分享Bootstrap+angular实现豆瓣电影app实例
1、搭建项目框架
npm初始化项目
安装需要的第三方库
新建一个index.html页面 引用 这三个依赖库


2、搭建首页样式

3、配置angular路由
(function(angular){'use strict';var module = angular.module('movie.in_theaters',['ngRoute']);
module.config(['$routeProvider',function($routeProvider){
$routeProvider.when('/in_theaters',{
controller: 'inTheatersController',
templateUrl: '/in_theaters/view.html'});
}]);
module.controller('inTheatersController',['$scope',function($scope){
}]);
})(angular);<h1 class="page-header">正在热映</h1>
(function(angular){'use strict';var module = angular.module('movie.coming_soon',['ngRoute']);
module.config(['$routeProvider',function($routeProvider){
$routeProvider.when('/coming_soon',{
controller: 'comingSoonController',
templateUrl: '/coming_soon/view.html'});
}]);
module.controller('comingSoonController',['$scope',function($scope){
}]);
})(angular);<h1 class="page-header">即将上映</h1>
(function (angular) {'use strict';var module = angular.module('movie', ['ngRoute', 'movie.in_theaters','movie.coming_soon' ]);
module.config(['$routeProvider', function ($routeProvider) {
$routeProvider.otherwise({
redirectTo: '/in_theaters'});
}]);
})(angular);<body ng-app="movie">
<div class="col-sm-9 col-sm-offset-3 col-md-10 col-md-offset-2 main" ng-view> </div>
<script src="/js/app.js?1.1.11"></script>

4、豆瓣API
豆瓣API开发者文档
(function (angular) {'use strict';var http = angular.module('movie.http', []);
http.service('HttpService', ['$window', '$document', function ($window, $document) {this.jsonp = function (url, data, callback) {var cbFuncName = 'jsonp_fun' +Math.random().toString().replace('.', '');
$window[cbFuncName] = callback;var queryString = url.indexOf('?') == -1 ? '?' : '&';for (var key in data) {
queryString += key + '=' + data[key] + '&';
}
queryString += 'callback=' + cbFuncName;var script = document.createElement('script');
script.src = url + queryString;
$document[0].body.appendChild(script);
}
}]);
})(angular);(function (angular) {'use strict';var module = angular.module('movie.in_theaters', ['ngRoute', 'movie.http']);
module.config(['$routeProvider', function ($routeProvider) {
$routeProvider.when('/in_theaters', {
controller: 'inTheatersController',
templateUrl: '/in_theaters/view.html'});
}]);
module.controller('inTheatersController', ['$scope', 'HttpService', function ($scope, HttpService) {
console.log(HttpService);
HttpService.jsonp('http://api.douban.com/v2/movie/in_theaters', {
count: 10,
start: 0}, function (data) {
$scope.data = data;
$scope.$apply();
console.log(data);
});
}]);
})(angular);<h1 class="page-header">{{data.title}}</h1><div class="list-group"><a href="{{item.alt}}" class="list-group-item" ng-repeat="item in data.subjects"><span class="badge">{{item.rating.average}}</span><div class="media"><div class="media-left"><img class="media-object" ng-src="{{item.images.small}}" alt=""></div><div class="media-body"><h3 class="media-heading">{{item.title}}</h3><p>类型:<span>{{item.genres.join('、')}}</span></p><p>导演:<span ng-repeat="d in item.casts">{{d.name +($last?'':'、')}}</span></p> </div></div></a></div>(function(angular){'use strict';var module = angular.module('movie.coming_soon',['ngRoute','movie.http']);
module.config(['$routeProvider',function($routeProvider){
$routeProvider.when('/coming_soon',{
controller: 'comingSoonController',
templateUrl: '/coming_soon/view.html'});
}]);
module.controller('comingSoonController',['$scope','HttpService',function($scope,HttpService){
HttpService.jsonp('http://api.douban.com/v2/movie/coming_soon',{
count:10,
start:0},function(data){
$scope.data=data;
$scope.$apply();
});
}]);
})(angular);<h1 class="page-header">{{data.title}}</h1><div class="list-group"><a href="{{item.alt}}" class="list-group-item" ng-repeat="item in data.subjects"><span class="badge">{{item.rating.average}}</span><div class="media"><div class="media-left"><img class="media-object" ng-src="{{item.images.small}}" alt=""></div><div class="media-body"><h3 class="media-heading">{{item.title}}</h3><p>类型:<span>{{item.genres.join('、')}}</span></p><p>导演:<span ng-repeat="d in item.casts">{{d.name +($last?'':'、')}}</span></p> </div></div></a></div><script src="/components/http.js?1.1.11"></script>
最后展示的效果为


项目到这边已经完成的差不多了
以上是分享Bootstrap+angular实现豆瓣电影app实例的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

热门话题
 7655
7655
 15
15
 1393
1393
 52
52
 91
91
 11
11
 73
73
 19
19
 37
37
 110
110
 赛车电影《GT 赛车:极速狂飙》今日内地影院上映,烂番茄新鲜度 63%
Sep 10, 2023 pm 08:33 PM
赛车电影《GT 赛车:极速狂飙》今日内地影院上映,烂番茄新鲜度 63%
Sep 10, 2023 pm 08:33 PM
本站9月1日消息,热血赛车动作电影《GT赛车:极速狂飙》今日正式上映,影片由PlayStation游戏玩家成为职业赛车手的真实传奇经历改编,《第九区》导演尼尔・布洛姆坎普执导。本站注意到,《GT赛车:极速狂飙》烂番茄新鲜度63%,爆米花值98%;影视评分网站CinemaScore观众评分A,目前全球票房已突破5600万美元。影片讲述平凡游戏少年拼尽全力追逐遥不可及的赛车梦,在不被外界看好的情况下,凭借天赋、努力与热爱在生死一线的真实赛场上不断挑战极限,超越对手,最终成功从一个籍籍无名的游戏玩家变
 《熊出没・逆转时空》概念预告公布,2024 大年初一上映
Oct 27, 2023 pm 09:13 PM
《熊出没・逆转时空》概念预告公布,2024 大年初一上映
Oct 27, 2023 pm 09:13 PM
本站10月27日消息,熊出没官方公布了《熊出没・逆转时空》概念预告,将于2024大年初一(2月10日)上映。本站注意到,《熊出没・逆转时空》是《熊出没》系列电影的第10部影片,由华强方特(深圳)动漫有限公司出品。从预告片可以看出,光头强从伐木工变成了在办公室的“打工人”,随着光头强戴着“神秘仪器”坐在座椅上,《熊出没之夺宝熊兵》、《熊出没之雪岭熊风》、《熊出没・奇幻空间》、《熊出没・原始时代》、《熊出没・狂野大陆》、《熊出没・重返地球》、《熊出没・伴我“熊芯”》等电影片段一闪而过。剧情简介:光头
 《数码宝贝大冒险 02 THE BEGINNING》先行图公开,10 月 27 日在日本上映
Sep 04, 2023 pm 03:57 PM
《数码宝贝大冒险 02 THE BEGINNING》先行图公开,10 月 27 日在日本上映
Sep 04, 2023 pm 03:57 PM
本站9月1日消息,剧场版《数码宝贝大冒险02THEBEGINNING》全新先行图公开,将于10月27日在日本上映。本站注意到,该剧场版此前公布了预告片,除了大辅、V仔兽等主角团外,本作的主角小和田瑠衣首次登场。预告片中投影了《数码宝贝》系列开始的舞台“光丘”,从《数码宝贝大冒险》的主角八神太一和妹妹光的出现开始,“不可替代的”羁绊“被展现出来”。同时,还有天使兽、甲龙兽、天鹰兽等怀旧数码宝贝相继登场,还有帝王龙兽(龙模式)、妖精兽、噬光兽等剧情简介:这个世界充满了可能性。眼前呈现的几个世界时而给
 豆瓣app如何设置英文模式 豆瓣app设置英文模式的方法
Mar 12, 2024 pm 02:46 PM
豆瓣app如何设置英文模式 豆瓣app设置英文模式的方法
Mar 12, 2024 pm 02:46 PM
豆瓣app如何设置英文模式?豆瓣app是一款可以让大家在这上面查看各种资源评论的软件,这个软件上面有很多的功能,用户在首次使用这个软件的时候,是需要进行登录的,而且这个软件上面的语言默认就是中文模式,有些用户就喜欢用英文模式,但是又不知道要怎么在这个软件上面设置英文模式,下面小编就整理了设置英文模式的方法供大家参考。豆瓣app设置英文模式的方法 1、打开手机上的“豆瓣”app; 2、点击“我的”; 3、选择右上角的“设置”
 电影《坂本龙一:杰作》定档 5 月 31 日全国上映,记录其生前最后一场钢琴演奏音乐会
May 09, 2024 pm 03:55 PM
电影《坂本龙一:杰作》定档 5 月 31 日全国上映,记录其生前最后一场钢琴演奏音乐会
May 09, 2024 pm 03:55 PM
本网站5月9日消息,电影《坂本龙一:杰作》发布定档海报,确认将于5月31日全国上映,包含20首经典曲目,时长约103分钟。这部电影在北影节展映时就曾收获很高的热度与口碑,音乐流淌,重现生命乐章,斯人已逝,乐音不绝。本站注意到,这部电影将提供2D、CINITY、CINITYLED版本及杜比全景声版本供观众选择。日本著名作曲家、音乐制作人、歌手、演员、钢琴家坂本龙一先生于2023年3月28日在东京去世,享年71岁。为了深切缅怀和纪念这位世界级艺术家的传奇音乐生涯,导演空音央(本人为坂本龙一的孩子)记
 手机电影《化境》即将上映:全片使用华为Pura70系列拍摄
Jul 16, 2024 pm 09:04 PM
手机电影《化境》即将上映:全片使用华为Pura70系列拍摄
Jul 16, 2024 pm 09:04 PM
7月15日消息,华为终端BG首席执行官何刚今日宣布,华为与赵小丁导演合作,共创的手机电影作品《化境》即将上映。他补充道:“自2019年我们携手金鸡电影节,启动‘华为影像·金鸡手机电影计划’以来,累计收到报名作品10000余部,多彩纷呈的作品让我看到了用手机拍摄电影所能达到的可能性与叙事深度。”从海报中可以看到,该电影宣传称“由华为Pura70系列拍摄”,海报为黑白风格。据了解,赵小丁是张艺谋的御用摄影师,曾在多部张艺谋执
 太空惊悚电影《异形:夺命舰》确认引进内地,档期待定
Jul 18, 2024 am 07:26 AM
太空惊悚电影《异形:夺命舰》确认引进内地,档期待定
Jul 18, 2024 am 07:26 AM
本站7月15日消息,20世纪影业今日发文官宣,科幻恐怖电影《异形:夺命舰》确认引进内地,档期待定。《异形:夺命舰》内地档期暂未公布,香港地区将于2024年8月15日上映,美国8月16日上映。本站查询获悉,该电影由费德・阿尔瓦雷兹执导,以下演员参与主演:卡莉・史派妮伊莎贝拉・莫塞德阿奇・雷诺戴维・荣松斯派克・费恩影片讲述了:被异形和抱脸虫支配的恐惧再度袭来!无人知晓的太空深处,异变悄然发生,夺命厄运不期而遇……绝命逃亡进入倒数计时。
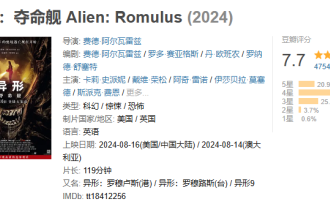
 太空惊悚电影《异形:夺命舰》豆瓣开分 7.7,上映次日票房破亿
Aug 17, 2024 pm 10:50 PM
太空惊悚电影《异形:夺命舰》豆瓣开分 7.7,上映次日票房破亿
Aug 17, 2024 pm 10:50 PM
本站8月17日消息,20世纪影业旗下太空惊悚电影《异形:夺命舰》于昨日(8月16日)在内地上映,豆瓣评分今日公布为7.7。据灯塔专业版实时数据,截至8月17日20时5分,该影片票房已经突破1亿。本站附评分分布如下:5星占比20.9%4星占比49.5%3星占比25.4%2星占比3.7%1星占比0.6%《异形:夺命舰》由20世纪影业出品,《银翼杀手》《普罗米修斯》导演雷德利・斯科特担任制片人,费德・阿尔瓦雷执导,费德・阿尔瓦雷、罗多・赛亚格斯编剧,卡莉・史派妮、伊莎贝拉・默塞德、爱玲・吴、斯派克・费




