关于html meter标签颜色问题的解决
html
颜色
关于meter标签颜色问题
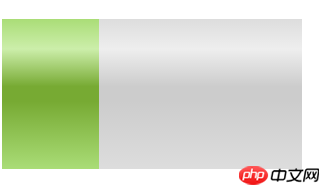
<meter id="meterid" value="1" min="1" max="100" low="30" high="60" optimum="50" style="width:300px;height:150px;color:red;">您的浏览器版本不能显示此控件</meter>
登录后复制
这是我的代码,可以看到最大值是100,30以下为低,60以上为高。那么问题来了:



加一个onchange事件监控一下吧,对值做判断。设置style属性
主要是我不知道怎么改颜色。在style里面不知道该怎么写。用background-color没用,直接用color改变的是标签中文字的颜色。
比如说我想做成在低值时变成红色怎么解决啊?
看了一下没有相关的属性。
用canvas 模拟吧
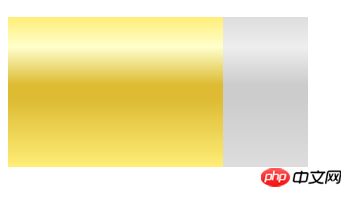
谢谢,我看了一下,改变了一下最佳值“optimum”里面的数值之后,处于低值就变成红色了。(虽然我也不知道怎么回事,而且也没有能直接改样式的方法,网上搜也没搜到。)
optimum 最加值,越靠近表示越好。哦我想,我理解它了,离最加值越远,颜色从绿到黄到红的变化。
以上是关于html meter标签颜色问题的解决的详细内容。更多信息请关注PHP中文网其他相关文章!
本站声明
本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系admin@php.cn

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章
刺客信条阴影:贝壳谜语解决方案
4 周前
By DDD
Windows 11 KB5054979中的新功能以及如何解决更新问题
3 周前
By DDD
在哪里可以找到原子中的起重机控制钥匙卡
4 周前
By DDD
<🎜>:死铁路 - 如何完成所有挑战
1 个月前
By DDD
Atomfall指南:项目位置,任务指南和技巧
1 个月前
By DDD

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)














