HTML5中progress和meter控件
在HTML5中,新增了progress和meter控件。progress控件为进度条控件,可表示任务的进度,如Windows系统中软件的安装、文件的复制等场景的进度。meter控件为计量条控件,表示某种计量,适用于温度、重量、金额等量化的表现。
目录
1.
1.1 特性
1.2 示例
2.
2.1 特性
2.2 示例
1.
说明:表示任务的进度,如Windows系统中软件的安装、文件的复制等场景的进度。
1.1 特性
语法:
<progress value="0.5">50%</progress>
属性:
max {number} :设置或获取进度条的最大值。
缺省值:未设定此属性时,控件最大值为1。
value {number} :设置或获取进度条的当前值。
缺省值:未设置此值时,此进度条为'不确定'型,无具体进度信息;无max属性时(进度条默认最高为1),value的默认取值范围为0.01~1.0,设置0.2时表示20%的进度。
最低浏览器版本支持:IE 10、Chrome 8
控件内容:当浏览器不支持此控件时,将显示控件里的内容,支持此控件的浏览器不会展示控件的内容。
1.2 示例
示例1:含有value属性
进度:<progress value="0.25" >25%</progress>

示例2:含有max属性
进度:<progress max="100" value="25" >25%</progress>

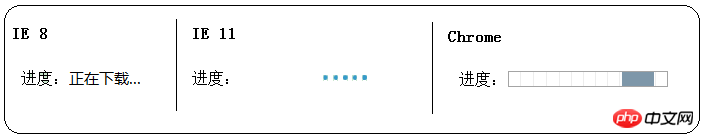
示例3:不确定进度条(无value属性)
进度:<progress >正在下载...</progress>
IE8 :显示文本内容。
IE11 :显示一个从左到右的动画效果。
Chrome :显示一个从左到右,然后从右到左的动画效果。

2. 计量条
说明:表示某种计量,适用于温度、重量、金额等量化的表现。
2.1 特性
语法:
进度:<meter value="0.5"></meter>
属性:
value {number} :设置或获取此控件的值,必须要在min与max值的中间。
max {number} :设置此控件的最大值。
缺省值:未设定此属性时,控件最大值为1。
min {number} :设置此控件的最小值。
缺省值:未设定此属性时,控件最小值为0。
low {number} :设置过底的阈值,当value小于low并大于min时,显示过低的颜色。
high {number} :设置过高的阈值,当value大于high并小于max时,显示过高的颜色。
optimum {number} :设置最佳值,
最低浏览器版本支持:IE 不支持、Chrome 8
控件内容:当浏览器不支持此控件时,将显示控件里的内容,支持此控件的浏览器不会展示控件的内容。
2.2 示例
示例1:无属性
进度:<meter></meter>

示例2:value < max(max默认为1.0)
进度:<meter value="0.5"></meter>

示例3:value = max(max默认为1.0)
进度:<meter value="1"></meter>

示例4:value > max(max默认为1.0)
进度:<meter value="5"></meter>

示例5:value < min(min默认为0)
进度:<meter value="-0.5"></meter>

示例6:value = min(min默认为0)
进度:<meter value="0"></meter>

示例7:value > min(min默认为0)
进度:<meter value="0.5"></meter>

示例8:value < high
进度:<meter value="0.5" high="0.8"></meter>

示例9:value = high
进度:<meter value="0.8" high="0.8"></meter>

示例10:value > high
进度:<meter value="0.9" high="0.8"></meter>

示例11:value < low
进度:<meter value="0.1" low="0.25"></meter>

示例12:value = low
进度:<meter value="0.25" low="0.25"></meter>

示例13:value > low
进度:<meter value="0.5" low="0.25"></meter>

示例14:optimum < low < value < high
进度:<meter low="0.25" optimum="0.15" high="0.75" value="0.5"></meter>

示例15:low < optimum = value < high
进度:<meter low="0.25" optimum="0.5" high="0.75" value="0.5"></meter>

示例16:low < value < high < optimum
进度:<meter low="0.25" optimum="0.85" high="0.75" value="0.5"></meter>

示例17:value < low < high < optimum
进度:<meter low="0.25" optimum="0.85" high="0.75" value="0.2"></meter

示例18:optimum < low < high < value
进度:<meter low="0.25" optimum="0.2" high="0.75" value="0.8"></meter>

以上是HTML5中progress和meter控件的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)














