CSS--布局(Layout)
clear:
默认值:none
| 取值 | 描述 |
| none | 允许两边都可以有浮动对象 |
| left | 不允许左边有浮动对象 |
| right | 不允许右边有浮动对象 |
| both | 两边都不允许有浮动对象 |
float:
该属性的值指出了对象如何浮动.
默认值:none
| 取值 | 描述 |
| none | 对象不漂浮 |
| left | 文本流向对象的右边 |
| right | 文本流向对象的右边 |
例子:
| 例子 | 效果 |
<p style="float:left">
天津
</p>
<p>
计算机
</p>
<style type="text/css">
p
{
border:dashed 1px black;
width:150px;
height:70px;
scrollbar-track-color :ThreedDarkShadow;
}
</style>登录后复制 |
 |
clip:
检索或设置对象的可视区域.可视区域之外的部分是透明的.
position属性的值为absolute,此属性才可以使用.
语法:
auto | rect(num,num,num,num)
默认值:auto
注意:必须要是元素的position属性为absolute时才可以.clip裁切的计算坐标都是以左上角即(0,0)点开始计算

| 取值 | 描述 |
| none | 对象无剪切. |
| rect(num num num num) | 依据上-右-下-左的顺序提供对象左上角的(0,0)坐标计算的四个偏移数值,其中任何一个值都可用auto替换,即此边不剪切. |
例子:
| 例子 | 效果 |
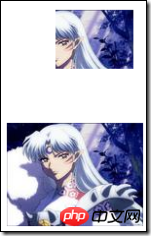
<img src="1.jpg" style="position:absolute;
clip:rect(0px 130px 60px 50px)" />
<img src="1.jpg" style="position:absolute; top:130px;"/>登录后复制 |
 |
以上是CSS--布局(Layout) 的详细内容。更多信息请关注PHP中文网其他相关文章!
本站声明
本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系admin@php.cn

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章
刺客信条阴影:贝壳谜语解决方案
3 周前
By DDD
Windows 11 KB5054979中的新功能以及如何解决更新问题
2 周前
By DDD
在哪里可以找到原子中的起重机控制钥匙卡
3 周前
By DDD
<🎜>:死铁路 - 如何完成所有挑战
4 周前
By DDD
Atomfall指南:项目位置,任务指南和技巧
1 个月前
By DDD

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

热门话题
 为什么Flex布局中的紫色斜线区域会被误认为是'溢出空间”?
Apr 05, 2025 pm 05:51 PM
为什么Flex布局中的紫色斜线区域会被误认为是'溢出空间”?
Apr 05, 2025 pm 05:51 PM
关于Flex布局中紫色斜线区域的疑问在使用Flex布局时,你可能会遇到一些令人困惑的现象,比如在开发者工具(d...














