nw.js的localStorage的物理储存实例详解
前言
因为在做美团外卖商家端的nw.js壳子项目,需要保证在壳子里面使用localStorage的数据可以持久化保存。
发现nw可以保存,即使删除应用重写打包也可以保存,所以解决了这个需求,但是还是需要知道具体储存在哪里,否则不清楚什么情况下数据会丢失。
储存位置
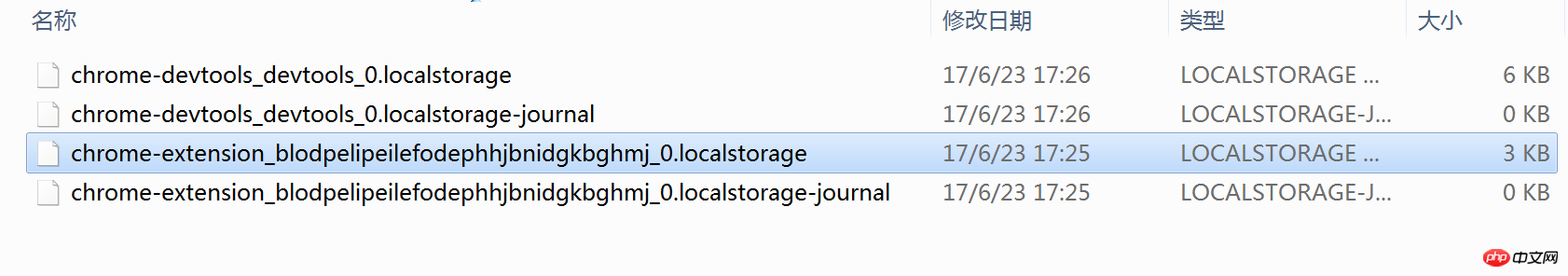
nw.js打包出来的应用的localStorage的储存目录为:
**C:\Users\【用户名】\AppData\Local\【nw应用名称】\User Data\Default\Local Storage\chrome-extension_【随机字符】_0.localstorage**
比如我的电脑上的位置是:
C:\Users\xxcanghai\AppData\Local\waimai_e_client_nw\User Data\Default\Local Storage\chrome-extension_blodpelipeilefodephhjbnidgkbghmj_0.localstorage

打开方式
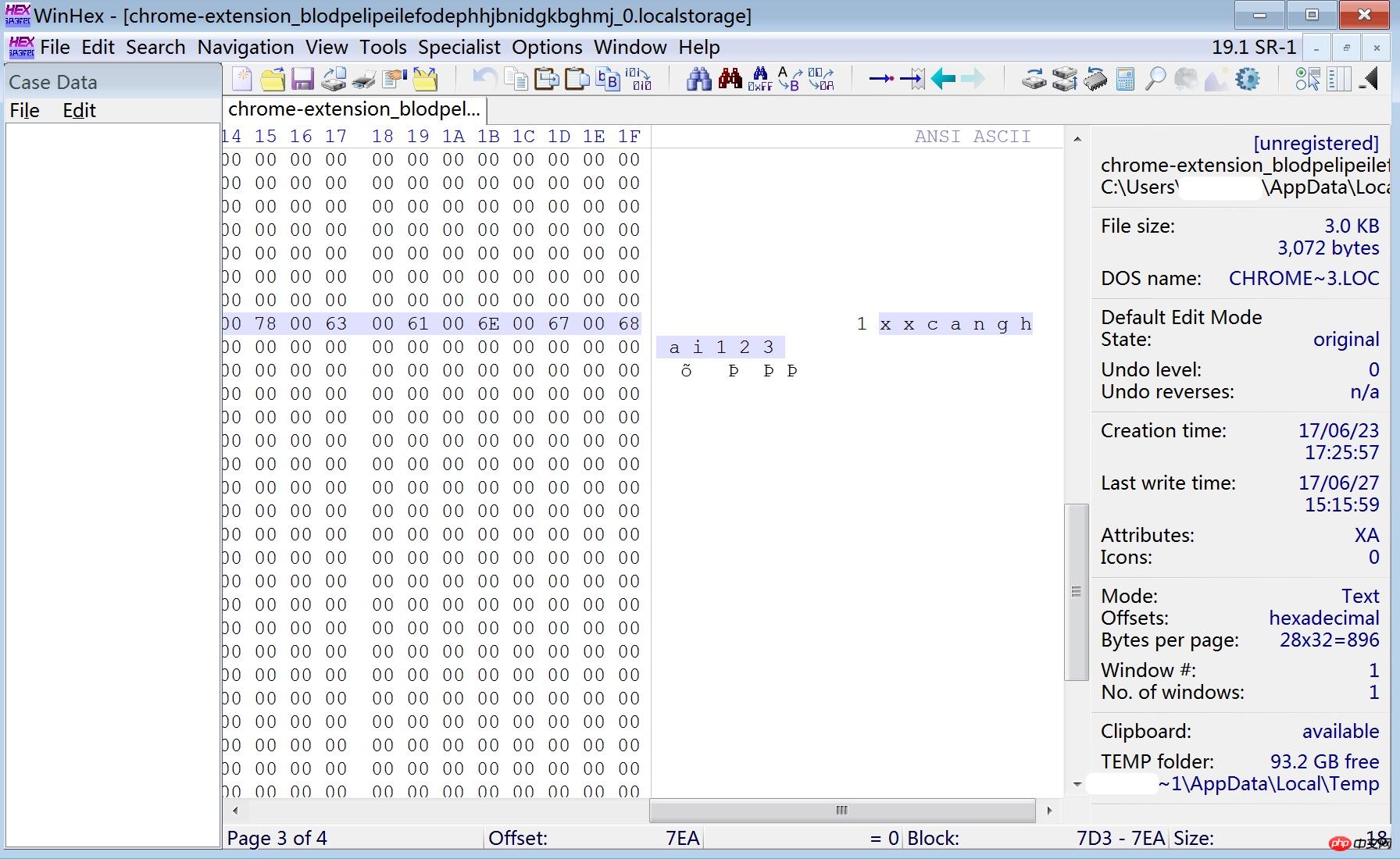
此localStorage文件为二进制文件,不能直接使用文本编辑器打开,但是可以通过二进制文件查看器访问。
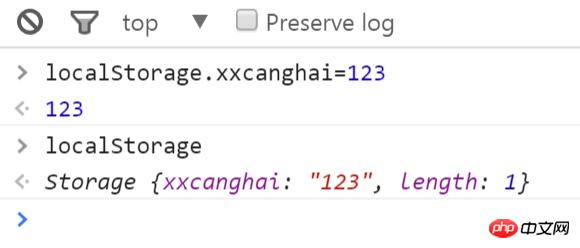
如我在nw应用中设置了一个localStorage的值:xxcanghai 123 

然后用十六进制编辑器 WinHex打开 chrome-extension_blodpelipeilefodephhjbnidgkbghmj_0.localstorage 文件,就可以查看到里面的储存的xxcanghai和123
附 其他浏览器localStorage的储存位置
火狐浏览器
Firefox将localstorage文件:webappsstore.sqlite 存储在配置文件文件夹中
火狐浏览器 (Windows XP):
C:\Documents and Settings\
以上是nw.js的localStorage的物理储存实例详解的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

热门话题
 如何使用WebSocket和JavaScript实现在线语音识别系统
Dec 17, 2023 pm 02:54 PM
如何使用WebSocket和JavaScript实现在线语音识别系统
Dec 17, 2023 pm 02:54 PM
如何使用WebSocket和JavaScript实现在线语音识别系统引言:随着科技的不断发展,语音识别技术已经成为了人工智能领域的重要组成部分。而基于WebSocket和JavaScript实现的在线语音识别系统,具备了低延迟、实时性和跨平台的特点,成为了一种被广泛应用的解决方案。本文将介绍如何使用WebSocket和JavaScript来实现在线语音识别系
 为什么localstorage无法成功保存数据?
Jan 03, 2024 pm 01:41 PM
为什么localstorage无法成功保存数据?
Jan 03, 2024 pm 01:41 PM
存储数据到localstorage为何总是失败?需要具体代码示例在前端开发中,我们经常需要将数据存储在浏览器端,以便提高用户体验和方便之后的数据访问。Localstorage是HTML5提供的一项用于客户端存储数据的技术,它提供了一种简单的方法来存储数据,并且可以在页面刷新或关闭后保持数据的持久化。然而,当我们使用localstorage进行数据存储时,有时
 WebSocket与JavaScript:实现实时监控系统的关键技术
Dec 17, 2023 pm 05:30 PM
WebSocket与JavaScript:实现实时监控系统的关键技术
Dec 17, 2023 pm 05:30 PM
WebSocket与JavaScript:实现实时监控系统的关键技术引言:随着互联网技术的快速发展,实时监控系统在各个领域中得到了广泛的应用。而实现实时监控的关键技术之一就是WebSocket与JavaScript的结合使用。本文将介绍WebSocket与JavaScript在实时监控系统中的应用,并给出代码示例,详细解释其实现原理。一、WebSocket技
 设置localstorage项的过期时间的方法
Jan 11, 2024 am 09:06 AM
设置localstorage项的过期时间的方法
Jan 11, 2024 am 09:06 AM
如何设置localstorage的过期时间,需要具体代码示例随着互联网发展的迅猛,前端开发中经常需要在浏览器中保存数据。而localstorage是一种常用的WebAPI,旨在提供了一种在浏览器中本地存储数据的方式。然而,localstorage并没有提供一个直接的方法来设置过期时间。本文将介绍如何通过代码示例来实现设置localstorage的过期时间。
 如何利用JavaScript和WebSocket实现实时在线点餐系统
Dec 17, 2023 pm 12:09 PM
如何利用JavaScript和WebSocket实现实时在线点餐系统
Dec 17, 2023 pm 12:09 PM
如何利用JavaScript和WebSocket实现实时在线点餐系统介绍:随着互联网的普及和技术的进步,越来越多的餐厅开始提供在线点餐服务。为了实现实时在线点餐系统,我们可以利用JavaScript和WebSocket技术。WebSocket是一种基于TCP协议的全双工通信协议,可以实现客户端与服务器的实时双向通信。在实时在线点餐系统中,当用户选择菜品并下单
 恢复被删除的Localstorage数据的方法有哪些?
Jan 11, 2024 pm 12:02 PM
恢复被删除的Localstorage数据的方法有哪些?
Jan 11, 2024 pm 12:02 PM
如何恢复被删除的Localstorage数据?Localstorage是一种用于在网页中存储数据的技术。它被广泛应用于各种网页应用程序中,以便在多个页面之间共享数据。然而,有时候我们可能会意外地删除了Localstorage中的数据,这给我们带来了困扰。那么,如何恢复被删除的Localstorage数据呢?下面是具体的步骤和代码示例。步骤1:停止写入Loca
 利用localstorage存储数据的步骤和注意事项
Jan 11, 2024 pm 04:51 PM
利用localstorage存储数据的步骤和注意事项
Jan 11, 2024 pm 04:51 PM
利用localStorage存储数据的步骤和注意事项本文主要介绍如何使用localStorage来存储数据,并提供相关的代码示例。LocalStorage是一种在浏览器中存储数据的方式,它可以将数据保存在用户的本地计算机上,而不需要通过服务器。下面是使用localStorage存储数据的步骤和需要注意的事项。步骤一:检测浏览器是否支持LocalStorage
 本地存储为何不能正确保存数据?
Jan 03, 2024 pm 01:41 PM
本地存储为何不能正确保存数据?
Jan 03, 2024 pm 01:41 PM
localstorage为什么无法正常保存我的数据?在Web开发中,我们经常需要将用户的数据保存在本地,以便在用户下次访问网站时能够快速加载或恢复数据。而在浏览器中,我们可以使用localStorage来实现这个功能。然而,有时候我们会发现使用localStorage保存的数据并不能正常工作。那么,为什么会出现这种情况呢?在理解为什么localStorage






