利用jQuery 实现双击编辑表格功能
本文通过实例代码给大家介绍了jquery 双击编辑表格,需要的朋友参考下吧
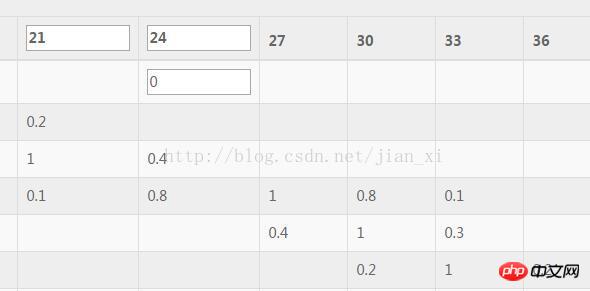
先给大家展示下效果图:

下面用简单方法实现的简单表格编辑功能:
简单的HTML代码略过了,下面是js实现过程
<span style="font-size:18px;">$(".tables").on("dblclick","td",function(){
if($(this).children("input").length>0){
return false;
}
var tdDom = $(this);
//保存初始值
var tdPreText = $(this).text();
//给td设置宽度和给input设置宽度并赋值
$(this).width(100).html("<input type='text'>").find("input").width(100).val(tdPreText);
//失去焦点的时候重新赋值
var inputDom = $(this).find("input");
inputDom.blur(function(){
var newText = $(this).val();
$(this).remove();
tdDom.text(newText);
});</span>以上是利用jQuery 实现双击编辑表格功能的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

热门话题
 腾讯文档怎么编辑文档?-腾讯文档编辑文档教程攻略
Mar 19, 2024 am 08:19 AM
腾讯文档怎么编辑文档?-腾讯文档编辑文档教程攻略
Mar 19, 2024 am 08:19 AM
大家知道怎么在腾讯文档中编辑文档吗?不知道没有关系,小编今天介绍如何在腾讯文档中编辑文档的详细图文讲解,希望可以帮助到你哦。腾讯文档中编辑文档的详细图文讲解1、首先直接进入腾讯文档(没有的小伙伴赶紧下载哦!),直接登录(支持QQ、TIM两种登录方式)2、登录后直接点击右上角的加号,直接创建在线文档以及在线表格、新文件夹等!3、然后根据自己的需要输入信息就可以啦!
 魅族21pro怎么设置双击锁屏?
Mar 18, 2024 pm 04:10 PM
魅族21pro怎么设置双击锁屏?
Mar 18, 2024 pm 04:10 PM
魅族21Pro其操作系统Flyme也提供了丰富的个性化设置选项,允许用户根据自己的喜好和习惯进行定制。其中,双击锁屏功能是一项非常实用的设置,能够让用户快速锁定屏幕,保护手机安全。接下来,我们将介绍如何在魅族21Pro上设置双击锁屏功能,让您的手机使用更加便捷。魅族21pro怎么设置双击锁屏1、进入【设置】-【辅助功能】-【手势唤醒】,点击【手势唤醒】右侧开关,即可控制黑屏手势功能的开启或关闭。2、在系统桌面-设置-指纹与安全,设置锁屏密码或者是录入指纹即可,如果没有指纹解锁的功能,设置-安全,
 word文档不能编辑怎么办
Mar 19, 2024 pm 09:37 PM
word文档不能编辑怎么办
Mar 19, 2024 pm 09:37 PM
编辑完文档以后我们会保存文档,为下次编辑修改文档提供方便,有时我们点开编辑好的文档以后能直接进行修改,但有时不知道为什么,怎么点击word文档都没有反应,不执行命令了,word文档不能编辑怎么办呢?大家不用着急,小编帮你解决这个困扰,大家一起来看看操作过程吧。打开Word文档后,编辑文字时会看到页面右侧显示“限制编辑”的提示,如下图所示。 2、需要解除编辑,需要知道设置密码,点击弹出的提示下方的“停止保护”,如下图所示。 3、然后页面弹出“取消保护文档”对话框中输入密码,点击确定,如下图所示
 jQuery中如何使用PUT请求方式?
Feb 28, 2024 pm 03:12 PM
jQuery中如何使用PUT请求方式?
Feb 28, 2024 pm 03:12 PM
jQuery中如何使用PUT请求方式?在jQuery中,发送PUT请求的方法与发送其他类型的请求类似,但需要注意一些细节和参数设置。PUT请求通常用于更新资源,例如更新数据库中的数据或更新服务器上的文件。以下是在jQuery中使用PUT请求方式的具体代码示例。首先,确保引入了jQuery库文件,然后可以通过以下方式发送PUT请求:$.ajax({u
 win10怎么打开exe格式文件双击无效怎么办_win10打开exe格式文件的方法
Mar 27, 2024 pm 05:00 PM
win10怎么打开exe格式文件双击无效怎么办_win10打开exe格式文件的方法
Mar 27, 2024 pm 05:00 PM
1、首先我们需要先进行些设置,然后在尝试双击打开。鼠标右键开始菜单,选择【命令提示符(管理员)】打开。2、打开管理员命令提示符界面,输入assoc.exe=exefile,如图所示。3、回车,出现exe=exefile,如图所示。4、现在后缀名为exe的文件就可以鼠标双击打开了。5、如果还不行的话,可以用杀毒软件查杀下电脑,排除是否是病毒原因造成的打不开。
 edius编辑竖排字幕的具体方法
Mar 28, 2024 pm 02:52 PM
edius编辑竖排字幕的具体方法
Mar 28, 2024 pm 02:52 PM
1、做好准备工作。导入一段素材到素材库中并拖拽到时间线上。2、点击时间线轨道上的【T】字按钮,选择在1T轨道上添加字幕,就会进入字幕编辑页面,操作见图:3、在这可以写上我们想要的文字内容。很明显写的是横着的字幕。现在来看一下竖排的字幕时怎么实现的。先不要写内容,选择【插入——文本——纵向】见图:4、此刻再写上字,它就会是竖着排列的了。调整好字幕的位置、大小、字体、颜色等信息就能点击窗口左上角的保存了。
 jQuery如何移除元素的height属性?
Feb 28, 2024 am 08:39 AM
jQuery如何移除元素的height属性?
Feb 28, 2024 am 08:39 AM
jQuery如何移除元素的height属性?在前端开发中,经常会遇到需要操作元素的高度属性的需求。有时候,我们可能需要动态改变元素的高度,而有时候又需要移除元素的高度属性。本文将介绍如何使用jQuery来移除元素的高度属性,并提供具体的代码示例。在使用jQuery操作高度属性之前,我们首先需要了解CSS中的height属性。height属性用于设置元素的高度
 jQuery小技巧:快速修改页面所有a标签的文本
Feb 28, 2024 pm 09:06 PM
jQuery小技巧:快速修改页面所有a标签的文本
Feb 28, 2024 pm 09:06 PM
标题:jQuery小技巧:快速修改页面所有a标签的文本在网页开发中,我们经常需要对页面中的元素进行修改和操作。在使用jQuery时,有时候需要一次性修改页面中所有a标签的文本内容,这样可以节省时间和精力。下面将介绍如何使用jQuery快速修改页面所有a标签的文本,同时给出具体的代码示例。首先,我们需要引入jQuery库文件,确保在页面中引入了以下代码:<






