最新的高德地图API WEB开发实例教程
前端时间因为公司需要研究 了一下百度的教程
然后写个简约的笔记记录一下自己学习的收获,只为了满足自己暂时的写作热情
高德地图WEB开发(key申请、api)简约教程
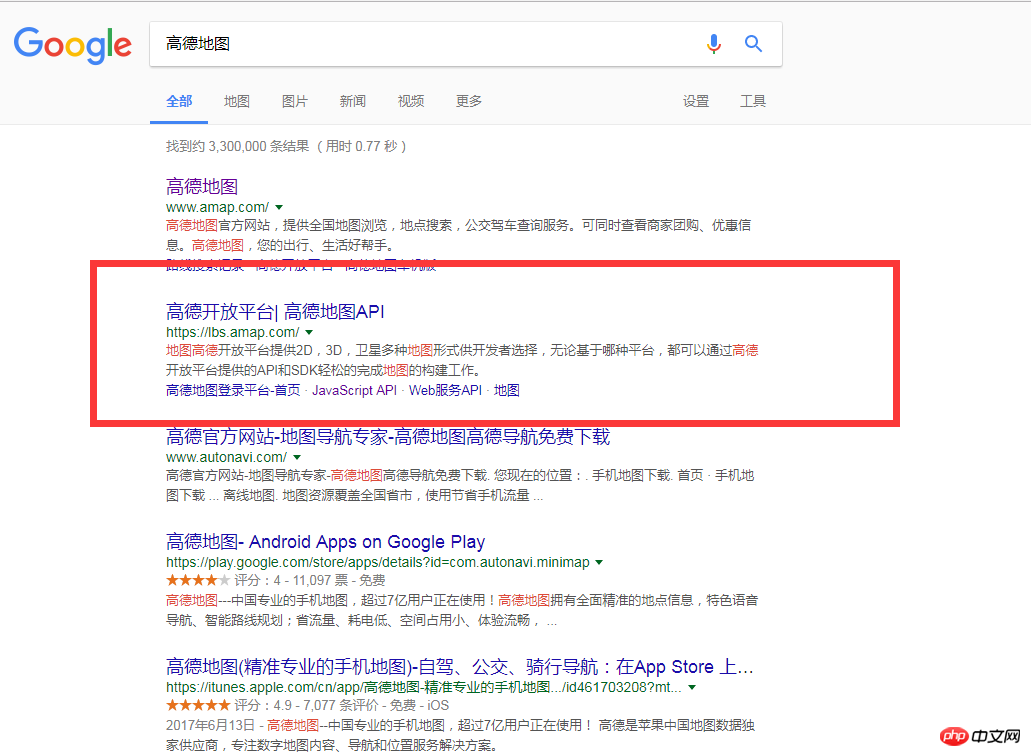
1.首先我们需要去“高德地图开发平台”
通过“百度搜索 ”或者“谷歌搜索 ” 高德地图然后会有一个高德开发平台|高德地图apl


2.登录高德开发平台
这是高德开发平台的官网,然后点击登录,没有注册就好
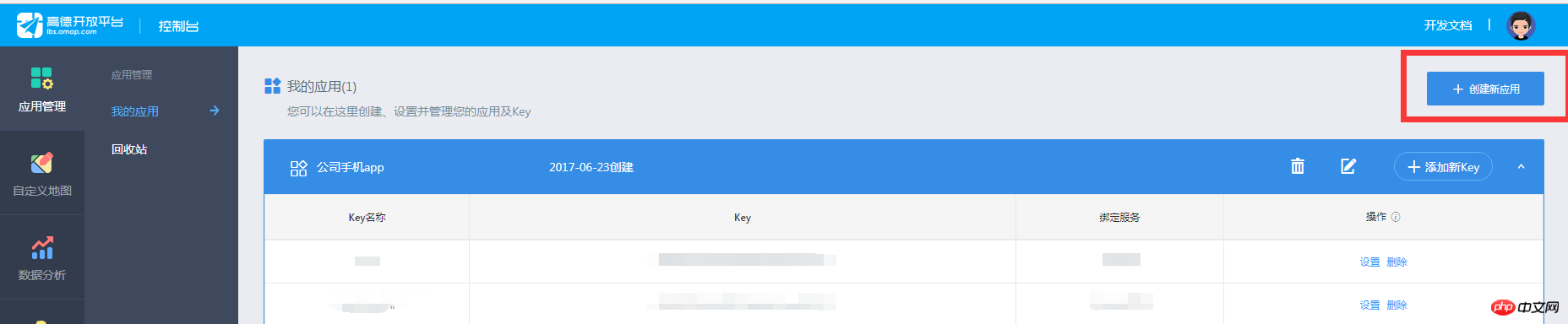
 3.进入控制台创建新应用
3.进入控制台创建新应用
进入控制台之后选择“应用管理”然后点击创建新应用,一定要记得这一步哟


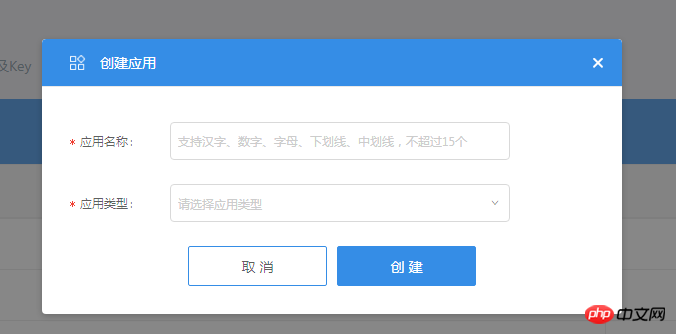
应用的名称和类型更具自己的实际情况选择
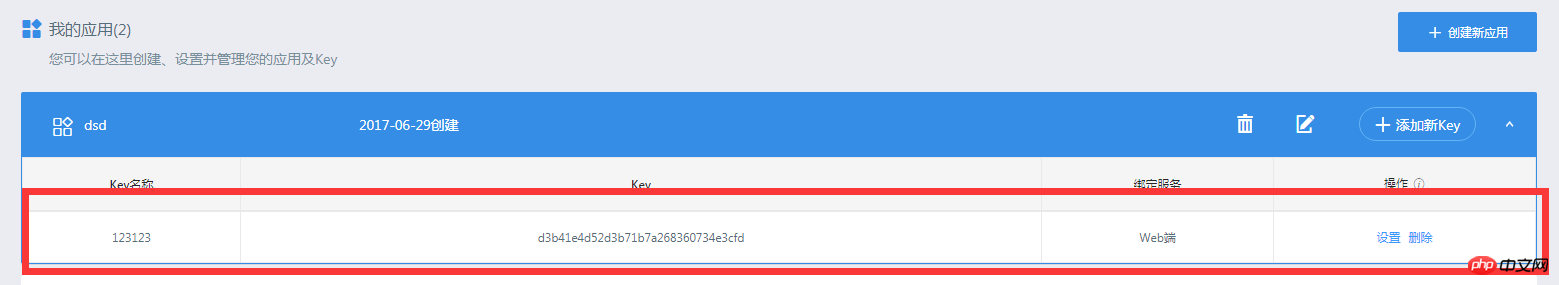
创建好之后就会有一个新的应用了,然后点击添加key

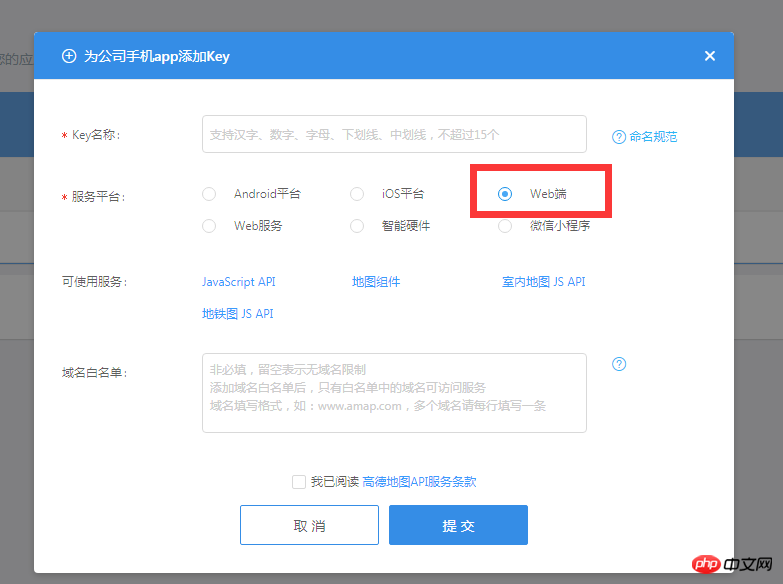
在这里填写好key名称之后选择服务平台,如果你是手机端就算对应的 andriod/ios,然后因为我是做的web端所以选择的是“web端”
每个服务平台可以使用的服务是不一样的,注意看哟
然后点击提交就有了一个key了

4.key的使用以及api的使用
得到了key,那么怎么使用高德地图呢,当然是看他的api了
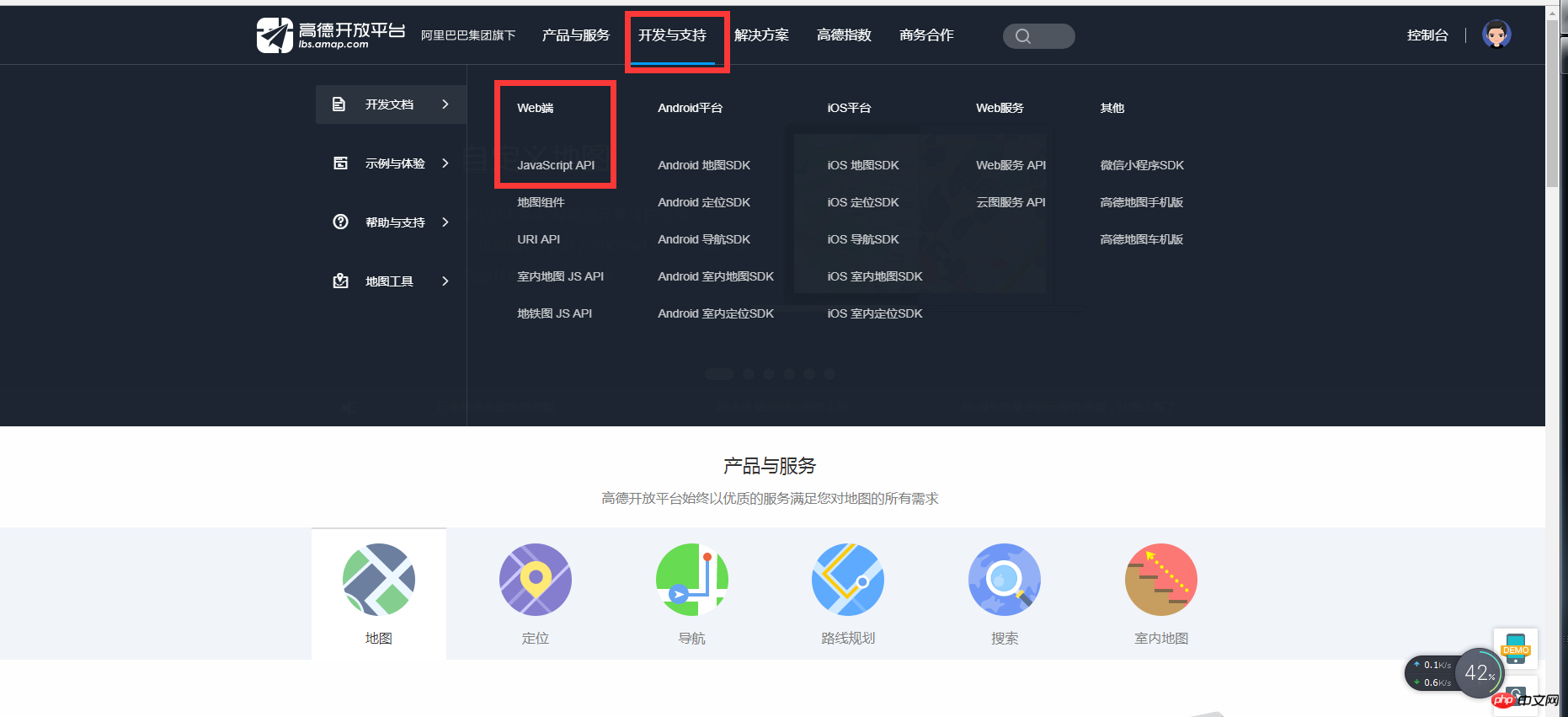
通过首页的“开发与支持”下的开发文档web端 JavaScript api就能看到


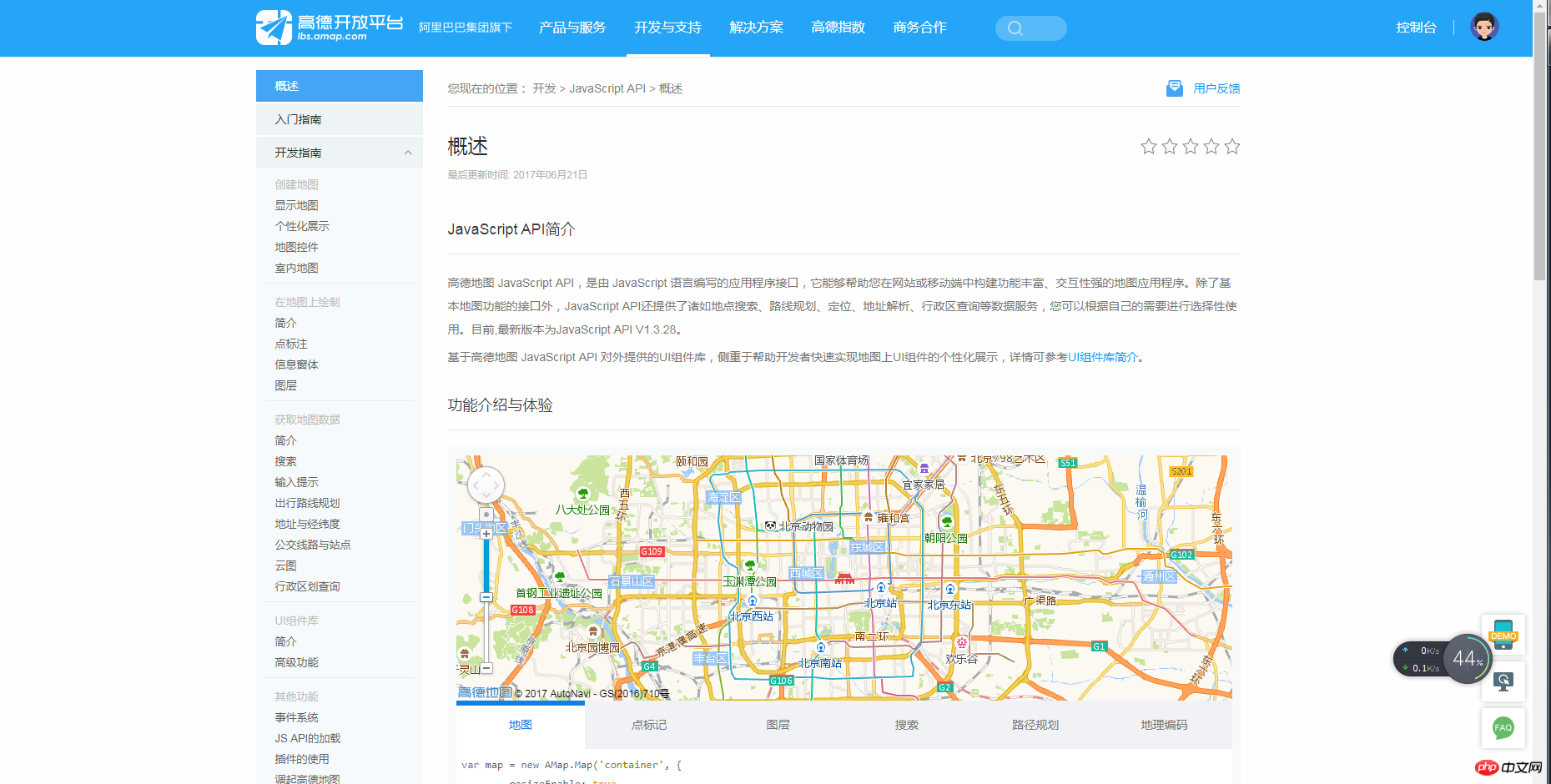
上图就是api的页面了,这个还是比较全面的,如果你不熟悉感觉还是不知道怎么调用我们直接看他的实例,直接用代码展示如何调用
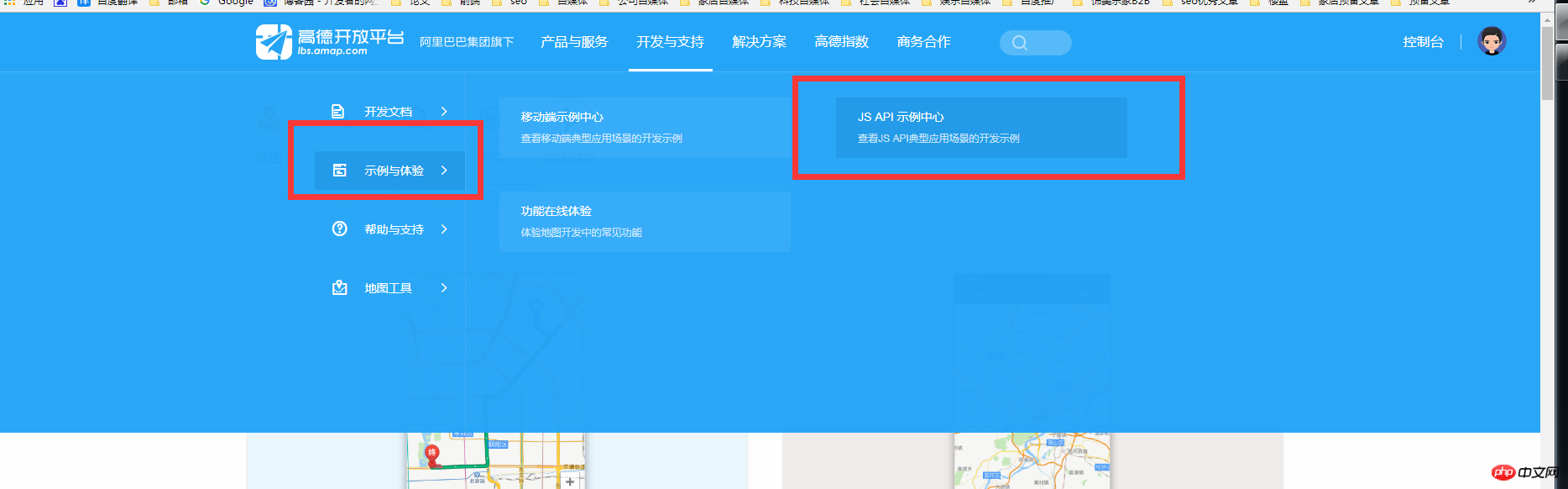
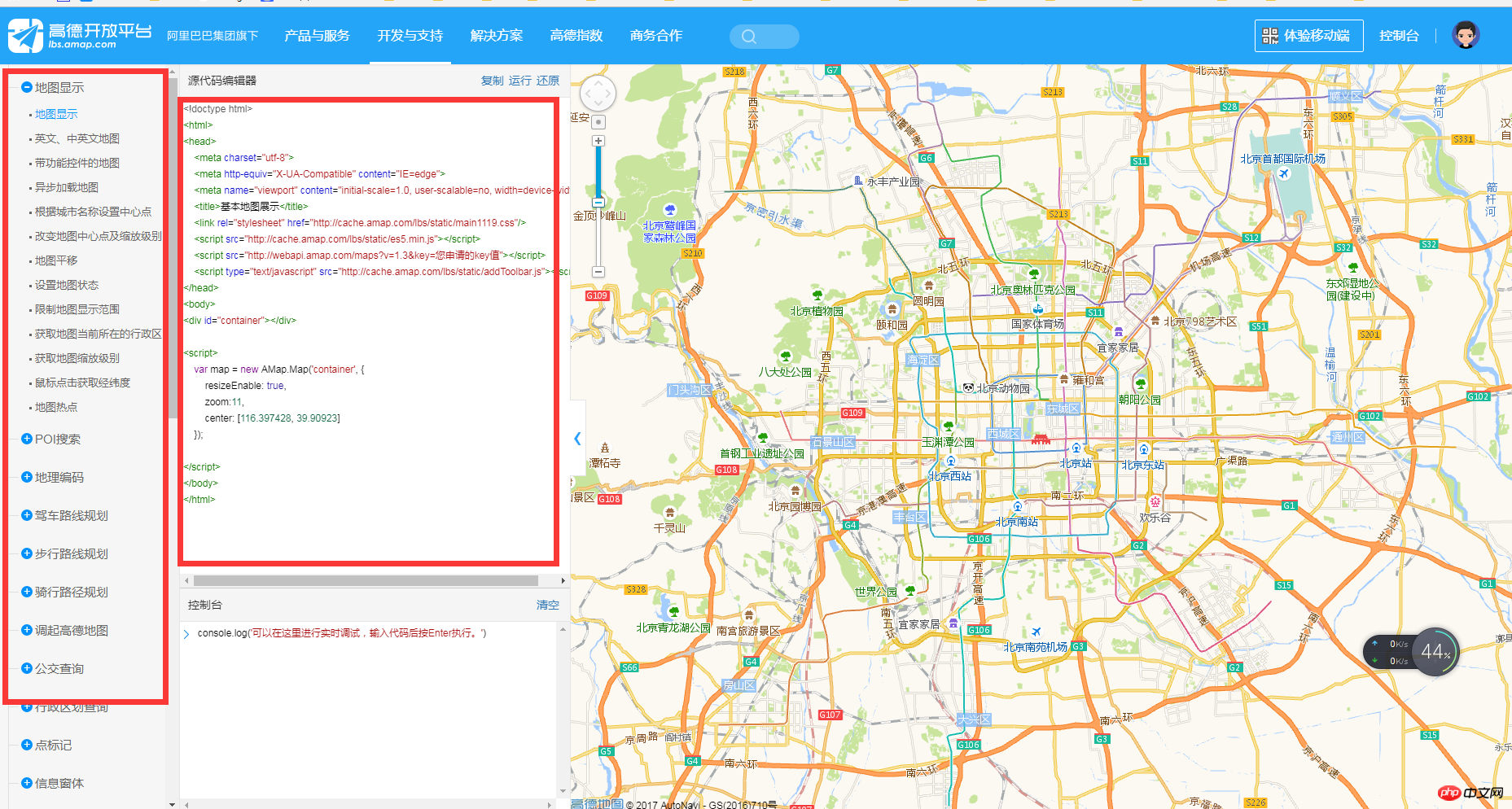
在菜单的“开发与支持”示例与体验中的JS API 示例中心

这里就十分的明了了,当然这里只是部分演示,很多类以及方法都是没有写出来的,可以去api自己查看详细,但是这里介绍了基本的地图使用以及各种功能的调用

5.高的地图API的使用
这里简单的介绍一下使用的方法
1.高德地图js以及css的调用 其中第四行需要的key是刚才上面添加应用得到的key
1 <title>基本地图展示</title> 2 <link rel="stylesheet" href=" 3 <script src=" 4 <script src=" 5 <script type="text/javascript" src="http://cache.amap.com/lbs/static/addToolbar.js?1.1.11"></script>
2.高德地图js实例化启动地图
1 var map = new AMap.Map('container', {
2 resizeEnable: true,
3 zoom:11,
4 center: [116.397428, 39.90923]
5 });3.完整的基础地图展示(代码来源于高德地图AI)
1 <!doctype html>
2 <html>
3 <head>
4 <meta charset="utf-8">
5 <meta http-equiv="X-UA-Compatible" content="IE=edge">
6 <meta name="viewport" content="initial-scale=1.0, user-scalable=no, width=device-width">
7 <title>基本地图展示</title>
8 <link rel="stylesheet" href="http://cache.amap.com/lbs/static/main1119.css?1.1.11"/>
9 <script src="http://cache.amap.com/lbs/static/es5.min.js?1.1.11"></script>
10 <script src="http://webapi.amap.com/maps?v=1.3&key=您申请的key值"></script>
11 <script type="text/javascript" src="http://cache.amap.com/lbs/static/addToolbar.js?1.1.11"></script>
12 </head>
13 <body>
14 <p id="container"></p>
15
16 <script>
17 var map = new AMap.Map('container', {
18 resizeEnable: true,
19 zoom:11,
20 center: [116.397428, 39.90923]
21 });
22
23 </script>
24 </body>
25 </html>4.关键字搜索
1 <!doctype html>
2 <html>
3 <head>
4 <meta charset="utf-8">
5 <meta http-equiv="X-UA-Compatible" content="IE=edge">
6 <meta name="viewport" content="initial-scale=1.0, user-scalable=no, width=device-width">
7 <title>关键字检索</title>
8 <link rel="stylesheet" href="http://cache.amap.com/lbs/static/main1119.css?1.1.11"/>
9 <style type="text/css">
10 #panel {
11 position: absolute;
12 background-color: white;
13 max-height: 90%;
14 overflow-y: auto;
15 top: 10px;
16 right: 10px;
17 width: 280px;
18 }
19 </style>
20 <script type="text/javascript" src="http://webapi.amap.com/maps?v=1.3&key=您申请的key值"></script>
21 <script type="text/javascript" src="http://cache.amap.com/lbs/static/addToolbar.js?1.1.11"></script>
22 </head>
23 <body>
24 <p id="container"></p>
25 <p id="panel"></p>
26 <script type="text/javascript">
27 var map = new AMap.Map("container", {
28 resizeEnable: true
29 });
30 AMap.service(["AMap.PlaceSearch"], function() {
31 var placeSearch = new AMap.PlaceSearch({ //构造地点查询类
32 pageSize: 5,
33 pageIndex: 1,
34 city: "010", //城市
35 map: map,
36 panel: "panel"
37 });
38 //关键字查询
39 placeSearch.search('北京大学');
40 });
41 </script>
42 </body>43 </html>5.驾车路线规划(根据起点终点)
1 <!doctype html>
2 <html>
3 <head>
4 <meta charset="utf-8">
5 <meta http-equiv="X-UA-Compatible" content="IE=edge">
6 <meta name="viewport" content="initial-scale=1.0, user-scalable=no, width=device-width">
7 <title>按起终点经纬度规划路线</title>
8 <link rel="stylesheet" href="http://cache.amap.com/lbs/static/main1119.css?1.1.11"/>
9 <style type="text/css">
10 #panel {
11 position: fixed;
12 background-color: white;
13 max-height: 90%;
14 overflow-y: auto;
15 top: 10px;
16 right: 10px;
17 width: 280px;
18 }
19 </style>
20 <script type="text/javascript" src="http://webapi.amap.com/maps?v=1.3&key=您申请的key值&plugin=AMap.Driving"></script>
21 <script type="text/javascript" src="http://cache.amap.com/lbs/static/addToolbar.js?1.1.11"></script>
22 </head>
23 <body>
24 <p id="container"></p>
25 <p id="panel"></p>
26 <script type="text/javascript">
27 //基本地图加载
28 var map = new AMap.Map("container", {
29 resizeEnable: true,
30 center: [116.397428, 39.90923],//地图中心点
31 zoom: 13 //地图显示的缩放级别
32 });
33 //构造路线导航类
34 var driving = new AMap.Driving({
35 map: map,
36 panel: "panel"
37 });
38 // 根据起终点经纬度规划驾车导航路线
39 driving.search(new AMap.LngLat(116.379028, 39.865042), new AMap.LngLat(116.427281, 39.903719));
40 </script>
41 </body>
42 </html>6.实时路况
1 <body>
2 <p id="container"></p>
3 <p class="button-group">
4 <input type="button" class="button" id="control" value="显示/隐藏实时路况"/>
5 </p>
6 <script>
7 var map = new AMap.Map('container', {
8 resizeEnable: true,
9 center: [116.397428, 39.90923],
10 zoom: 13
11 });
12 //实时路况图层
13 var trafficLayer = new AMap.TileLayer.Traffic({
14 zIndex: 10
15 });
16 trafficLayer.setMap(map);
17
18 var isVisible = true;
19 AMap.event.addDomListener(document.getElementById('control'), 'click', function() {
20 if (isVisible) {
21 trafficLayer.hide();
22 isVisible = false;
23 } else {
24 trafficLayer.show();
25 isVisible = true;
26 }
27 }, false);
28 </script>
29 </body>7.3d楼层
1 <body>
2 <p id="container"></p>
3 <p id="tip"></p>
4 <script>
5 var map = new AMap.Map("container", {
6 resizeEnable: true,
7 center: [121.498586, 31.239637],
8 zoom: 17
9 });
10 if (document.createElement('canvas') && document.createElement('canvas').getContext && document.createElement('canvas').getContext('2d')) {
11 // 实例化3D楼块图层
12 var buildings = new AMap.Buildings();
13 // 在map中添加3D楼块图层
14 buildings.setMap(map);
15 } else {
16 document.getElementById('tip').innerHTML = "对不起,运行该示例需要浏览器支持HTML5!";
17 }
18 </script>
19 </body>8.卫星图
1 <!doctype html>
2 <html>
3 <head>
4 <meta charset="utf-8">
5 <meta http-equiv="X-UA-Compatible" content="IE=edge">
6 <meta name="viewport" content="initial-scale=1.0, user-scalable=no, width=device-width">
7 <title>卫星图</title>
8 <link rel="stylesheet" href="http://cache.amap.com/lbs/static/main1119.css?1.1.11"/>
9 <script src="http://webapi.amap.com/maps?v=1.3&key=您申请的key值"></script>
10 <script type="text/javascript" src="http://cache.amap.com/lbs/static/addToolbar.js?1.1.11"></script>
11 </head>
12 <body>
13 <p id="container"></p>
14 <script>
15 var map = new AMap.Map('container', {
16 center: [116.397428, 39.90923],
17 layers: [new AMap.TileLayer.Satellite()],
18 zoom: 13
19 });
20 </script>
21 </body>
22 </html>功能还有很多,这里就不一一叙述了,大家可以去高德地图开发平台查看
以上是最新的高德地图API WEB开发实例教程的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

热门话题
 React API调用指南:如何与后端API进行交互和数据传输
Sep 26, 2023 am 10:19 AM
React API调用指南:如何与后端API进行交互和数据传输
Sep 26, 2023 am 10:19 AM
ReactAPI调用指南:如何与后端API进行交互和数据传输概述:在现代的Web开发中,与后端API进行交互和数据传输是一个常见的需求。React作为一个流行的前端框架,提供了一些强大的工具和功能来简化这一过程。本文将介绍如何使用React来调用后端API,包括基本的GET和POST请求,并提供具体的代码示例。安装所需的依赖:首先,确保在项目中安装了Axi
 Oracle API使用指南:探索数据接口技术
Mar 07, 2024 am 11:12 AM
Oracle API使用指南:探索数据接口技术
Mar 07, 2024 am 11:12 AM
Oracle是一家全球知名的数据库管理系统提供商,其API(ApplicationProgrammingInterface,应用程序接口)是一种强大的工具,可帮助开发人员轻松地与Oracle数据库进行交互和集成。在本文中,我们将深入探讨OracleAPI的使用指南,向读者展示如何在开发过程中利用数据接口技术,同时提供具体的代码示例。1.Oracle
 如何从驾驶舱Web用户界面启用管理访问
Mar 20, 2024 pm 06:56 PM
如何从驾驶舱Web用户界面启用管理访问
Mar 20, 2024 pm 06:56 PM
Cockpit是一个面向Linux服务器的基于Web的图形界面。它主要是为了使新用户/专家用户更容易管理Linux服务器。在本文中,我们将讨论Cockpit访问模式以及如何从CockpitWebUI切换Cockpit的管理访问。内容主题:驾驶舱进入模式查找当前驾驶舱访问模式从CockpitWebUI启用Cockpit的管理访问从CockpitWebUI禁用Cockpit的管理访问结论驾驶舱进入模式驾驶舱有两种访问模式:受限访问:这是驾驶舱的默认访问模式。在这种访问模式下,您不能从驾驶舱Web用户
 如何使用MongoDB开发一个简单的 CRUD API
Sep 19, 2023 pm 12:32 PM
如何使用MongoDB开发一个简单的 CRUD API
Sep 19, 2023 pm 12:32 PM
如何使用MongoDB开发一个简单的CRUDAPI在现代的Web应用程序开发中,CRUD(增删改查)操作是非常常见和重要的功能之一。在本文中,我们将介绍如何使用MongoDB数据库开发一个简单的CRUDAPI,并提供具体的代码示例。MongoDB是一个开源的NoSQL数据库,它以文档的形式存储数据。与传统的关系型数据库不同,MongoDB没有预定义的模式
 web标准是什么东西
Oct 18, 2023 pm 05:24 PM
web标准是什么东西
Oct 18, 2023 pm 05:24 PM
Web标准是一组由W3C和其他相关组织制定的规范和指南,它包括HTML、CSS、JavaScript、DOM、Web可访问性和性能优化等方面的标准化,通过遵循这些标准,可以提高页面的兼容性、可访问性、可维护性和性能。Web标准的目标是使Web内容能够在不同的平台、浏览器和设备上一致地展示和交互,提供更好的用户体验和开发效率。
 如何处理Laravel API报错问题
Mar 06, 2024 pm 05:18 PM
如何处理Laravel API报错问题
Mar 06, 2024 pm 05:18 PM
标题:如何处理LaravelAPI报错问题,需要具体代码示例在进行Laravel开发时,经常会遇到API报错的情况。这些报错可能来自于程序代码逻辑错误、数据库查询问题或是外部API请求失败等多种原因。如何处理这些报错是一个关键的问题,本文将通过具体的代码示例来演示如何有效处理LaravelAPI报错问题。1.错误处理在Laravel
 Oracle API集成策略解析:实现系统间无缝通信
Mar 07, 2024 pm 10:09 PM
Oracle API集成策略解析:实现系统间无缝通信
Mar 07, 2024 pm 10:09 PM
OracleAPI集成策略解析:实现系统间无缝通信,需要具体代码示例在当今数字化时代,企业内部系统之间需要相互通信和数据共享,而OracleAPI就是帮助实现系统间无缝通信的重要工具之一。本文将从OracleAPI的基本概念和原理入手,探讨API集成的策略,最终给出具体的代码示例帮助读者更好地理解和应用OracleAPI。一、OracleAPI基本
 PHP在Web开发中是属于前端还是后端?
Mar 24, 2024 pm 02:18 PM
PHP在Web开发中是属于前端还是后端?
Mar 24, 2024 pm 02:18 PM
PHP在Web开发中是属于后端。PHP是一种服务器端脚本语言,主要用于处理服务器端的逻辑,生成动态网页内容。与前端技术相比,PHP更多地用于与数据库交互、处理用户请求以及生成页面内容等后端操作。接下来通过具体的代码示例来说明PHP在后端开发中的应用。首先,我们来看一个简单的PHP代码示例,用于连接数据库并查询数据:






