再次运行exec(),则从存储的位置开始检索,并找到下一个 "e",并存储其位置。
<span style="font-size:18px;">var pattern=/e/g;
var str="The best things in life are free";
do
{
var result=pattern.exec(str);
document.write(result+" ");
}
while(result!=null)</span> 输出的结果为:e e e e e e null
3)compile()方法用于改变正则表达式,compile()既可以改变检索模式,也可以添加或删除第二个参数。
<span style="font-size:18px;">var pattern=/e/;
var str="The best things in life are free";
document.write(pattern.test(str));//输出:true
pattern.compile("d");
document.write(pattern.test(str));//输出:false</span>
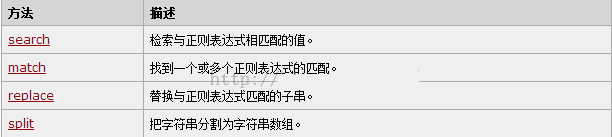
(3)支持正则表达式的String对象的方法

由于正则表达式和String对象有着一定的联系,因此String对象的一些方法可用于正则表达式:
<span style="font-size:18px;">var pattern=/e/g;//开启全局模式 var str="The best things in life are free"; document.write(str.match(pattren)+"<br/>");//以数组的形式输出:e,e,e,e,e,e document.write(str.search(pattren)+"<br/>");//输出:2(返回第一个匹配到的位置) document.write(str.replace(pattren,"a")+"<br/>");//输出:Tha bast things in lifa ara fraa var pattern1=/\s/g;//\s表示空格字符 document.write(str.split(pattren1));//输出:The,best,things,in,life,are,free</span>
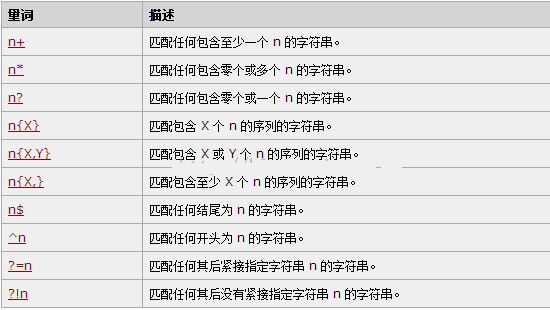
(4)元字符是拥有特殊含义的字符:

由于这些使用广泛,我们只是举几个例子:
<span style="font-size:18px;">var pattern=/b.ue/;//点符号表示匹配除了换行符以外的任意字符。 var str="blue"; document.write(pattern.test(str));//输出:true</span>
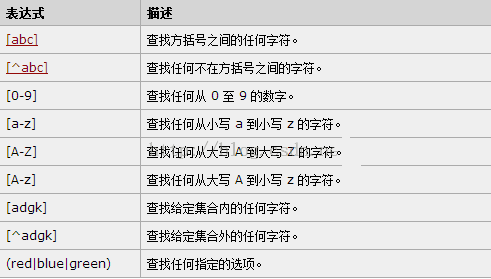
(5)方括号用于查找某个范围的字符:

<span style="font-size:18px;">var pattern=/[a-z]oogle/;//[a-z]表示26个小写字母,任意一个都可以匹配 var str="woogle"; document.write(pattren.test(str));//输出:true</span>
(6)量词

<span style="font-size:18px;">var pattern=/go+gle/;//o*表示匹配至少一个0 var str="google"; document.write(pattren.test(str));//输出:true</span>
四、常用的正则表达式
主要的是看变量patttern模式字符串表示的正则表达式。其余的是一些JS的基本的东西,可以忽略。
(1)检查邮政编码
<span style="font-size:18px;">var pattern=/^[0-9]{6}$/;//必须是6位,并且都是是数字
var str=prompt("请输入邮政编码:");
if(pattern.test(str))
{
alert("您输入的是正确的邮政标号!");
}
else
{
alert("您输入的是错误的邮政标号!");
}</span>
输入一些数据运行的结果为:
输入:056500


输入:123


(2)简单电子邮件地址验证
<span style="font-size:18px;">var pattern=/^([\w\.\-]+)@([\w\-]+)\.([a-zA-Z]{2,4})$/;
var str=prompt("请输入邮箱名称:");
if(pattern.test(str))
{
alert("您输入的是正确的邮箱名称!");
}
else
{
alert("您输入的是错误的邮箱名称!");
}</span>
(3)检查上传文件压缩包
<span style="font-size:18px;">var pattern=/[\w]+\.zip|rar|gz/;//\w表示所有数字和字母以及下划线
var str=prompt("请输入压缩包的名称:");
if(pattern.test(str))
{
alert("您输入的是正确的压缩包名称!");
}
else
{
alert("您输入的是错误的压缩包名称!");
}</span>
(4)检查手机号
<span style="font-size:18px;">var pattern=/^[1][0-9]{10}$/;
var str=prompt("请输入手机号码:");
if(pattern.test(str))
{
alert("您输入的是正确的手机号码!");
}
else
{
alert("您输入的是错误的手机号码!");
}</span>
下面三个输出的结果就不再一一展示,只要写好模式正则表达式就可以检验输入的数据是否正确。由于刚刚接触正则表达式,可能有不正确的地方,自己会进行完善和修正,希望对大家的学习有所帮助。

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

热门话题
 PHP正则表达式验证:数字格式检测
Mar 21, 2024 am 09:45 AM
PHP正则表达式验证:数字格式检测
Mar 21, 2024 am 09:45 AM
PHP正则表达式验证:数字格式检测在编写PHP程序时,经常需要对用户输入的数据进行验证,其中一个常见的验证是检查数据是否符合指定的数字格式。在PHP中,可以使用正则表达式来实现这种验证。本文将介绍如何使用PHP正则表达式来验证数字格式,并提供具体的代码示例。首先,让我们看一下常见的数字格式验证要求:整数:只包含数字0-9,可以以正负号开头,不包含小数点。浮点
 如何使用正则表达式在 Golang 中验证电子邮件地址?
May 31, 2024 pm 01:04 PM
如何使用正则表达式在 Golang 中验证电子邮件地址?
May 31, 2024 pm 01:04 PM
要使用正则表达式在Golang中验证电子邮件地址,请执行以下步骤:使用regexp.MustCompile创建一个正则表达式模式,匹配有效的电子邮件地址格式。使用MatchString函数检查字符串是否与模式匹配。该模式涵盖了大多数有效的电子邮件地址格式,包括:局部用户名可以包含字母、数字和特殊字符:!.#$%&'*+/=?^_{|}~-`域名至少包含一个字母,后面可以跟字母、数字或连字符顶级域名(TLD)不能超过63个字符长
 如何在 Go 中使用正则表达式匹配时间戳?
Jun 02, 2024 am 09:00 AM
如何在 Go 中使用正则表达式匹配时间戳?
Jun 02, 2024 am 09:00 AM
在Go中,可以使用正则表达式匹配时间戳:编译正则表达式字符串,例如用于匹配ISO8601时间戳的表达式:^\d{4}-\d{2}-\d{2}T\d{2}:\d{2}:\d{2}(\.\d+)?(Z|[+-][0-9]{2}:[0-9]{2})$。使用regexp.MatchString函数检查字符串是否与正则表达式匹配。
 简易JavaScript教程:获取HTTP状态码的方法
Jan 05, 2024 pm 06:08 PM
简易JavaScript教程:获取HTTP状态码的方法
Jan 05, 2024 pm 06:08 PM
JavaScript教程:如何获取HTTP状态码,需要具体代码示例前言:在Web开发中,经常会涉及到与服务器进行数据交互的场景。在与服务器进行通信时,我们经常需要获取返回的HTTP状态码来判断操作是否成功,根据不同的状态码来进行相应的处理。本篇文章将教你如何使用JavaScript获取HTTP状态码,并提供一些实用的代码示例。使用XMLHttpRequest
 PHP正则表达式:精确匹配与排除模糊包含
Feb 28, 2024 pm 01:03 PM
PHP正则表达式:精确匹配与排除模糊包含
Feb 28, 2024 pm 01:03 PM
PHP正则表达式:精确匹配与排除模糊包含正则表达式是一种强大的文本匹配工具,能够帮助程序员在处理文本时进行高效的搜索、替换和筛选。在PHP中,正则表达式也被广泛应用于字符串处理和数据匹配中。本文将重点介绍在PHP中如何进行精确匹配和排除模糊包含的操作,同时结合具体的代码示例进行说明。精确匹配精确匹配意味着只匹配符合完全条件的字符串,不匹配任何变种或包含额外字
 如何在 Go 中使用正则表达式验证密码?
Jun 02, 2024 pm 07:31 PM
如何在 Go 中使用正则表达式验证密码?
Jun 02, 2024 pm 07:31 PM
Go中使用正则表达式验证密码的方法如下:定义正则表达式模式,符合最低密码要求:至少8个字符,包含小写字母、大写字母、数字和特殊字符。使用regexp包中的MustCompile函数编译正则表达式模式。使用MatchString方法测试输入字符串是否与正则表达式模式匹配。
 如何在JavaScript中获取HTTP状态码的简单方法
Jan 05, 2024 pm 01:37 PM
如何在JavaScript中获取HTTP状态码的简单方法
Jan 05, 2024 pm 01:37 PM
JavaScript中的HTTP状态码获取方法简介:在进行前端开发中,我们常常需要处理与后端接口的交互,而HTTP状态码就是其中非常重要的一部分。了解和获取HTTP状态码有助于我们更好地处理接口返回的数据。本文将介绍使用JavaScript获取HTTP状态码的方法,并提供具体代码示例。一、什么是HTTP状态码HTTP状态码是指当浏览器向服务器发起请求时,服务
 中文字符过滤:PHP正则表达式实践
Mar 24, 2024 pm 04:48 PM
中文字符过滤:PHP正则表达式实践
Mar 24, 2024 pm 04:48 PM
PHP是一种广泛应用的编程语言,特别在Web开发领域中非常流行。在Web开发过程中,经常会遇到需要对用户输入的文本进行过滤、验证等操作,其中字符过滤是一项十分重要的操作。本文将介绍如何使用PHP中的正则表达式来实现中文字符过滤的功能,并给出具体的代码示例。首先,我们需要明确一下中文字符的Unicode范围是从u4e00到u9fa5,即所有的汉字都处于这个范围






