jQuery关于鼠标事件mouseDown和doubleClick运行冲突的问题解决
首先,现在有一个需求是在一个对象上监听mouseDown和mouseDoubleClick事件,两种事件对应不同的解决方案,鼠标按下执行拖拽功能,鼠标双击是释放技能功能。但是问题来了,不管Click几次,肯定是down先触发,不管如何都是down触发。
然后呢,我问了一高手,他说,可以推迟按下的处理函数,推迟200ms(因为大概在200ms内算双击),在这200ms内,有双击了,就先执行双击事件,并且要把原本双击事件的处理函数跟按下的处理函数一起写在mouseDown里。我这样做了,还是出错。因为,即使推迟了执行按下的函数,可最终还是要执行按下的函数(就是先执行原来双击事件,在执行推迟200ms的按下函数)。
所以,问题就是:我怎么让down函数知道我到底执行的是拖拽还是释放呢?
我觉得这像死锁功能,一个功能执行完了,那在这个对象上的那个功能就不能执行了。啊啊啊,想的头都大了,还是想不出来!
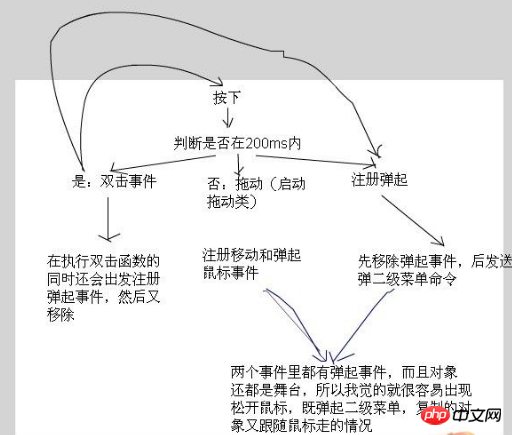
大家虽然热心提供了方法,我也一一试了,但是还是解决不了我的需求,可能因为我没有把需求彻底说清楚吧,现在提供一张我自己总结的,这个问题可能的流程图:

其实也不一定是两两排斥的,因为毕竟市面上那么多页游的背包都是这样做的了···
给个思路:在UP事件的处理函数中做下判断,如果鼠标还在背包,就弹出二级菜单,如果鼠标已经不在背包,就是拖拽操作。
doubleClickEnabled = true;要双击的对象只有设置为true,才能侦听到鼠标双击事件,也才能将单击和双击事件区分出来,如果两次单击相隔时间很小,会被视为双击
看看这个有没有漏掉
拖拽除了单击之外还有一个特征,即单击后鼠标出现移动。
满足如下条件即判断为“释放”:
有正在拖拽的物体,单击一次鼠标,在300ms内再单击一次鼠标,第二次单击时的位置与第一次单击时的位置相差不到5像素(手滑误差)
其它的行为,
根据是否已经有拖拽物来判定为
“拖拽”
或者
“无效操作”
你那位高手说的对啊,当得到mouseDown后给一个延时,
200ms内得到第二个mouseDown事件则是释放了,就取消延时后的拖拽事件
200ms后没收到第二个mouseDown且也没收到mouseUp事件那就拖拽呗;
而且不一定非要这么做啊
可以把对象细分下嘛,对象边框只响应拖拽事件,
对象中间只响应释放事件
或者把对象拖到界面外释放对象,什么的。。。
如果客户执着就没办法了
package
{
import flash.display.Sprite;
import flash.events.Event;
import flash.events.MouseEvent;
/**
* ...
* @author 小松626
*/
public class Main extends Sprite
{
private var _mc:Sprite;
private var date2Time:Number;
private var date1:Date;
private var date1Time:Number;
private var date2:Date;
public function Main():void
{
if (stage)
init();
else
addEventListener(Event.ADDED_TO_STAGE, init);
}
private function init(e:Event = null):void
{
removeEventListener(Event.ADDED_TO_STAGE, init);
// entry point
creatMc();
_mc.addEventListener(MouseEvent.MOUSE_DOWN, dragMouseDownHandler);
}
private function creatMc():void
{
_mc = new Sprite();
_mc.graphics.beginFill(0xff0000);
_mc.graphics.drawCircle(0, 0, 20);
_mc.graphics.endFill();
addChild(_mc);
_mc.x = 50;
_mc.y = 50;
}
private function dragMouseDownHandler(e:MouseEvent):void
{
_mc.startDrag(false);
date1 = new Date();
date1Time = date1.time;
stage.addEventListener(MouseEvent.MOUSE_UP, dragMouseUpHandler); //鼠标抬起侦听事件
}
/*
* 鼠标抬起侦听事件函数
*/
private function dragMouseUpHandler(e:MouseEvent):void
{
stage.removeEventListener(MouseEvent.MOUSE_UP, dragMouseUpHandler); //鼠标抬起侦听事件(移除)
date2 = new Date();
date2Time = date2.time;
if (date2Time - date1Time > 100)
{
_mc.stopDrag(); //停止拖拽
}
else
{
_mc.doubleClickEnabled = true;
_mc.addEventListener(MouseEvent.DOUBLE_CLICK, mcDoubleClickHandler);
}
}
private function mcDoubleClickHandler(e:MouseEvent):void
{
trace("双击mc");
}
}
}加一个true或false的判断,表示是否刚发生过双击。如果刚发生过双击(双击事件发生时,设其为true),200ms后就不执行原先的单机函数,只把那个变量重新设为flase。
以上是jQuery关于鼠标事件mouseDown和doubleClick运行冲突的问题解决的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

热门话题
 jQuery引用方法详解:快速上手指南
Feb 27, 2024 pm 06:45 PM
jQuery引用方法详解:快速上手指南
Feb 27, 2024 pm 06:45 PM
jQuery引用方法详解:快速上手指南jQuery是一个流行的JavaScript库,被广泛用于网站开发中,它简化了JavaScript编程,并为开发者提供了丰富的功能和特性。本文将详细介绍jQuery的引用方法,并提供具体的代码示例,帮助读者快速上手。引入jQuery首先,我们需要在HTML文件中引入jQuery库。可以通过CDN链接的方式引入,也可以下载
 jQuery中如何使用PUT请求方式?
Feb 28, 2024 pm 03:12 PM
jQuery中如何使用PUT请求方式?
Feb 28, 2024 pm 03:12 PM
jQuery中如何使用PUT请求方式?在jQuery中,发送PUT请求的方法与发送其他类型的请求类似,但需要注意一些细节和参数设置。PUT请求通常用于更新资源,例如更新数据库中的数据或更新服务器上的文件。以下是在jQuery中使用PUT请求方式的具体代码示例。首先,确保引入了jQuery库文件,然后可以通过以下方式发送PUT请求:$.ajax({u
 jQuery如何移除元素的height属性?
Feb 28, 2024 am 08:39 AM
jQuery如何移除元素的height属性?
Feb 28, 2024 am 08:39 AM
jQuery如何移除元素的height属性?在前端开发中,经常会遇到需要操作元素的高度属性的需求。有时候,我们可能需要动态改变元素的高度,而有时候又需要移除元素的高度属性。本文将介绍如何使用jQuery来移除元素的高度属性,并提供具体的代码示例。在使用jQuery操作高度属性之前,我们首先需要了解CSS中的height属性。height属性用于设置元素的高度
 jQuery小技巧:快速修改页面所有a标签的文本
Feb 28, 2024 pm 09:06 PM
jQuery小技巧:快速修改页面所有a标签的文本
Feb 28, 2024 pm 09:06 PM
标题:jQuery小技巧:快速修改页面所有a标签的文本在网页开发中,我们经常需要对页面中的元素进行修改和操作。在使用jQuery时,有时候需要一次性修改页面中所有a标签的文本内容,这样可以节省时间和精力。下面将介绍如何使用jQuery快速修改页面所有a标签的文本,同时给出具体的代码示例。首先,我们需要引入jQuery库文件,确保在页面中引入了以下代码:<
 使用jQuery修改所有a标签的文本内容
Feb 28, 2024 pm 05:42 PM
使用jQuery修改所有a标签的文本内容
Feb 28, 2024 pm 05:42 PM
标题:使用jQuery修改所有a标签的文本内容jQuery是一款流行的JavaScript库,被广泛用于处理DOM操作。在网页开发中,经常会遇到需要修改页面上链接标签(a标签)的文本内容的需求。本文将介绍如何使用jQuery来实现这个目标,并提供具体的代码示例。首先,我们需要在页面中引入jQuery库。在HTML文件中添加以下代码:
 如何判断jQuery元素是否具有特定属性?
Feb 29, 2024 am 09:03 AM
如何判断jQuery元素是否具有特定属性?
Feb 29, 2024 am 09:03 AM
如何判断jQuery元素是否具有特定属性?在使用jQuery操作DOM元素时,经常会遇到需要判断元素是否具有某个特定属性的情况。这种情况下,我们可以借助jQuery提供的方法来轻松实现这一功能。下面将介绍两种常用的方法来判断一个jQuery元素是否具有特定属性,并附上具体的代码示例。方法一:使用attr()方法和typeof操作符//判断元素是否具有特定属
 了解jQuery中eq的作用及应用场景
Feb 28, 2024 pm 01:15 PM
了解jQuery中eq的作用及应用场景
Feb 28, 2024 pm 01:15 PM
jQuery是一种流行的JavaScript库,被广泛用于处理网页中的DOM操作和事件处理。在jQuery中,eq()方法是用来选择指定索引位置的元素的方法,具体使用方法和应用场景如下。在jQuery中,eq()方法选择指定索引位置的元素。索引位置从0开始计数,即第一个元素的索引是0,第二个元素的索引是1,依此类推。eq()方法的语法如下:$("s
 如何使用 PHP 构建基于事件的应用程序
May 04, 2024 pm 02:24 PM
如何使用 PHP 构建基于事件的应用程序
May 04, 2024 pm 02:24 PM
在PHP中构建基于事件的应用程序的方法包括:使用EventSourceAPI创建事件源,并在客户端使用EventSource对象监听事件。使用服务器发送的事件(SSE)发送事件,并在客户端使用XMLHttpRequest对象监听事件。一个实用的例子是在电子商务网站中使用EventSource实时更新库存计数,在服务器端通过随机更改库存并发送更新来实现,客户端则通过EventSource监听库存更新并实时显示。






