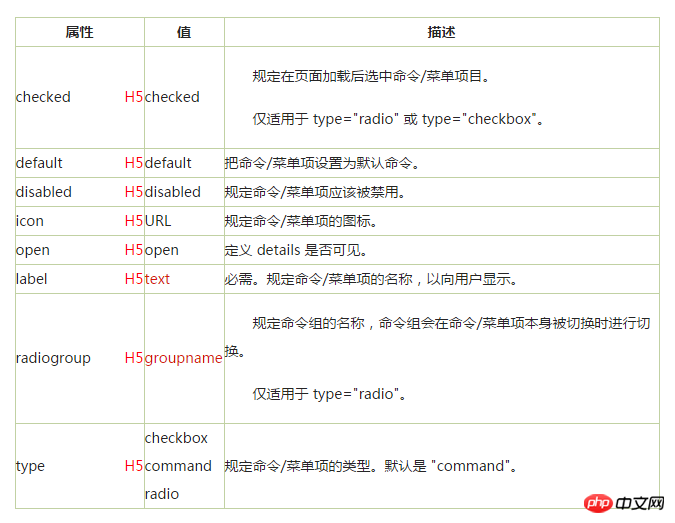
HTML5中<menuitem>标签的使用与定义
h5
html5
html中
包含不同
<menu type="context" id="mymenu">
<menuitem label="Refresh" onclick="window.location.reload();" icon="ico_reload.png">
</menuitem>
<menu label="Share on...">
<menuitem label="Twitter" icon="ico_twitter.png"
onclick="window.open('//twitter.com/intent/tweet?text='+window.location.href);">
</menuitem>
<menuitem label="Facebook" icon="ico_facebook.png"
onclick="window.open('//facebook.com/sharer/sharer.php?u='+window.location.href);">
</menuitem>
</menu>
<menuitem label="Email This Page"
onclick="window.location='mailto:?body='+window.location.href;"></menuitem>
</menu>登录后复制
H5 : 表示HTML5 中的新属性。

哪些浏览器支持
Firefox8.0以及更高的版本支持
以上是HTML5中<menuitem>标签的使用与定义的详细内容。更多信息请关注PHP中文网其他相关文章!
本站声明
本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系admin@php.cn

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章
R.E.P.O.能量晶体解释及其做什么(黄色晶体)
2 周前
By 尊渡假赌尊渡假赌尊渡假赌
击败分裂小说需要多长时间?
1 个月前
By DDD
R.E.P.O.最佳图形设置
2 周前
By 尊渡假赌尊渡假赌尊渡假赌
刺客信条阴影:贝壳谜语解决方案
1 周前
By DDD
R.E.P.O.如果您听不到任何人,如何修复音频
2 周前
By 尊渡假赌尊渡假赌尊渡假赌

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)














