jQuery解读之empty、remove、detach区别
通过一张对比表来解释几个方法之间的不同
方法名 |
参数 |
被移除的元素所绑定的事件及数据是否也被移除 |
元素自身是否被移除 |
empty |
无 |
是 |
否 |
remove |
选择器表达式,比如 remove(“.class”); remove(“#id”); remove(“tag”): |
是 |
是(无参数时),有参数时要根据参数所涉及的范围。 |
detach |
参数同remove |
否 |
情况同remove |
下面着重就detach不移除元素绑定的事件及数据这一特性来举个例子。
代码如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<script type="text/javascript" src="jquery-1.11.0.js" ></script>
<script type="text/javascript">
$(function() {
var $p2=$("#p2");
$p2.data("value", 1);
$("#detach").on("click", function() {
$p2.detach();
});
$("#back").on("click", function() {
$("#p1").append($p2);
console.log($("#p2").data("value"));
});
});
</script>
</head>
<body>
<p id="p1">
<p id="p2">
p2
</p>
<p id="p3">
p3
</p>
</p>
<input value="detach" id="detach" type="button" />
<input value="back" id="back" type="button" />
</body>
</html>直接运行结果如下:

点击detach运行结果如下:


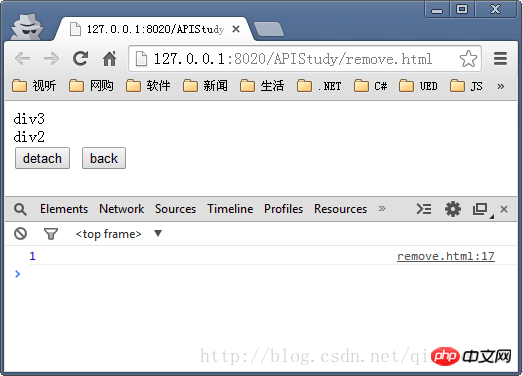
点击back运行结果如图:

如果将detach改为remove,那么点击back之后,控制台显示为undefined。
以上是jQuery解读之empty、remove、detach区别的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

热门话题
 Win11系统下如何显示文件后缀?详细解读
Mar 09, 2024 am 08:24 AM
Win11系统下如何显示文件后缀?详细解读
Mar 09, 2024 am 08:24 AM
Win11系统下如何显示文件后缀?详细解读在Windows11操作系统中,文件后缀是指文件名后面的点及其后面的字符,用来表示文件的类型。在默认情况下,Windows11系统会隐藏文件的后缀,这样在文件资源管理器中只能看到文件的名称而无法直观地了解文件的类型。然而,对于一些用户来说,显示文件后缀是非常必要的,因为它能帮助他们更好地辨识文件类型以及进行相关操
 jQuery中如何使用PUT请求方式?
Feb 28, 2024 pm 03:12 PM
jQuery中如何使用PUT请求方式?
Feb 28, 2024 pm 03:12 PM
jQuery中如何使用PUT请求方式?在jQuery中,发送PUT请求的方法与发送其他类型的请求类似,但需要注意一些细节和参数设置。PUT请求通常用于更新资源,例如更新数据库中的数据或更新服务器上的文件。以下是在jQuery中使用PUT请求方式的具体代码示例。首先,确保引入了jQuery库文件,然后可以通过以下方式发送PUT请求:$.ajax({u
 PHP判断某个数组中是否存在指定的key
Mar 21, 2024 pm 09:21 PM
PHP判断某个数组中是否存在指定的key
Mar 21, 2024 pm 09:21 PM
这篇文章将为大家详细讲解有关PHP判断某个数组中是否存在指定的key,小编觉得挺实用的,因此分享给大家做个参考,希望大家阅读完这篇文章后可以有所收获。PHP判断某个数组中是否存在指定的key:在php中,判断某个数组中是否存在指定的key的方法有多种:1.使用isset()函数:isset($array["key"])该函数返回布尔值,如果指定的key存在,则返回true,否则返回false。2.使用array_key_exists()函数:array_key_exists("key",$arr
 jQuery如何移除元素的height属性?
Feb 28, 2024 am 08:39 AM
jQuery如何移除元素的height属性?
Feb 28, 2024 am 08:39 AM
jQuery如何移除元素的height属性?在前端开发中,经常会遇到需要操作元素的高度属性的需求。有时候,我们可能需要动态改变元素的高度,而有时候又需要移除元素的高度属性。本文将介绍如何使用jQuery来移除元素的高度属性,并提供具体的代码示例。在使用jQuery操作高度属性之前,我们首先需要了解CSS中的height属性。height属性用于设置元素的高度
 jQuery小技巧:快速修改页面所有a标签的文本
Feb 28, 2024 pm 09:06 PM
jQuery小技巧:快速修改页面所有a标签的文本
Feb 28, 2024 pm 09:06 PM
标题:jQuery小技巧:快速修改页面所有a标签的文本在网页开发中,我们经常需要对页面中的元素进行修改和操作。在使用jQuery时,有时候需要一次性修改页面中所有a标签的文本内容,这样可以节省时间和精力。下面将介绍如何使用jQuery快速修改页面所有a标签的文本,同时给出具体的代码示例。首先,我们需要引入jQuery库文件,确保在页面中引入了以下代码:<
 使用jQuery修改所有a标签的文本内容
Feb 28, 2024 pm 05:42 PM
使用jQuery修改所有a标签的文本内容
Feb 28, 2024 pm 05:42 PM
标题:使用jQuery修改所有a标签的文本内容jQuery是一款流行的JavaScript库,被广泛用于处理DOM操作。在网页开发中,经常会遇到需要修改页面上链接标签(a标签)的文本内容的需求。本文将介绍如何使用jQuery来实现这个目标,并提供具体的代码示例。首先,我们需要在页面中引入jQuery库。在HTML文件中添加以下代码:
 Linux Bashrc是什么?详细解读
Mar 20, 2024 pm 09:18 PM
Linux Bashrc是什么?详细解读
Mar 20, 2024 pm 09:18 PM
LinuxBashrc是Linux系统中的一个配置文件,用于设置用户的Bash(BourneAgainShell)环境。Bashrc文件存储了用户登录时所需的环境变量、启动脚本等信息,可以定制化用户的Shell环境。在Linux系统中,每个用户都有一个对应的Bashrc文件,位于用户的家目录下的隐藏文件夹中。Bashrc文件的作用主要有以下几点:设置环
 如何判断jQuery元素是否具有特定属性?
Feb 29, 2024 am 09:03 AM
如何判断jQuery元素是否具有特定属性?
Feb 29, 2024 am 09:03 AM
如何判断jQuery元素是否具有特定属性?在使用jQuery操作DOM元素时,经常会遇到需要判断元素是否具有某个特定属性的情况。这种情况下,我们可以借助jQuery提供的方法来轻松实现这一功能。下面将介绍两种常用的方法来判断一个jQuery元素是否具有特定属性,并附上具体的代码示例。方法一:使用attr()方法和typeof操作符//判断元素是否具有特定属






