用i标签<i></i>用作小图标的原因
用 元素做图标在语义上是不正确的(虽然看起来像 icon 的缩写);
比 短,但 gzip 后差异很小,不过打字可以少按三个键;
多数图标用的是空 元素,配合 ::before 伪元素实现,因为没有内容,读屏器不会朗读(这样即使有特殊处理也跳过了),机器理解起来应该也没什么影响。
综合来看,从实用性上暂时没看出有什么缺陷,所以目前用不用 取决于你对于遵循规范有多洁癖。
基本语法
:before 和 :after 伪元素编码非常简单(和大多数的css属性一样不需要一大堆的前缀)。这里是一个简单的例子。
#example:before { content: "#";}#example:after { content: ".";} 这个例子中提到了两件事情,第一,我们用#example:before和#example:after来目标锁定相同的元素.严格的说,在代码中他们是伪元素。
第二,在内容模块中提到,伪元素如果没有设置“content”属性,伪元素是无用的。
在这个例子中,拥有属性id的元素将有一个"哈希符号"放置内容之前,和一个"句号"在内容之后。
语法笔记
你可以设置content属性值为空,并且仅仅把他当做一个内容很少的盒子。像这样:
#example:before { content: "";
display: block; width: 100px; height: 100px;} 然而,你不可以完全的移除content属性,如果你移除了,伪元素将不会起作用。至少,content属性需要空引用作为它的值(即:content:“”)。
你也许注意到,你也可以用两个冒号(::before 和 ::after) 写伪元素,这个我以前讨论过的。简短的解释是,对于这两种语法没有什么不同,仅仅一点的不同是,伪元素(双冒号),css3中的伪类是(单冒号)
最后就语法而言。从技术上讲,你可以普遍的应用伪元素,不是放在特殊的元素上,像这样:
:before { content: "#";} 虽然上面是有效的,但是它十分的没用。代码会在DOM里的每个元素的内容之前插入散列符号。即使你删除了
标签和它的所有内容,你仍会在页面上看见两个散列符号:一个在里,另一个在标签里,浏览器会自动创建哪一个。插入内容的特点
正如前面提及的,插入的内容在页面的源码里是不可见的,只能在css里可见。
同时,插入的元素在默认情况下是内联元素(或者,在html5中,在文本语义的类别里)。因此,为了给插入的元素赋予高度,填充,边距等等,你通常必须显式地定义它是一个块级元素。
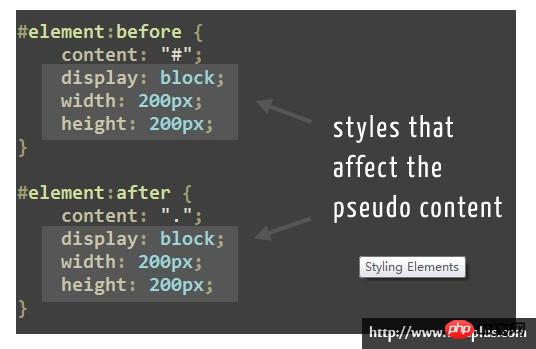
这会是对如何设计伪元素的一个简要的说明,看我下面文本编辑器的这幅图

在这个例子中,我高亮的样式将被应用到元素里插入到目标元素内容的前面和后面。
还要注意的是典型的CSS继承规则适用于插入的元素。例如,你有字体系列黑体,宋体,无衬线字体应用到body元素里,然后伪元素会像其他元素一样继承这些字体系列。
同样的,伪元素不会继承没有自然继承自父元素(如 padding and margins)的样式。
之前或之后是什么?
你的直觉是:before和:after伪元素可能是 插入的内容会被注入到目标元素的前或后注入?但是,正如上面提到的,不是这样的。
注入的内容将是有关联的目标元素的子元素,content指向的内容会被置于子元素的“前”或“后”。
为了证明这一点,看看下面的代码。首先,在HTML:
<p class="box">Other content.</p>
下面是插入伪元素的css:
p.box {
width: 300px;
border: solid 1px white;
padding: 20px;}p.box:before {
content: "#";
border: solid 1px white;
padding: 2px;
margin: 0 10px 0 0;
} 在此html里,你所看的一段文字带有的是一个类的box,还有这样的文字“Other content”在里面(像你所会看到的一样,如果你看见了首页的源代码)。在css中,这段内容被设置了宽度,以及一些padding和可见的边框
然后我们有了伪元素。在这个例子中,它是一个散列符号插入到该段内容之前。随后css给了它一个边框以及一些padding和margins。
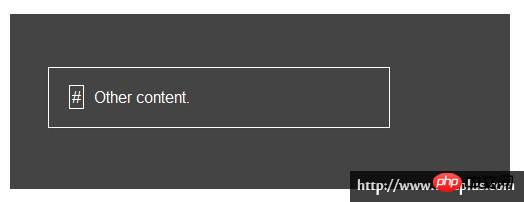
这里是浏览器中查看的结果:

外面的盒子是这个段落。围绕有散列符号的边框表示伪元素的边界。所以,不是插入“before”到段落,而是伪元素被置于到此段落的“Other content”的前面。
插入非文本内容
我简要的提醒,你可以把属性的值置为空字符串或是插入文本内容。你基本上有属性的值要包含什么的两个额外的选择
首先,你可以包含一个指向一个图像的URL,就像在css里包含一个背景图像一样做你能做的
p:before { content: url(image.jpg);} 注意不能使用引号。如果你将URL用引号括起来,那么它会变成一个字符串和插入文本“url(image.jpg)”作为其内容,插入的而不是图像本身。
当然,你可以包含一个Data URI代替图像引用,正如你可以用css背景一样。
你还可以选择attr(X)中的函数的形式。此功能,根据规范 ,“把X属性的值以字符串的形式返回”
下面是一个例子:
a:after { content: attr(href);} attr()函数的功能是什么?它得到特定属性的值并把它作为插入的文本成为一个伪元素。
上面的代码会导致页面上的每一个元素的href值立即被放置在每个各自的元素的后面。在文档被打印时,它可以用作一个包含所有URl的打印样式表。
你也可以用这个函数去获取元素的title属性,或者甚至是microdata的值。当然,并不是所有的例子都符合自己的实际,但根据不同的情况,一个特定的属性值作为一个伪元素可以是实际的。
然而,获取title或者图像的alt的值并作为实际的伪元素显示在页面上是不可能的。记住伪元素必须是被应用元素的子元素。图像,这是void(或者是空元素),没有子元素,所以它在这个列子中不可用,同样也适用于其他空元素,例如:。
可怕的浏览器兼容性
任何前端技术的发展势头,第一个问题就是浏览器的支持。在这种情况之下,它不是个很大的问题。
浏览器支持:before 和 :after 伪元素栈,像这样:
Chrome 2+,
Firefox 3.5+ (3.0 had partial support),
Safari 1.3+,
Opera 9.2+,
IE8+ (with some minor bugs),
几乎所有的移动浏览器。
唯一真正的问题是没有获得支持的(不用奇怪)IE6和IE7。所以,如果你的爱好者是在良好合适的web开发(或者其他具有较低IE版本的市场),你可以继续自由地使用伪元素。
伪元素不是决定性的
幸运的是,缺少伪元素不会造成大问题。大多数情况下,伪元素一般修饰(或者帮助)内容,不会给不支持的浏览器造成问题。所以,如果你的支持者具有较高的IE版本,你仍然可以在某种程度上使用它们。
一些提醒
正如前面提到的,伪元素不会出现在DOM中。这些元素不是真正的元素。因此,它们不是可用的。所以,不要使用伪元素生成内容,是您的网页的可用性和可访问性的关键。
另外一件需要记住的是,开发工具,例如火狐,不要用伪元素显示内容。所以,如果使用了,伪元素会造成难以维护和调试缓慢。
(更新:在评论中提到的,你可以使用谷歌的开发工具来查看一个伪元素相关联的风格,但不会出现在DOM元素里。同时,火狐在1.8版加入伪元素支持它。)
你所需要用有的理念是用这个技术以创造出实用的东西。与此同时,将来进一步研究CSS伪元素,一定要看看我们已经链接的一些文章。
以上是用i标签<i></i>用作小图标的原因的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

热门话题
 投屏失败的原因是什么「新手必看:无线投屏连接不成功的方法」
Feb 07, 2024 pm 05:03 PM
投屏失败的原因是什么「新手必看:无线投屏连接不成功的方法」
Feb 07, 2024 pm 05:03 PM
无线投屏为什么会连接不成功呢?有些小伙伴反映在使用无线投屏的时候,会出现连接失败的情况,这是怎么回事呢?无线投屏连接失败怎么办?请确认您的电脑、电视和手机是否连接在同一个WiFi网络上。投屏软件要求设备在同一网络下才能正常使用,而快点投屏也不例外。因此,请您迅速检查一下您的网络设置。确定是否支持投屏功能很重要。智能电视和手机通常都支持DLNA或AirPlay功能。如果不支持投屏功能,就无法传屏。确认设备是否正确连接:在同一WiFi下的设备可能有多个,确保连接的是想要实现同屏的设备。4、确保网络的
 什么原因导致wps office无法启动打印作业
Mar 20, 2024 am 09:52 AM
什么原因导致wps office无法启动打印作业
Mar 20, 2024 am 09:52 AM
在局域网内连接打印机启动打印作业时会出现一些小状况,例如偶尔会出现“wpsoffice无法启动打印作业……”的问题,造成无法打印出文件等,耽误我们的工作和学习,造成不好的影响,下面就告诉大家,怎么解决wpsoffice无法启动打印作业的问题?当然你可以升级软件或是升级驱动等方案解决,但是这样花费你好长的时间,下面我就给大家较少一种分分钟可以搞定的方案。首先注意到wpsoffice无法启动打印作业,导致无法进行打印。要解决这个问题,需要逐一排查。另外,确认打印机已经开机并连接好。一般连接不正常会造
 PHP 500错误全面指南:原因、诊断和修复
Mar 22, 2024 pm 12:45 PM
PHP 500错误全面指南:原因、诊断和修复
Mar 22, 2024 pm 12:45 PM
PHP500错误全面指南:原因、诊断和修复在PHP开发过程中,我们经常会遇到HTTP状态码为500的错误。这种错误通常被称为"500InternalServerError",它是指在服务器端处理请求时发生了一些未知的错误。在本文中,我们将探讨PHP500错误的常见原因、诊断方法以及修复方法,并提供具体的代码示例供参考。1.500错误的常见原因1.
 苹果手机充电很慢是什么原因
Mar 08, 2024 pm 06:28 PM
苹果手机充电很慢是什么原因
Mar 08, 2024 pm 06:28 PM
使用苹果手机时,一些用户可能会遇到充电速度缓慢的问题。造成这种问题的原因有很多种,可能是由于充电设备功率过低,设备故障,或是手机的USB接口出现问题,甚至是电池老化等因素导致的。苹果手机充电很慢是什么原因答:充电设备问题,手机硬件问题,手机系统问题。1、用户在使用功率比较低的充电设备时,手机的充电速度就会很慢。2、使用第三方的劣质充电器或者是充电线也会导致充电速度很慢。3、推荐用户使用官方的原装充电器,或者是更换正规的有认证的大功率充电器。4、用户的手机硬件出现问题,比如说手机的usb接口接触不
 揭秘win11蓝屏导致的根本原因
Jan 04, 2024 pm 05:32 PM
揭秘win11蓝屏导致的根本原因
Jan 04, 2024 pm 05:32 PM
相信不少朋友都遇到过系统蓝屏的问题,不过不知道win11蓝屏原因是什么,其实导致系统蓝屏的原因是有很多的,我们可以依次排查进行解决。win11蓝屏原因:一、内存不足1、运行太多软件或者游戏消耗内存太大的时候可能发生。2、尤其是现在win11存在内存溢出的bug,所以很有可能遇到。3、这时候可以尝试设置一下虚拟内存来解决,不过最好的方法还是升级内存条。二、CPU超频过热1、CPU的问题原因其实和内存差不多。2、一般会发生在使用后期、建模等软件,或者玩大型游戏时发生。3、CPU的消耗过大就会出现蓝屏
 win11为什么会自动关机
Jan 01, 2024 pm 11:39 PM
win11为什么会自动关机
Jan 01, 2024 pm 11:39 PM
最近有朋友在更新系统后,遇到了win11自动关机的问题,很多情况下都会在玩游戏的时候发生,不知道是什么原因导致的。其实这可能是由于电脑配置不足,或者系统故障造成,下面一起来看看原因及解决方法吧。win11自动关机什么原因一、配置不足1、Windows11系统对于cpu和内存要求比Windows10要高一些。2、尤其是在运行大型游戏等任务时,极易出现自动关机的情况。3、用户可以试着还原到自动关机前的使用情况,右键点击开始菜单图标,打开“任务管理器”页面。4、我们在这个页面查看一下CPU、内存、磁盘
 win10驱动安装失败的原因及解析
Jan 02, 2024 pm 04:57 PM
win10驱动安装失败的原因及解析
Jan 02, 2024 pm 04:57 PM
有些朋友在安装Windows10驱动时遇到了安装失败的问题,但是他们不知道失败的原因是什么,也不知道如何解决。这个问题主要有几个不同的原因,下面请跟随我一起来了解一下。win10驱动安装失败是什么原因:一、系统版本目前,Windows10系统已经具备了自动安装驱动的功能。这一功能的引入,使得用户在安装系统时不再需要手动搜索和安装驱动程序,系统会自动检测并安装合适的驱动程序,提供更加便捷的使用体验。如果你的驱动安装失败,那么一种解决方法是尝试更新系统。这可能会修复一些系统相关的问题,从而使驱动能够
 排查HTTP状态码550产生的原因和解决方案
Feb 20, 2024 am 09:49 AM
排查HTTP状态码550产生的原因和解决方案
Feb 20, 2024 am 09:49 AM
探索HTTP状态码550的原因及解决方法引言:在网络通信中,HTTP状态码扮演着重要的角色,用于表示服务器处理请求的结果。其中,HTTP状态码550是一种相对较少见的状态码,通常与服务器拒绝执行请求相关。本文将探索HTTP状态码550的原因,并提供解决方法。一、HTTP状态码的基本概念在了解HTTP状态码550之前,我们先来简单了解一下HTTP状态码的基本概






