HTML中使用js的三种方式及优缺点介绍
html
javascript
js
使用
方式
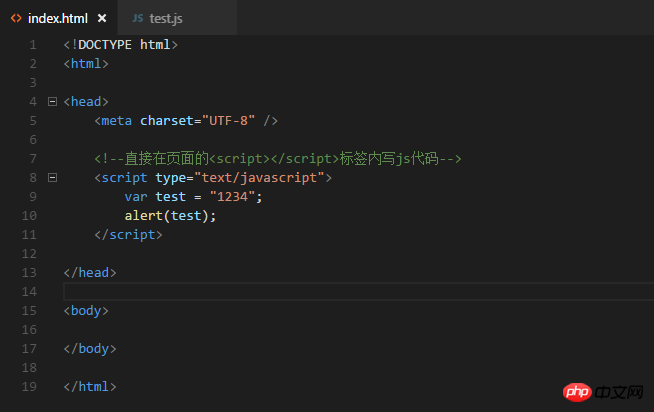
1.内部js: 在直接在页面的<script></script>标签内写js代码

优点:相对于使用行内js,内部js代码较为集中,与页面结构的实现代码耦合度较低,比较便于维护
缺点:js代码仅限于当前页面的使用,代码无法被多个页面重复使用,导致代码冗余度较高
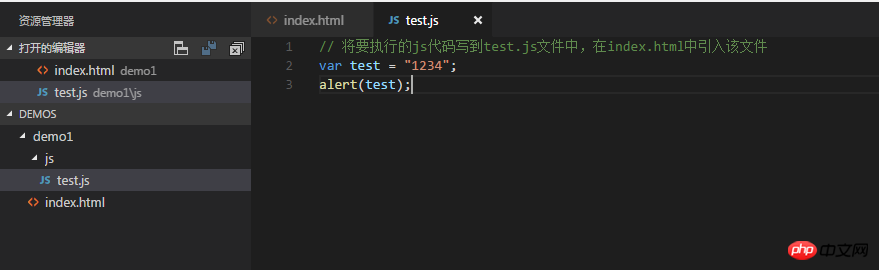
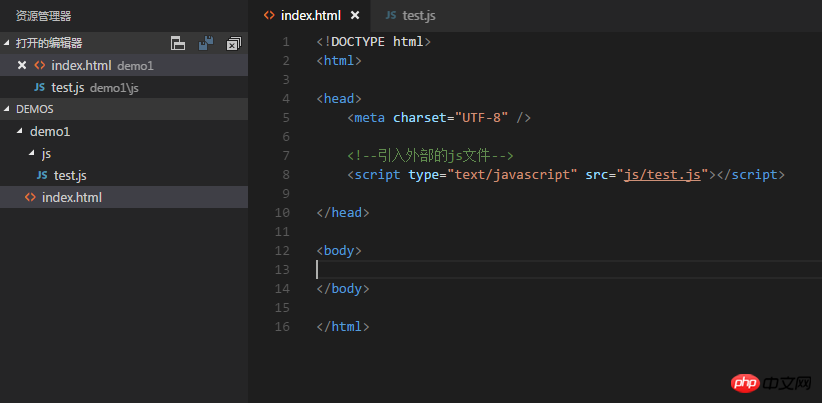
2.外部js: 引入外部的js文件(推荐使用)


优点:1.页面代码跟js代码实现有效分离,降低耦合度
2.便于代码的维护和扩展
3.有利于代码的复用
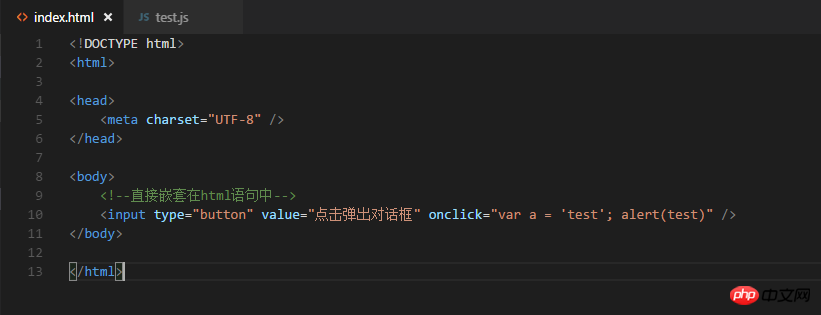
3.行内js: 直接嵌套在html的语句

开发中不推荐这种方式,
(1)因为这种方式跟页面结构代码耦合性太强了,后期维护很不方便,
(2)而且这种方式在开发过程中会导致产生很多的冗余代码
以上是HTML中使用js的三种方式及优缺点介绍的详细内容。更多信息请关注PHP中文网其他相关文章!
本站声明
本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系admin@php.cn

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章
<🎜>:种植花园 - 完整的突变指南
4 周前
By DDD
<🎜>:泡泡胶模拟器无穷大 - 如何获取和使用皇家钥匙
1 个月前
By 尊渡假赌尊渡假赌尊渡假赌
北端:融合系统,解释
1 个月前
By 尊渡假赌尊渡假赌尊渡假赌
Mandragora:巫婆树的耳语 - 如何解锁抓钩
4 周前
By 尊渡假赌尊渡假赌尊渡假赌

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)
 您如何在PHP中解析和处理HTML/XML?
Feb 07, 2025 am 11:57 AM
您如何在PHP中解析和处理HTML/XML?
Feb 07, 2025 am 11:57 AM
本教程演示了如何使用PHP有效地处理XML文档。 XML(可扩展的标记语言)是一种用于人类可读性和机器解析的多功能文本标记语言。它通常用于数据存储













