PHP中模糊查询关联select框_php实例
这篇文章主要介绍了PHP中模糊查询并关联三个select框,需要的朋友可以参考下
1.在php中我们经常用到下拉框,并相互关联,如果下拉框的option非常多,那么我们就要用到模糊搜索功能,那么怎么做呢?
在此功能中,走了弯路,最好不要关联两个select的id值后select属性选中,并不可修改。再次选择的时候去除属性,这样在去除select属性的时候存在火狐和google js兼容的问题。很容易出现不对应或者属性不能去除的情况,且功能麻烦。另外在后台一定要判断两者的对应关系。(在后台比对两者的对应关系的时候,要去数据库查询,找到企业的id,去数据库查询担保公司的id比对。不要用前台取到担保公司的id值)。
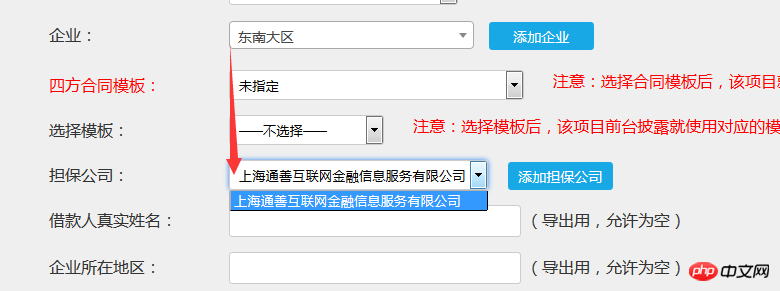
2.样式:

相互关联,如果有担保公司则下拉框只显示一个担保公司,其他不显示,若没有,全部显示,让管理员选择。

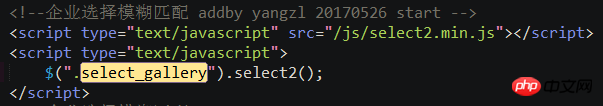
3.我们知道select下拉框是不允许有搜索框的,也无法写一个input搜索框进去,这样我们只能借助插件来实现,把select框转换成ul li ,非常好用的插件:select2.
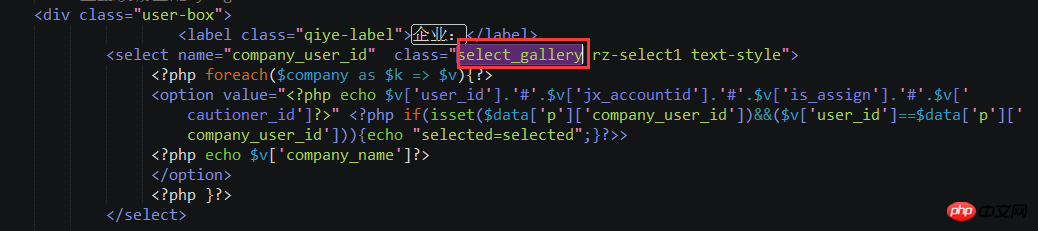
4.正常的在后台数据库获取数据,赋值;并引入select2插件即可。注意,和select2插件有关的css文件也要引入,有的css问价和js为封装好的,样式自己改。


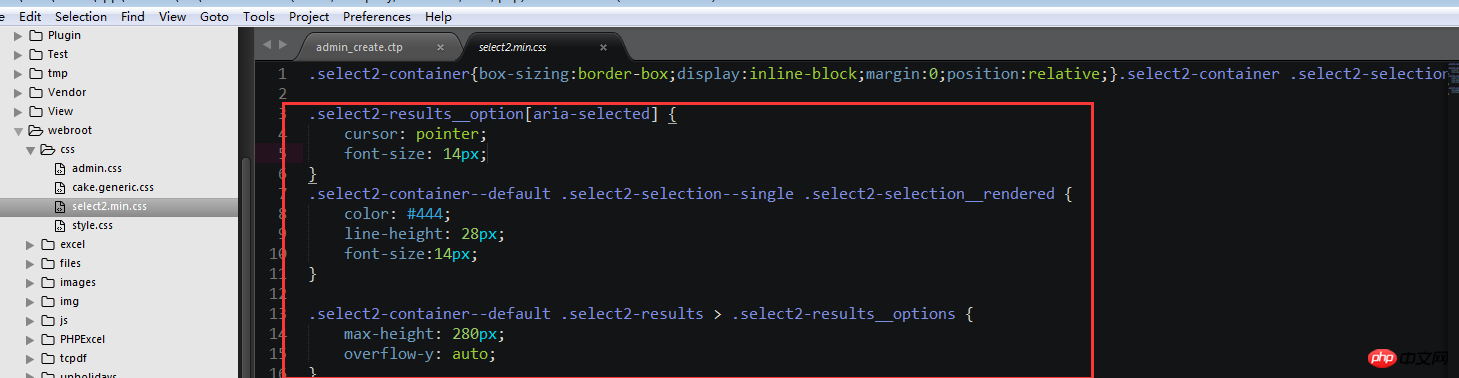
5. 样式增加:

.select2-resultsoption[aria-selected] {
cursor: pointer;
font-size: 14px;
}
.select2-container--default .select2-selection--single .select2-selectionrendered {
color: #444;
line-height: 28px;
font-size:14px;
}
.select2-container--default .select2-results > .select2-resultsoptions {
max-height: 280px;
overflow-y: auto;
}
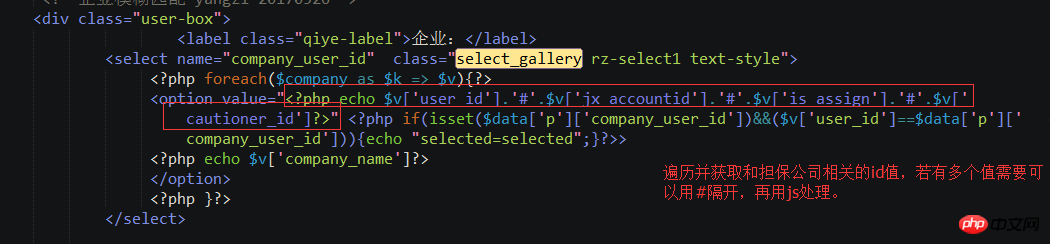
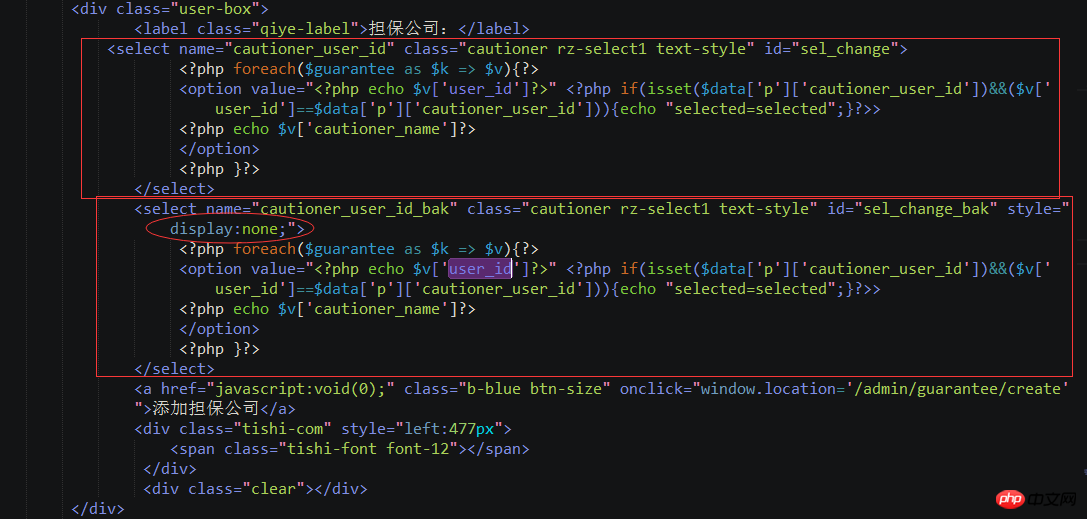
6. 下拉框之间的相互关联:

7.

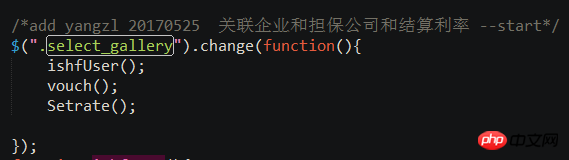
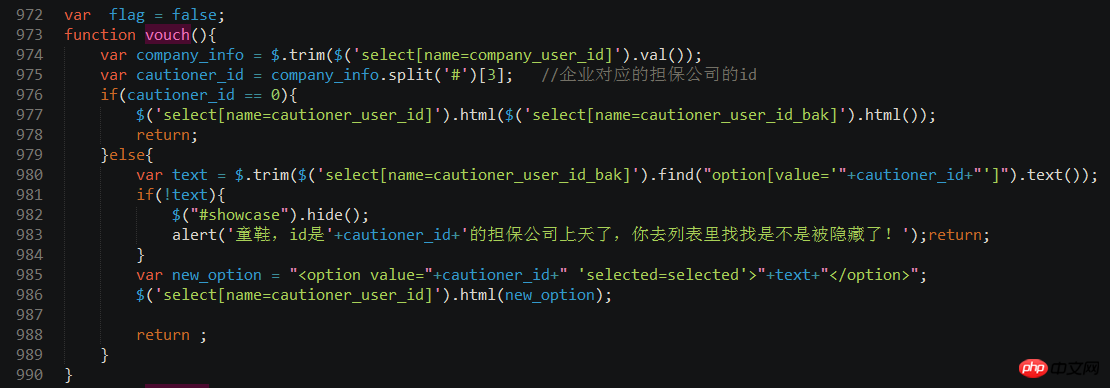
8. js处理:获取隐藏的select值,重新组建select option(注意:select被隐藏后,他的值依然存在,并可利用)


以上是PHP中模糊查询关联select框_php实例的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

热门话题
 适用于 Ubuntu 和 Debian 的 PHP 8.4 安装和升级指南
Dec 24, 2024 pm 04:42 PM
适用于 Ubuntu 和 Debian 的 PHP 8.4 安装和升级指南
Dec 24, 2024 pm 04:42 PM
PHP 8.4 带来了多项新功能、安全性改进和性能改进,同时弃用和删除了大量功能。 本指南介绍了如何在 Ubuntu、Debian 或其衍生版本上安装 PHP 8.4 或升级到 PHP 8.4
 我后悔之前不知道的 7 个 PHP 函数
Nov 13, 2024 am 09:42 AM
我后悔之前不知道的 7 个 PHP 函数
Nov 13, 2024 am 09:42 AM
如果您是一位经验丰富的 PHP 开发人员,您可能会感觉您已经在那里并且已经完成了。您已经开发了大量的应用程序,调试了数百万行代码,并调整了一堆脚本来实现操作
 如何设置 Visual Studio Code (VS Code) 进行 PHP 开发
Dec 20, 2024 am 11:31 AM
如何设置 Visual Studio Code (VS Code) 进行 PHP 开发
Dec 20, 2024 am 11:31 AM
Visual Studio Code,也称为 VS Code,是一个免费的源代码编辑器 - 或集成开发环境 (IDE) - 可用于所有主要操作系统。 VS Code 拥有针对多种编程语言的大量扩展,可以轻松编写
 在PHP API中说明JSON Web令牌(JWT)及其用例。
Apr 05, 2025 am 12:04 AM
在PHP API中说明JSON Web令牌(JWT)及其用例。
Apr 05, 2025 am 12:04 AM
JWT是一种基于JSON的开放标准,用于在各方之间安全地传输信息,主要用于身份验证和信息交换。1.JWT由Header、Payload和Signature三部分组成。2.JWT的工作原理包括生成JWT、验证JWT和解析Payload三个步骤。3.在PHP中使用JWT进行身份验证时,可以生成和验证JWT,并在高级用法中包含用户角色和权限信息。4.常见错误包括签名验证失败、令牌过期和Payload过大,调试技巧包括使用调试工具和日志记录。5.性能优化和最佳实践包括使用合适的签名算法、合理设置有效期、
 您如何在PHP中解析和处理HTML/XML?
Feb 07, 2025 am 11:57 AM
您如何在PHP中解析和处理HTML/XML?
Feb 07, 2025 am 11:57 AM
本教程演示了如何使用PHP有效地处理XML文档。 XML(可扩展的标记语言)是一种用于人类可读性和机器解析的多功能文本标记语言。它通常用于数据存储
 php程序在字符串中计数元音
Feb 07, 2025 pm 12:12 PM
php程序在字符串中计数元音
Feb 07, 2025 pm 12:12 PM
字符串是由字符组成的序列,包括字母、数字和符号。本教程将学习如何使用不同的方法在PHP中计算给定字符串中元音的数量。英语中的元音是a、e、i、o、u,它们可以是大写或小写。 什么是元音? 元音是代表特定语音的字母字符。英语中共有五个元音,包括大写和小写: a, e, i, o, u 示例 1 输入:字符串 = "Tutorialspoint" 输出:6 解释 字符串 "Tutorialspoint" 中的元音是 u、o、i、a、o、i。总共有 6 个元
 解释PHP中的晚期静态绑定(静态::)。
Apr 03, 2025 am 12:04 AM
解释PHP中的晚期静态绑定(静态::)。
Apr 03, 2025 am 12:04 AM
静态绑定(static::)在PHP中实现晚期静态绑定(LSB),允许在静态上下文中引用调用类而非定义类。1)解析过程在运行时进行,2)在继承关系中向上查找调用类,3)可能带来性能开销。
 什么是PHP魔术方法(__ -construct,__destruct,__call,__get,__ set等)并提供用例?
Apr 03, 2025 am 12:03 AM
什么是PHP魔术方法(__ -construct,__destruct,__call,__get,__ set等)并提供用例?
Apr 03, 2025 am 12:03 AM
PHP的魔法方法有哪些?PHP的魔法方法包括:1.\_\_construct,用于初始化对象;2.\_\_destruct,用于清理资源;3.\_\_call,处理不存在的方法调用;4.\_\_get,实现动态属性访问;5.\_\_set,实现动态属性设置。这些方法在特定情况下自动调用,提升代码的灵活性和效率。






