frameset标签、frame标签、iframe标签的使用分析
frame,是网页开发必须掌握的知识。例如后台架构、局部刷新,页面分割,都是frame的用途表现,尤其是后台页面制作,使用frame会给用户带来非常舒适的使用感受。
frame知识点包括(frameset标签、frame标签、iframe标签)。
一、frameset
1. 属性
①border
设置框架的边框粗细。
②bordercolor
设置框架的边框颜色。
③frameborder
设置是否显示框架边框。设定值只有0、1;0 表示不要边框,1 表示要显示边框。
④cols
纵向分割页面。其数值表示方法有三种:“30%、30(或者30px)、*”;数值的个数代表分成的视窗数目且数值之间用“,”隔开。“30%”表示该框架区域占全部浏览器页面区域的30%;“30”表示该区域横向宽度为30像素;“*”表示该区域占用余下页面空间。例如:cols="25%,200,*" 表示将页面分为三部分,左面部分占页面30%,中间横向宽度为200像素,页面余下的作为右面部分。
⑤rows
横向分割页面。数值表示方法与意义与cols相同。
⑥framespacing
设置框架与框架间的保留的空白距离。
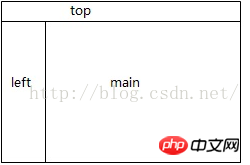
2. 用例
注意1:
cols与rows两属性尽量不要同在一个



【即,若想即使用cols又使用rows,可利用frameset嵌套实现】
注意2:
意思是:第一个框架占整个浏览器窗口的40%,剩下的空间平均分配给另外两个框架。
意思是:浏览器窗口等分为四部分。
二、frame
1. 属性
①name
设置框架名称。此为必须设置的属性。
②src
设置此框架要显示的网页名称或路径。此为必须设置的属性。
③scrolling
设置是否要显示滚动条。设定值为auto, yes, no。
④bordercolor
设置框架的边框颜色。
⑤frameborder
设置是否显示框架边框。设定值只有0、1;0 表示不要边框,1 表示要显示边框。
⑥noresize
设置框架大小是否能手动调节。
⑦marginwidth
设置框架边界和其中内容之间的宽度。
⑧marginhight
设置框架边界和其中内容之间的高度。
⑨width
设置框架宽度。
⑩height
设置框架高度。
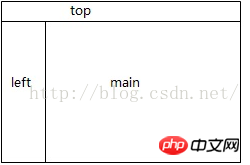
2. 用例
三、iframe
是浮动的框架(frame),其常用属性与frame类似,其他的主要有以下(相同的就不列举了)
1. 属性
①align
设置垂直或水平对齐方式
②allowTransparency
设置或获取对象是否可为透明。
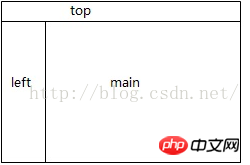
2. 用例
注意:
iframe标签与frameset、frame标签的验证方法不同,是XHTML 1.0 Transitional。且iframe是放在body标签之内,而frameset、frame是放在body标签之外。
四、综合示例
【说明】
最后需要说明一点:
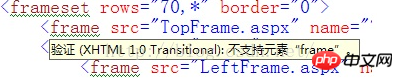
如果将代码按照我以上所写写到VS中报错的话,例如:



或者

解决方法如下:
工具→选项→文本编辑器→HTML→验证→Internet Explorer 6.0
好了,通过以上内容,大家再多加练习,就会慢慢熟悉frame的相关知识了,用好了的话你会发现真的挺好。至于frame系列标签的事件方法,一般用的不是非常多,需要的话,大家自己再查吧。【呵呵,其实本人还没有用到过】
以上是frameset标签、frame标签、iframe标签的使用分析的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

热门话题
 我如何裁剪HTML中的IFrame?
Aug 29, 2023 pm 04:33 PM
我如何裁剪HTML中的IFrame?
Aug 29, 2023 pm 04:33 PM
内联框架在HTML中称为iframe。标签指定内容中的一个矩形区域,浏览器可以在其中显示带有滚动条和边框的不同文档。要在当前HTML文档中嵌入另一个文档,请使用内联框架。可以使用HTMLiframe名称属性指定元素的引用。在JavaScript中,对元素的引用也是使用name属性进行的。iframe本质上用于在当前显示的网页中显示网页。包含iframe的文档的URL使用“src”属性指定。语法以下是HTML的语法<iframesrc="URL"title="d
 iframe为什么加载慢
Aug 24, 2023 pm 05:51 PM
iframe为什么加载慢
Aug 24, 2023 pm 05:51 PM
iframe加载慢的原因主要包括网络延迟、资源加载时间长、加载顺序、缓存机制以及安全策略等。详细介绍:1、网络延迟,当浏览器加载一个包含iframe的网页时,需要发送请求到服务器获取iframe中的内容,若网络延迟较高,那么获取内容的时间就会增加,从而导致iframe加载慢;2、资源加载时间长,资源的大小较大或者服务器响应时间较长时,加载速度会更加明显地变慢;3、加载顺序等等。
 iframe中的data-id是什么意思
Aug 28, 2023 pm 02:25 PM
iframe中的data-id是什么意思
Aug 28, 2023 pm 02:25 PM
iframe中的data-id是指在HTML标签中使用的自定义属性,用于存储特定元素的标识符。通过使用data-id属性,可以为iframe元素添加一个唯一的标识符,以便在JavaScript中对其进行操作和访问。data-id属性的命名可以根据具体的需求进行自定义,但通常会遵循一些命名规范,以确保其唯一性和易读性。data-id属性还可以用于识别和操作特定的iframe。
 如何在Chrome和Edge的所有选项卡中搜索文本
Feb 19, 2024 am 11:30 AM
如何在Chrome和Edge的所有选项卡中搜索文本
Feb 19, 2024 am 11:30 AM
本教程向您展示了如何在Windows的Chrome或Edge中找到所有打开的标签页上的特定文本或短语。有没有办法在Chrome中所有打开的标签页上进行文本搜索?是的,您可以使用Chrome中的免费外部Web扩展在所有打开的标签上执行文本搜索,无需手动切换标签。一些扩展如TabSearch和Ctrl-FPlus可以帮助您轻松实现这一功能。如何在GoogleChrome的所有选项卡中搜索文本?Ctrl-FPlus是一个免费的扩展,它方便用户在浏览器窗口的所有选项卡中搜索特定的单词、短语或文本。这个扩
 iframe有哪些加载事件
Aug 28, 2023 pm 01:55 PM
iframe有哪些加载事件
Aug 28, 2023 pm 01:55 PM
iframe的加载事件有onload事件、onreadystatechange事件、onbeforeunload事件、onerror事件、onabort事件等。详细说明:1、onload事件,指定加载iframe完成后要执行的JavaScript代码;2、onreadystatechange事件,指定当iframe状态变化时要执行的JavaScript代码等等。
 Python中iframe是什么意思
Aug 25, 2023 pm 03:24 PM
Python中iframe是什么意思
Aug 25, 2023 pm 03:24 PM
Python中iframe是一种HTML标签,用于在网页中嵌入另一个网页或文档。在Python中,可以使用各种库和框架来处理和操作iframe,其中最常用的是BeautifulSoup库,可以轻松地从一个网页中提取出iframe的内容,并对其进行操作和处理。掌握如何处理和操作iframe对于Web开发和数据抓取都是非常有用的。
 iframe中的危险在哪里
Sep 08, 2023 pm 03:14 PM
iframe中的危险在哪里
Sep 08, 2023 pm 03:14 PM
iframe中的危险主要有:1、安全漏洞,恶意的网页可以通过iframe加载其他网页,并进行一些攻击行为;2、同源策略突破,通过在iframe中加载其他域名下的网页,能突破同源策略,实现跨域通信,这可能会被恶意攻击;3、代码执行问题,在iframe中加载的网页可以执行JS代码,这可能导致一些安全问题;4、SEO问题,搜索引擎可能无法正确解析和索引通过iframe加载的内容等等。
 监测iframe的滚动行为
Feb 18, 2024 pm 08:40 PM
监测iframe的滚动行为
Feb 18, 2024 pm 08:40 PM
如何监听一个iframe的滚动,需要具体代码示例当我们在网页中使用iframe标签嵌入其他网页时,有时候需要对iframe中的内容进行一些特定的操作。其中一个常见的需求是监听iframe的滚动事件,以便在滚动发生时执行相应的代码。以下将介绍如何使用JavaScript来监听一个iframe的滚动,并提供具体的代码示例供参考。获取iframe元素首先,我们需要






