mouseup()函数用于为每个匹配元素的mouseup事件绑定处理函数。该函数还可用于触发mouseup事件。此外,你还可以额外传递给事件处理函数一些数据。
mouseup事件会在鼠标按钮被释放时触发。mousedown事件会在鼠标按钮被按下(无需释放)时触发。
此外,你可以为同一元素多次调用该函数,从而绑定多个事件处理函数。触发mouseup事件时,jQuery会按照绑定的先后顺序依次执行绑定的事件处理函数。
要删除通过mouseup()绑定的事件,请使用unbind()函数。
该函数属于jQuery对象(实例)。
语法
jQueryObject.mouseup( [[ data ,] handler ] )
如果指定了至少一个参数,则表示绑定mouseup事件的处理函数;如果没有指定任何参数,则表示触发mouseup事件。
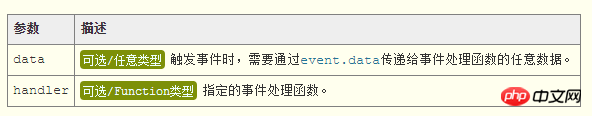
参数

jQuery 1.4.3 新增支持:mouseup()支持data参数。
参数handler中的this指向当前DOM元素。mouseup()还会为handler传入一个参数:表示当前事件的Event对象。
返回值
mouseup()函数的返回值为jQuery类型,返回当前jQuery对象本身。
示例&说明
请参考以下HTML示例代码:
<p>点击此处0次</p> <p>点击此处0次</p> <div id="log"></div>
现在,我们为
// 分别记录每个p元素的mouseup事件的触发次数
$("p").mouseup(function(){
var $me = $(this);
var count = $me.data("count") || 0;
$me.data("count", ++count );
$me.html( '点击此处' + count + '次' );
});
//记录触发div元素的mouseleave事件的次数
$("p").mouseup(function(){
$("#log").html( '你在p元素中最后一次按下鼠标按钮的时间为' + new Date().toLocaleString() );
});
// 触发mouseup事件
// $("p").mouseup( );我们还可以为事件处理函数传递一些附加的数据。此外,通过jQuery为事件处理函数传入的参数Event对象,我们可以获取当前事件的相关信息(比如事件类型、触发事件的DOM元素、附加数据等):
// event.which属性值:1表示鼠标左键,2表示鼠标中键(滚轮键),3表示鼠标右键。
var buttonMap = { "1": "左", "2": "中", "3": "右" };
//记录触发div元素的mouseleave事件的次数
$(window).mouseup(buttonMap, function(event){
var map = event.data;
$("#log").prepend( '你按下并松开了鼠标[' + map[event.which] + ']键<br>');
});以上是jQuery.mouseup()函数的使用详解的详细内容。更多信息请关注PHP中文网其他相关文章!




