jQuery.keydown()函数的使用与定义详解
keydown()函数用于为每个匹配元素的keydown事件绑定处理函数。此外,你还可以额外传递给事件处理函数一些数据。
keydown事件会在按下键盘按键时触发。它与keypress事件类似,但keypress着重的是按下该键输入了哪个字符(只有能够打印字符的键才会触发keypress),keydown着重的是按下了哪个键(按下任何键都可触发keydown)。对于诸如Ctrl、Alt、Shift、Delete、Esc等修饰性和非打印键,请监听keydown事件。
此外,你可以为同一元素多次调用该函数,从而绑定多个事件处理函数。触发keydown事件时,jQuery会按照绑定的先后顺序依次执行绑定的事件处理函数。
要删除通过keydown()绑定的事件,请使用unbind()函数。
该函数属于jQuery对象(实例)。
语法
jQueryObject.keydown( [[ data ,] handler ] )
如果指定了至少一个参数,则表示绑定keydown事件的处理函数;如果没有指定任何参数,则表示触发keydown事件。
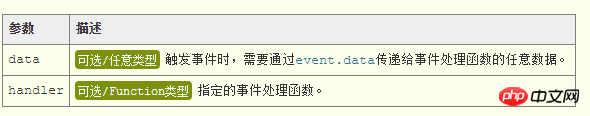
参数

jQuery 1.4.3 新增支持:keydown()支持data参数。
参数handler中的this指向当前DOM元素。keydown()还会为handler传入一个参数:表示当前事件的Event对象。
返回值
keydown()函数的返回值为jQuery类型,返回当前jQuery对象本身。
示例&说明
请参考以下HTML示例代码:
<input id="keys" type="text" />
现在,我们为window对象的keydown事件绑定处理函数(可以绑定多个,触发时按照绑定顺序依次执行):
keydown事件的event.which属性返回的是所按下的键盘按键的映射代码值。keypress事件的event.which属性返回的是按键所输入的字符的Unicode值。
$(window).keydown( function(event){
$("body").append( "<br>你按下的按键的代码值为:[" + event.which + ']' ) ;
} );
// 触发keydown事件
// $(window).keydown( );我们还可以为事件处理函数传递一些附加的数据。此外,通过jQuery为事件处理函数传入的参数Event对象,我们可以获取当前事件的相关信息(比如事件类型、触发事件的DOM元素、附加数据等):
var validKeys = { start: 65, end: 90 };
// 只允许按下的字母键生效 (使用某些输入法可能会绕过该限制)
$("#keys").keydown( validKeys, function(event){
var keys = event.data;
return event.which >= keys.start && event.which <= keys.end;
} );以上是jQuery.keydown()函数的使用与定义详解的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)
 Win11管理员权限获取详解
Mar 08, 2024 pm 03:06 PM
Win11管理员权限获取详解
Mar 08, 2024 pm 03:06 PM
Windows操作系统是全球最流行的操作系统之一,其新版本Win11备受瞩目。在Win11系统中,管理员权限的获取是一个重要的操作,管理员权限可以让用户对系统进行更多的操作和设置。本文将详细介绍在Win11系统中如何获取管理员权限,以及如何有效地管理权限。在Win11系统中,管理员权限分为本地管理员和域管理员两种。本地管理员是指具有对本地计算机的完全管理权限
 Oracle SQL中的除法运算详解
Mar 10, 2024 am 09:51 AM
Oracle SQL中的除法运算详解
Mar 10, 2024 am 09:51 AM
OracleSQL中的除法运算详解在OracleSQL中,除法运算是一种常见且重要的数学运算操作,用于计算两个数相除的结果。除法在数据库查询中经常用到,因此了解OracleSQL中的除法运算及其用法是数据库开发人员必备的技能之一。本文将详细讨论OracleSQL中除法运算的相关知识,并提供具体的代码示例供读者参考。一、OracleSQL中的除法运算
 MySQL 复合主键的定义与作用
Mar 15, 2024 pm 05:18 PM
MySQL 复合主键的定义与作用
Mar 15, 2024 pm 05:18 PM
MySQL中的复合主键是指表中由多个字段组合而成的主键,用来唯一标识每条记录。与单一主键不同的是,复合主键由多个字段的值组合在一起形成。在创建表的时候,可以通过指定多个字段为主键来定义复合主键。为了演示复合主键的定义与作用,我们先创建一个名为users的表,其中包含了id、username和email这三个字段,其中id是自增主键,user
 什么是Discuz?Discuz的定义和功能介绍
Mar 03, 2024 am 10:33 AM
什么是Discuz?Discuz的定义和功能介绍
Mar 03, 2024 am 10:33 AM
《探索Discuz:定义、功能及代码示例》随着互联网的迅猛发展,社区论坛已经成为人们获取信息、交流观点的重要平台。在众多的社区论坛系统中,Discuz作为国内较为知名的一种开源论坛软件,备受广大网站开发者和管理员的青睐。那么,什么是Discuz?它又有哪些功能,能为我们的网站提供怎样的帮助呢?本文将对Discuz进行详细介绍,并附上具体的代码示例,帮助读者更
 PHP模运算符的作用及用法详解
Mar 19, 2024 pm 04:33 PM
PHP模运算符的作用及用法详解
Mar 19, 2024 pm 04:33 PM
PHP中的模运算符(%)是用来获取两个数值相除的余数的。在本文中,我们将详细讨论模运算符的作用及用法,并提供具体的代码示例来帮助读者更好地理解。1.模运算符的作用在数学中,当我们将一个整数除以另一个整数时,会得到一个商和一个余数。例如,当我们将10除以3时,商为3,余数为1。模运算符就是用来获取这个余数的。2.模运算符的用法在PHP中,使用%符号来表示模
 linux系统调用system()函数详解
Feb 22, 2024 pm 08:21 PM
linux系统调用system()函数详解
Feb 22, 2024 pm 08:21 PM
Linux系统调用system()函数详解系统调用是Linux操作系统中非常重要的一部分,它提供了一种与系统内核进行交互的方式。其中,system()函数是一个常用的系统调用函数之一。本文将详细介绍system()函数的使用方法,并提供相应的代码示例。系统调用的基本概念系统调用是用户程序与操作系统内核交互的一种方式。用户程序通过调用系统调用函数来请求操作系统
 PHP接口简介及其定义方式
Mar 23, 2024 am 09:00 AM
PHP接口简介及其定义方式
Mar 23, 2024 am 09:00 AM
PHP接口简介及其定义方式PHP是一种广泛应用于Web开发的开源脚本语言,具有灵活、简单、强大等特点。在PHP中,接口(interface)是一种定义多个类之间公共方法的工具,实现了多态性,让代码更加灵活和可重用。本文将介绍PHP接口的概念及其定义方式,同时提供具体的代码示例展示其用法。1.PHP接口概念接口在面向对象编程中扮演着重要的角色,定义了类应
 Linux的curl命令详解
Feb 21, 2024 pm 10:33 PM
Linux的curl命令详解
Feb 21, 2024 pm 10:33 PM
Linux的curl命令详解摘要:curl是一种强大的命令行工具,用于与服务器进行数据通信。本文将介绍curl命令的基本用法,并提供实际的代码示例,帮助读者更好地理解和应用该命令。一、curl是什么?curl是一个命令行工具,用于发送和接收各种网络请求。它支持多种协议,如HTTP、FTP、TELNET等,并提供了丰富的功能,如文件上传、文件下载、数据传输、代






