深入了解CSS中边偏移属性top,right,bottom,left的详细用法
bottom
left
right
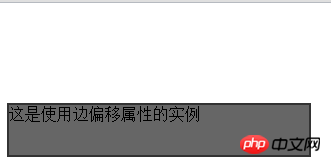
1:上边偏移属性
用来定义元素顶部偏移位置的大小。top: auto | length | percent
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<title> CSS属性实例 </title>
<meta name="Generator" content="EditPlus">
<meta name="Author" content="">
<meta name="Keywords" content="">
<meta name="Description" content="">
<style>
p{
top: 100px;
position: absolute;
border: 2px solid #333333;
background: #666666;
width: 300px;
height: 50px;
}
</style>
</head>
<body>
<p>这是使用边偏移属性的实例</p>
</body>
</html>登录后复制

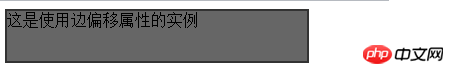
2:右边偏移属性right
用来定义元素右侧偏移位置的大小。right: auto | length | percent;
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<title> css属性实例 </title>
<meta name="Generator" content="EditPlus">
<meta name="Author" content="">
<meta name="Keywords" content="">
<meta name="Description" content="">
<style>
p{
right: 100px;
position: absolute;
border: 2px solid #333333;
background: #666666;
width: 300px;
height: 50px;
}
</style>
</head>
<body>
<p>这是使用边偏移属性的实例</p>
</body>
</html>登录后复制

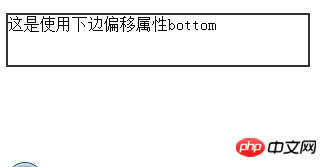
3:下边偏移属性bottom
用来定义底部偏移位置的大小。bottom:auto | length | percent;
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<title> css属性实例 </title>
<meta name="Generator" content="EditPlus">
<meta name="Author" content="">
<meta name="Keywords" content="">
<meta name="Description" content="">
<style>
p {
bottom: 100px;
position: absolute;
border: 2px solid #333333;
width: 300px;
height: 50px;
}
</style>
</head>
<body>
<p>这是使用下边偏移属性bottom</p>
</body>
</html>登录后复制

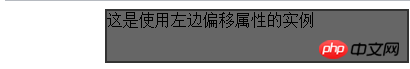
4:左边偏移属性left
用来定义元素左边偏移位置的大小,left: auto | length | percent;
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<title> New Document </title>
<meta name="Generator" content="EditPlus">
<meta name="Author" content="">
<meta name="Keywords" content="">
<meta name="Description" content="">
<style>
p {
left: 100px;
position: absolute;
border: 2px solid #333333;
background: #666666;
width: 300px;
height: 50px;
}
</style>
</head>
<body>
<p>这是使用左边偏移属性的实例</p>
</body>
</html>登录后复制

以上是深入了解CSS中边偏移属性top,right,bottom,left的详细用法的详细内容。更多信息请关注PHP中文网其他相关文章!
本站声明
本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系admin@php.cn

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章
刺客信条阴影:贝壳谜语解决方案
4 周前
By DDD
Windows 11 KB5054979中的新功能以及如何解决更新问题
3 周前
By DDD
在哪里可以找到原子中的起重机控制钥匙卡
4 周前
By DDD
<🎜>:死铁路 - 如何完成所有挑战
1 个月前
By DDD
如何修复KB5055523无法在Windows 11中安装?
2 周前
By DDD

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)
 为什么Flex布局中的紫色斜线区域会被误认为是'溢出空间”?
Apr 05, 2025 pm 05:51 PM
为什么Flex布局中的紫色斜线区域会被误认为是'溢出空间”?
Apr 05, 2025 pm 05:51 PM
关于Flex布局中紫色斜线区域的疑问在使用Flex布局时,你可能会遇到一些令人困惑的现象,比如在开发者工具(d...













