jQuery.mouseover()函数的使用详解
mouseover()函数用于为每个匹配元素的mouseover事件绑定处理函数。该函数还可用于触发mouseover事件。此外,你还可以额外传递给事件处理函数一些数据。
mouseover事件会在鼠标进入某个元素时触发。它与mouseenter事件相似,但mouseenter事件只会在鼠标进入当前元素时触发,而mouseover事件会在鼠标进入当前元素及其任何后代元素时触发(换句话说,mouseover事件支持冒泡)。
此外,你可以为同一元素多次调用该函数,从而绑定多个事件处理函数。触发mouseover事件时,jQuery会按照绑定的先后顺序依次执行绑定的事件处理函数。
要删除通过mouseover()绑定的事件,请使用unbind()函数。
该函数属于jQuery对象(实例)。
语法
jQueryObject.mouseover( [[ data ,] handler ] )
如果指定了至少一个参数,则表示绑定mouseover事件的处理函数;如果没有指定任何参数,则表示触发mouseover事件。
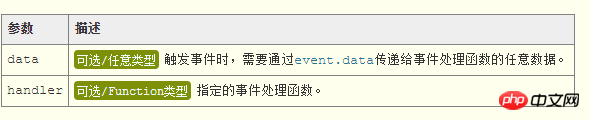
参数

jQuery 1.4.3 新增支持:mouseover()支持data参数。
参数handler中的this指向当前DOM元素。mouseover()还会为handler传入一个参数:表示当前事件的Event对象。
返回值
mouseover()函数的返回值为jQuery类型,返回当前jQuery对象本身。
示例&说明
请参考以下HTML示例代码:
<div>
<p id="p1">CodePlayer</p>
<p id="p2">专注于编程技术开发分享</p>
<p id="p3">http://www.365mini.com</p>
</div>
<span id="msg"></span>现在,我们为
mouseover只会在鼠标进入
元素时触发。例如:从p1进入p2也会触发
var count = 0;
// 记录触发div元素的mouseover事件的次数
$("div").mouseover(function(){
$("#msg").html( "触发mouseover的次数:" + ( ++count ) );
});
// 鼠标移入div元素就改变背景颜色
$("div").mouseover(function(){
$(this).css( "background", "#eee" );
});
// 触发mouseover事件
// $("div").mouseover( );我们还可以为事件处理函数传递一些附加的数据。此外,通过jQuery为事件处理函数传入的参数Event对象,我们可以获取当前事件的相关信息(比如事件类型、触发事件的DOM元素、附加数据等):
var cssStyle = { background: "#eee", color: "blue" };
//鼠标移入div元素就设置指定的css样式
$("div").mouseover( cssStyle, function(event){
var style = event.data;
$(this).css( style );
} );以上是jQuery.mouseover()函数的使用详解的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

热门话题
 golang函数动态创建新函数的技巧
Apr 25, 2024 pm 02:39 PM
golang函数动态创建新函数的技巧
Apr 25, 2024 pm 02:39 PM
Go语言提供了两种动态函数创建技术:closures和反射。closures允许访问闭包作用域内的变量,而反射可使用FuncOf函数创建新函数。这些技术在自定义HTTP路由器、实现高度可定制的系统和构建可插拔的组件方面非常有用。
 C++ 函数命名中参数顺序的考虑
Apr 24, 2024 pm 04:21 PM
C++ 函数命名中参数顺序的考虑
Apr 24, 2024 pm 04:21 PM
在C++函数命名中,考虑参数顺序至关重要,可提高可读性、减少错误并促进重构。常见的参数顺序约定包括:动作-对象、对象-动作、语义意义和遵循标准库。最佳顺序取决于函数目的、参数类型、潜在混淆和语言惯例。
 excel函数公式大全
May 07, 2024 pm 12:04 PM
excel函数公式大全
May 07, 2024 pm 12:04 PM
1、 SUM函数,用于对一列或一组单元格中的数字进行求和,例如:=SUM(A1:J10)。2、AVERAGE函数,用于计算一列或一组单元格中的数字的平均值,例如:=AVERAGE(A1:A10)。3、COUNT函数,用于计算一列或一组单元格中的数字或文本的数量,例如:=COUNT(A1:A10)4、IF函数,用于根据指定的条件进行逻辑判断,并返回相应的结果。
 C++ 函数返回引用类型有什么好处?
Apr 20, 2024 pm 09:12 PM
C++ 函数返回引用类型有什么好处?
Apr 20, 2024 pm 09:12 PM
C++中的函数返回引用类型的好处包括:性能提升:引用传递避免了对象复制,从而节省了内存和时间。直接修改:调用方可以直接修改返回的引用对象,而无需重新赋值。代码简洁:引用传递简化了代码,无需额外的赋值操作。
 C++ 函数默认参数与可变参数的优缺点比较
Apr 21, 2024 am 10:21 AM
C++ 函数默认参数与可变参数的优缺点比较
Apr 21, 2024 am 10:21 AM
C++函数中默认参数的优点包括简化调用、增强可读性、避免错误。缺点是限制灵活性、命名限制。可变参数的优点包括无限灵活性、动态绑定。缺点包括复杂性更高、隐式类型转换、调试困难。
 自定义 PHP 函数和预定义函数之间有什么区别?
Apr 22, 2024 pm 02:21 PM
自定义 PHP 函数和预定义函数之间有什么区别?
Apr 22, 2024 pm 02:21 PM
自定义PHP函数与预定义函数的区别在于:作用域:自定义函数仅限于其定义范围,而预定义函数可在整个脚本中访问。定义方式:自定义函数使用function关键字定义,而预定义函数由PHP内核定义。参数传递:自定义函数接收参数,而预定义函数可能不需要参数。扩展性:自定义函数可以根据需要创建,而预定义函数是内置的且无法修改。
 C++ 函数异常进阶:定制错误处理
May 01, 2024 pm 06:39 PM
C++ 函数异常进阶:定制错误处理
May 01, 2024 pm 06:39 PM
C++中的异常处理可通过定制异常类增强,提供特定错误消息、上下文信息以及根据错误类型执行自定义操作。定义继承自std::exception的异常类,提供特定的错误信息。使用throw关键字抛出定制异常。在try-catch块中使用dynamic_cast将捕获到的异常转换为定制异常类型。实战案例中,open_file函数抛出FileNotFoundException异常,捕捉并处理该异常可提供更具体的错误消息。







