尝试用vue写一个小应用
在今天之前,我没有很系统的看过,学习过vue。也是第一次尝试用vue写个小应用
现在开始研究配环境
这边参考的是

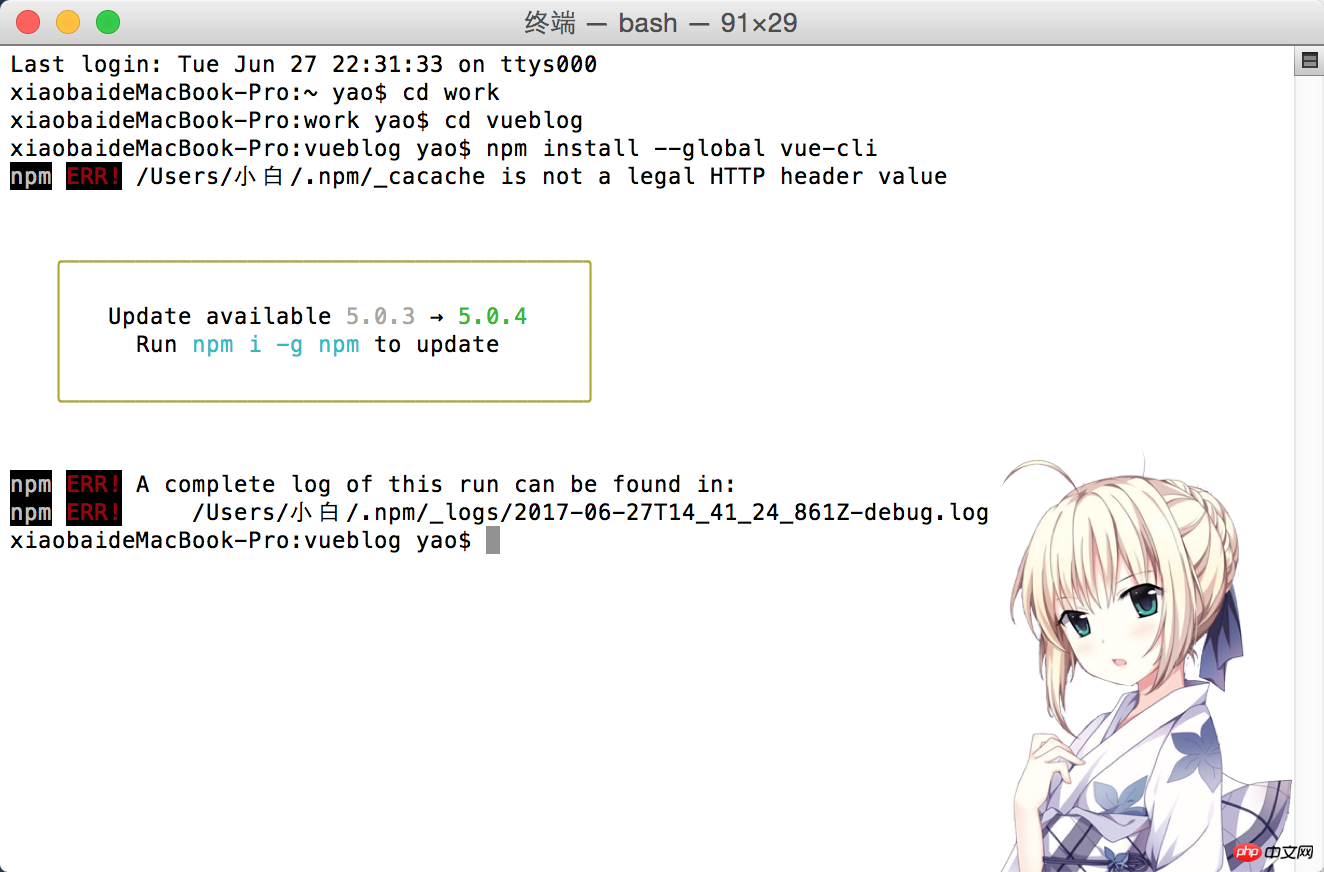
好吧,这边提示我要升级下npm了,现在是5.0.3,看样子不行

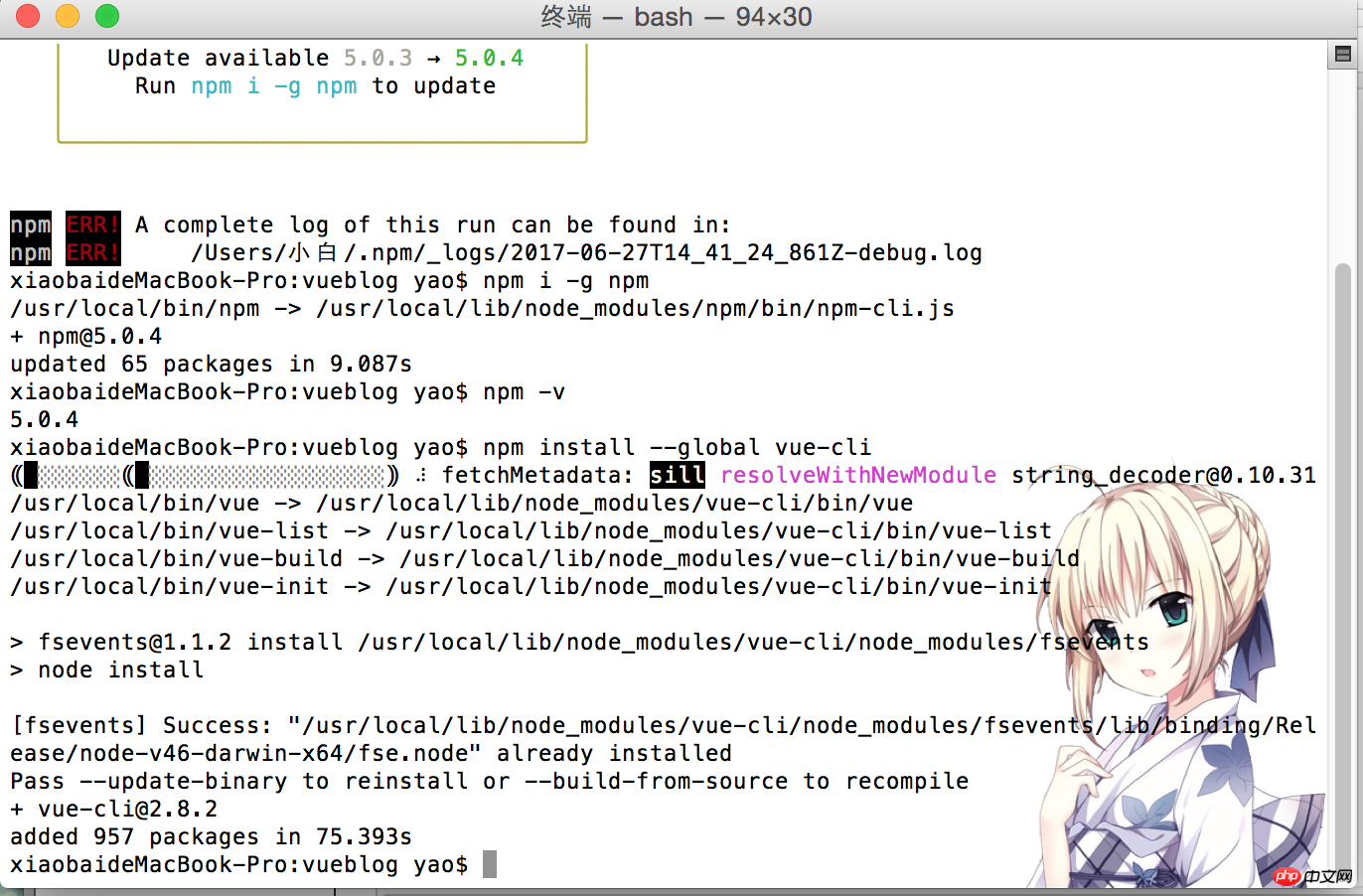
升级完成之后成功安装了vue-cli
那么根据官网提示
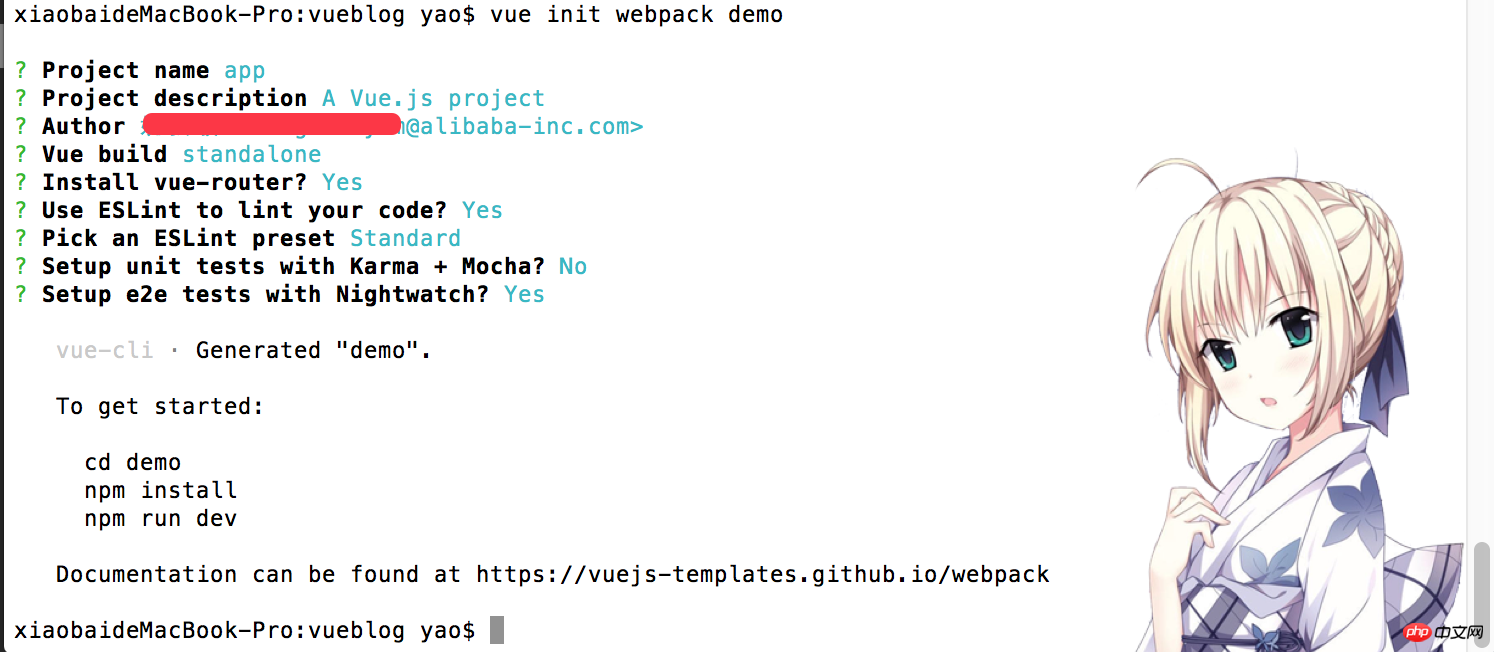
vue init webpack my-project

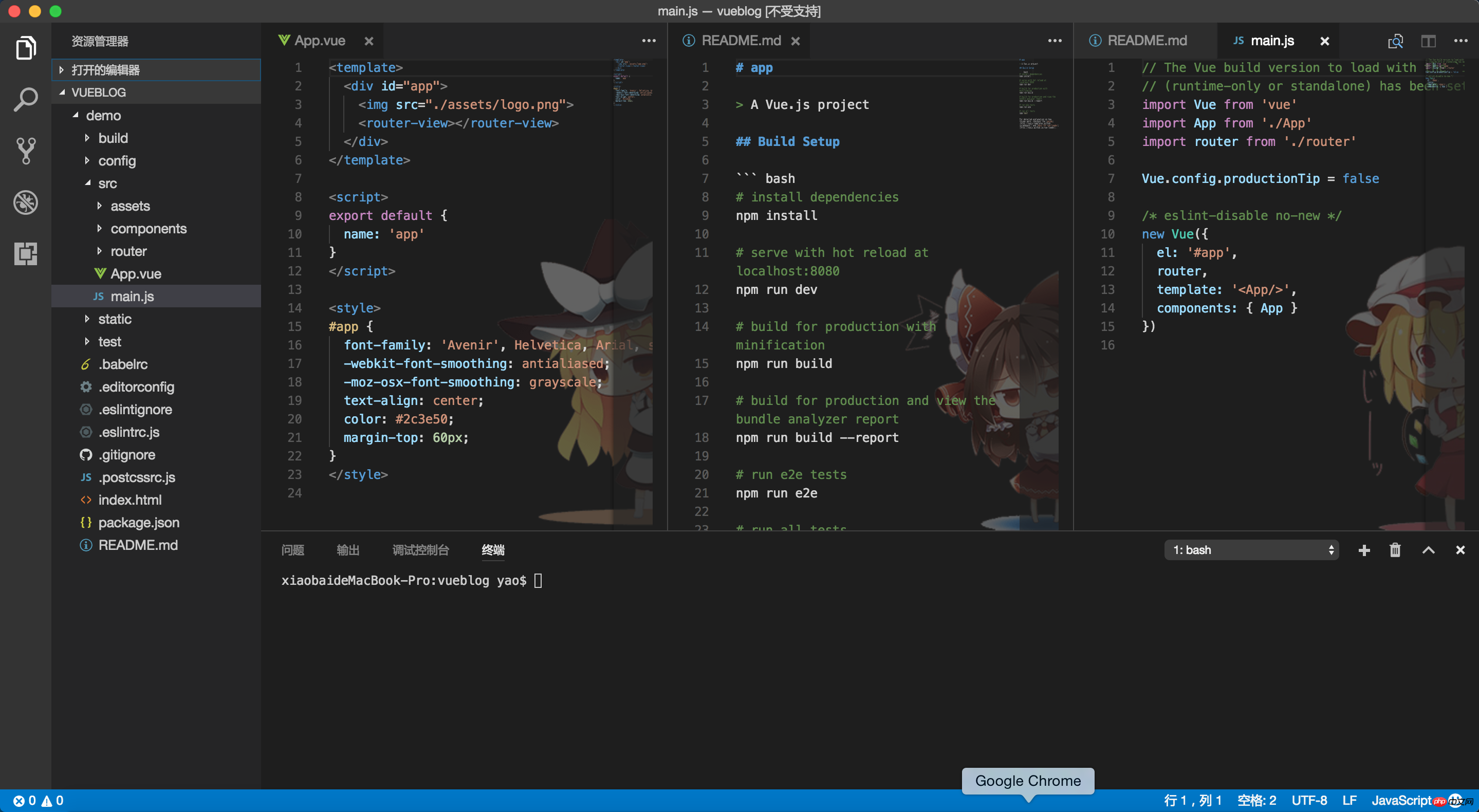
目测装好了。。。看看目录

在控制台切换了目录 npm i之后npm run dev

以上是尝试用vue写一个小应用的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)
 PyCharm与PyTorch完美结合:安装配置步骤详解
Feb 21, 2024 pm 12:00 PM
PyCharm与PyTorch完美结合:安装配置步骤详解
Feb 21, 2024 pm 12:00 PM
PyCharm是一款强大的集成开发环境(IDE),而PyTorch是深度学习领域备受欢迎的开源框架。在机器学习和深度学习领域,使用PyCharm和PyTorch进行开发可以极大地提高开发效率和代码质量。本文将详细介绍如何在PyCharm中安装配置PyTorch,并附上具体的代码示例,帮助读者更好地利用这两者的强大功能。第一步:安装PyCharm和Python
 Linux系统中GDM的工作原理及配置方法
Mar 01, 2024 pm 06:36 PM
Linux系统中GDM的工作原理及配置方法
Mar 01, 2024 pm 06:36 PM
标题:Linux系统中GDM的工作原理及配置方法在Linux操作系统中,GDM(GNOMEDisplayManager)是一种常见的显示管理器,用于控制图形用户界面(GUI)登录和用户会话管理。本文将介绍GDM的工作原理和配置方法,以及提供具体的代码示例。一、GDM的工作原理GDM是GNOME桌面环境下的显示管理器,负责启动X服务器并提供登录界面,用户输
 了解Linux Bashrc:功能、配置与使用方法
Mar 20, 2024 pm 03:30 PM
了解Linux Bashrc:功能、配置与使用方法
Mar 20, 2024 pm 03:30 PM
了解LinuxBashrc:功能、配置与使用方法在Linux系统中,Bashrc(BourneAgainShellruncommands)是一个非常重要的配置文件,其中包含了系统启动时自动运行的各种命令和设置。Bashrc文件通常位于用户的家目录下,是一个隐藏文件,它的作用是为用户自定义设置Bashshell的环境。一、Bashrc的功能设置环境
 win11系统如何配置工作组
Feb 22, 2024 pm 09:50 PM
win11系统如何配置工作组
Feb 22, 2024 pm 09:50 PM
Win11系统如何配置工作组工作组是一种在局域网中连接多台计算机的方式,它允许计算机之间共享文件、打印机和其他资源。在Win11系统中,配置工作组非常简单,只需按照以下步骤操作即可。步骤1:打开“设置”应用程序首先,点击Win11系统的“开始”按钮,然后在弹出的菜单中选择“设置”应用程序。你也可以使用快捷键“Win+I”打开“设置”。步骤2:选择“系统”在“设置”应用程序中,你会看到多个选项。请点击“系统”选项,进入系统设置页面。步骤3:选择“关于”在“系统”设置页面中,你会看到多个子选项。请点
 Linux系统中如何配置和安装FTPS
Mar 20, 2024 pm 02:03 PM
Linux系统中如何配置和安装FTPS
Mar 20, 2024 pm 02:03 PM
标题:Linux系统中如何配置和安装FTPS,需要具体代码示例在Linux系统中,FTPS是一种安全的文件传输协议,与FTP相比,FTPS通过TLS/SSL协议对传输的数据进行加密,提高了数据传输的安全性。在本文中,将介绍如何在Linux系统中配置和安装FTPS,并提供具体的代码示例。步骤一:安装vsftpd打开终端,输入以下命令安装vsftpd:sudo
 MyBatis Generator配置参数解读及最佳实践
Feb 23, 2024 am 09:51 AM
MyBatis Generator配置参数解读及最佳实践
Feb 23, 2024 am 09:51 AM
MyBatisGenerator是MyBatis官方提供的一个代码生成工具,可以帮助开发人员快速生成符合数据库表结构的JavaBean、Mapper接口以及XML映射文件。在使用MyBatisGenerator进行代码生成的过程中,配置参数的设置是至关重要的。本文将从配置参数的角度出发,深入探讨MyBatisGenerator的
 Flask安装配置教程:轻松搭建PythonWeb应用的利器
Feb 20, 2024 pm 11:12 PM
Flask安装配置教程:轻松搭建PythonWeb应用的利器
Feb 20, 2024 pm 11:12 PM
Flask安装配置教程:轻松搭建PythonWeb应用的利器,需要具体代码示例引言:随着Python的日益流行,Web开发也成为了Python程序员的必备技能之一。而要进行Python的Web开发,我们需要选择合适的Web框架。在众多的PythonWeb框架中,Flask是一款简洁、易上手且灵活的框架,备受开发者们的青睐。本文将介绍Flask框架的安装、
 CentOS7系统安装和配置 DRBD?实现高可用性和数据冗余教程!
Feb 22, 2024 pm 02:13 PM
CentOS7系统安装和配置 DRBD?实现高可用性和数据冗余教程!
Feb 22, 2024 pm 02:13 PM
DRBD(DistributedReplicatedBlockDevice)是一种用于实现数据冗余和高可用性的开源解决方案。下面是在CentOS7系统上安装和配置DRBD的教程:安装DRBD:打开终端并以管理员身份登录到CentOS7系统。运行以下命令以安装DRBD软件包:sudoyuminstalldrbd配置DRBD:编辑DRBD配置文件(通常位于/etc/drbd.d目录下),配置DRBD资源的设置。例如,可以定义主节点和备份节点的IP地址、端口和设备等。确保主节点和备份节点之间可以通过网






