error()函数用于为每个匹配元素的error事件绑定处理函数。此外,你还可以额外传递给事件处理函数一些数据。
error事件会在js发生错误或资源加载失败时触发。该事件主要用于window对象、等元素。
此外,你可以为同一元素多次调用该函数,从而绑定多个事件处理函数。触发error事件时,jQuery会按照绑定的先后顺序依次执行绑定的事件处理函数。
要删除通过error()绑定的事件,请使用unbind()函数。
该函数属于jQuery对象(实例)。
语法
jQuery 1.0 新增该函数,但从 1.8 开始被标记为已过时。
jQueryObject.error( [ data ,] handler )
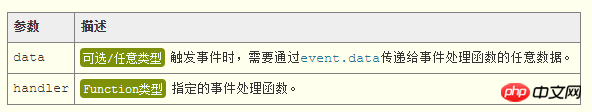
参数

jQuery 1.4.3 新增支持:error()支持data参数。
参数handler中的this指向当前DOM元素。error()还会为handler传入一个参数:表示当前事件的Event对象。
返回值
error()函数的返回值为jQuery类型,返回当前jQuery对象本身。
示例&说明
请参考以下HTML示例代码:
<img src="http://www.365mini.com/static/image/invalid.png" alt="回到顶部" />
现在,我们为元素的error事件绑定处理函数(可以绑定多个,触发时按照绑定顺序依次执行):
$("img").error( function(){
alert( "图片加载失败!" );
} );我们还可以为事件处理函数传递一些附加的数据。此外,通过jQuery为事件处理函数传入的参数Event对象,我们可以获取当前事件的相关信息(比如事件类型、触发事件的DOM元素、附加数据等):
var newImageURL = "http://www.365mini.com/static/image/backTop.png";
// 图片加载失败时,重新加载新的图片URL
$("img").error( newImageURL, function(event){
this.src = event.data;
} );以上是jQuery.error()函数的使用详解的详细内容。更多信息请关注PHP中文网其他相关文章!




